
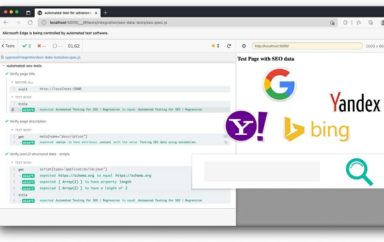
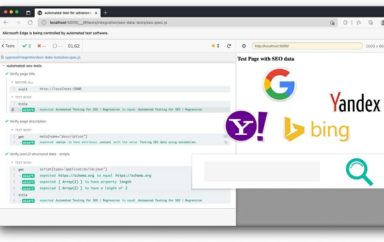
Automated Testing for SEO Data
SEO is critical for your website. Learn about automated SEO testing and see how you can use Cypress to validate SEO data like title, description, and JSON-LD structured data.

SEO is critical for your website. Learn about automated SEO testing and see how you can use Cypress to validate SEO data like title, description, and JSON-LD structured data.

There are a lot of cool new things coming up in Selenium 4. We’re getting very close to the official release, and we’ve got a full review of what’s coming for you.

Learn the evolution of touch gestures and how you can simplify the way you perform automated tests for gestures using a new plugin in Appium 2.0.

A release candidate for Selenium 4 is here! This is a really great time to familiarize yourself with the latest Selenium features. Here’s a list of resources to help you do so.

A hands-on guide for getting started with visual UI testing for mobile apps with Applitools and Bitrise easily. Mobile apps play a critical role nowadays in our life, especially during…

When you run your automated tests you have an expectation: if there is no bug, the tests will pass; otherwise the tests will signal the presence of the bug by…

Running tests shouldn’t be an afterthought, but it can seem challenging to dive in with the huge variety of frameworks and simply not knowing what to test. Instead, we can…

Appium 2.0 provides the ability for users to create their own custom Appium plugins. Learn how to make your own!

Code completion is nothing new. Tools like IntelliSense have allowed developers to become more productive by attempting to automatically complete the name of a function or statement they’re in the…

Behavior Driven Development or BDD is one of the magical terms that many organizations are looking for today. The influence of the BDD methodology has significantly impacted the way the…

As a kid in the 70s, I loved The Six Million Dollar Man. Many of us know the story: Colonel Steve Austin, astronaut, has a catastrophic crash and is rebuilt…

In this collection of free Appium tutorials, guides and courses, find our most popular Appium articles so far in 2021 to help you improve your mobile test automation skills.
Sign up to get our monthly newsletter.
Sign up to get our monthly newsletter.