AI-POWERED END-TO-END TESTING
Maximum Coverage
Minimum Time
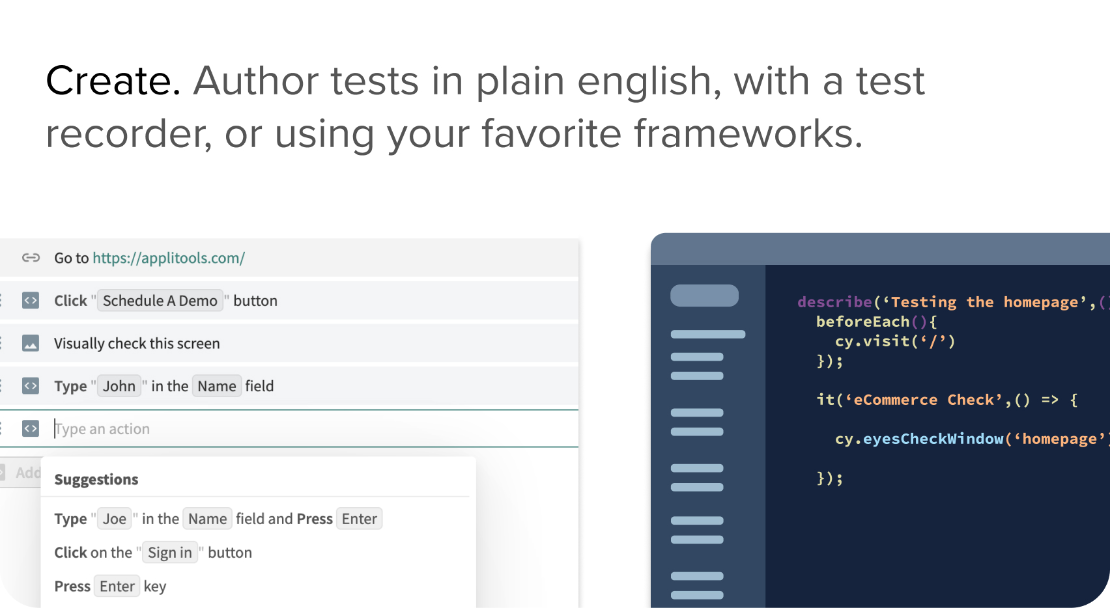
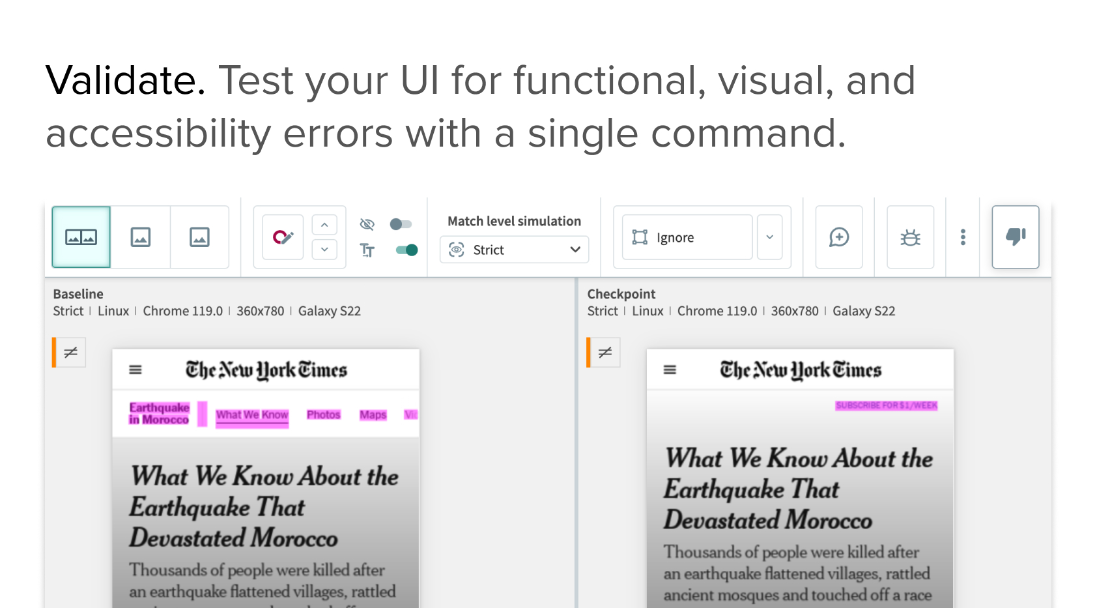
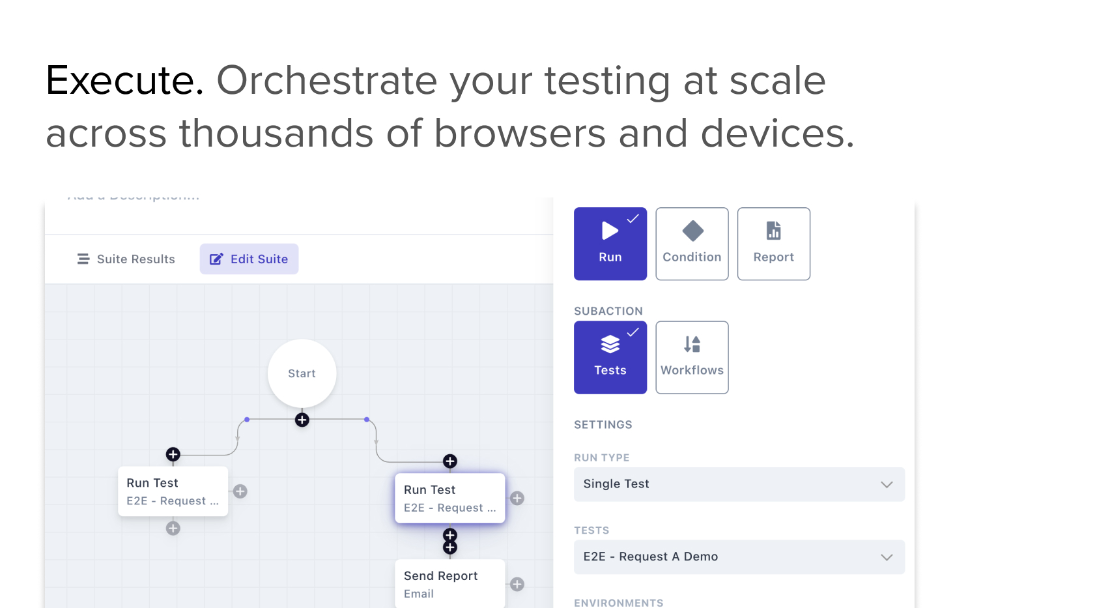
Applitools Intelligent Testing Platform combines our proven Visual AI with new GenAI, reliable no-code approaches, and any of your existing test automation.
📈 Scale Test Creation
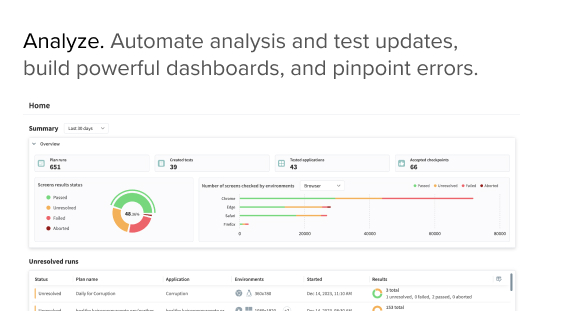
🛠️ Automate Maintenance
⚠️ Eliminate False Positives
Revolutionize the Way You Test & Ship Digital Experiences
Trusted by Global 1000 Brands



What Our Customers Are Saying About Applitools
EVERSANA was able to speed up deployments by over 20x and transform their development practice with Autonomous.
- 20x faster deployments
- 100% Lifesaver
“Our testing process transformed when we started using the Applitools Intelligent Testing Platform. Through this technology, we’ve been able to significantly accelerate all testing and deployments, transforming processes that would take days to just hours, allowing us to deliver faster and better results for clients.”
EVERFI was able to save one million dollars a year, driving quality efforts from hours down to seconds using Applitools.
- 100% automation of workflows deemed “too difficult to automate” by the business
- 480x Faster deployments
I love Applitools for a couple of reasons, but I think the most important piece of it is it actually provides this inventory of your system, the source of truth of what it will look like out in the wild, and it really brings other players in the organization into the actual testing results. Having that tool that allows us to expand our communication beyond the QA team to the whole entire team is really beneficial.
Frontdoor was able to deliver software 2x faster, with higher accuracy, while supporting a full shift-left transformation.
- 2x faster deployments
- Accelerated digital transformation efforts
We have found the right toolset. With Applitools we are moving in the right direction, and we can get there faster as more and more teams adopt Applitools.
Medallia was able to slash their deployment cycles from hours to minutes with Applitools.
- 48x faster deployments
- 100% coverage—complete confidence
Our quality increases exponentially with Applitools. We run it with every build – which takes around five minutes. Without Applitools – the process would take 4 hours per build for less coverage than what we do now in 5 minutes – simply not something we could afford.
KPN was able to reduce testing time from two and a half hours for one component to five minutes for all components.
- 30x faster deployments
- 100% more confidence
We run our test spectrum automatically while we do pull requests. If all the tests pass and our build passes, we can deploy. So from two and a half hours per component to five minutes running for all components.
Confidently Validate Your Most Important Experiences, Across Any Type of Screen or Device
Finally, the testing solution for every industry. Find out how Applitools can help you communicate rapidly, with extreme confidence.
Run Applitools Anywhere, Test Any App. AI Built for the Enterprise.

Deploy on-prem
Deploy Applitools on your own infrastructure, inside your firewall for maximum security and clearance.

Run in your cloud
Run Applitools in a dedicated cloud on Amazon, Azure, or GCP to a flexible, secure solution.

Run in our cloud
Get up and running in minutes using Applitools as a SaaS solution

Proprietary Al
Applitools has more than a decade of training our algorithms and LM for superior accuracy and speed.

ISO 27001 and SOC 2 Type I
Applitools products are ISO 27001 and SOC 2 Type II compliant and have current Pen Testing reports.

Test SSO + SAML
Login using SSO or SAML to help eliminate administrative overhead for large teams.

Yes, Applitools integrates with every tool in your development toolbox.
Applitools supports all of your workflows with integrations and a wide range of test frameworks, SCMs, CI/CD tools, bug tracking tools, chat tools, and more.