
Recap: Building the Ideal CI/CD Pipeline
Explore the limitations of traditional functional testing and learn how Visual AI testing can surpass these to achieve visual perfection in software development.

Explore the limitations of traditional functional testing and learn how Visual AI testing can surpass these to achieve visual perfection in software development.

Creating a flawless UI/UX experience across a myriad of devices and platforms is absolutely critical to the success of a business in today’s digitally dominated world. This task has become…

Visual testing evaluates the visible output of an application and compares that output against the results expected by design. You can run visual tests at any time on any application with a visual user interface.

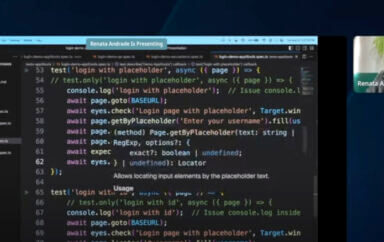
As a test automation engineer, finding the right tools and frameworks is crucial to building a successful test automation strategy. Playwright is an end-to-end testing framework that provides a robust…

Learn why cross-browser testing is so important and an approach you can take to make cross-browser testing with Selenium much faster.

Learn about common localization bugs, the traditional challenges involved in finding them, and solutions that can make localization testing far easier.

Learn everything you need to know about cross browser testing, including examples, a comparison of different implementation options and how to get started.

Learn what visual regression testing is and why it’s important. Explore a use case with an example, how to get started and how to choose the best tool.
Customers expect apps and sites to be visually flawless. How does Visual AI compare to pixel-matching and DOM-based solutions for visual testing?

Check out some of our most popular events of the year. All feature test automation experts sharing their knowledge and their stories.

Parallel testing is a powerful tool you can use to speed up your Applitools tests. Here’s how to avoid a common batching issue while using it.

Learn how to automatically do ultrafast cross-browser testing for Storybook components without needing to write any new test automation code.
Sign up to get our monthly newsletter.
Sign up to get our monthly newsletter.