
How Do You Test Dynamic Content?
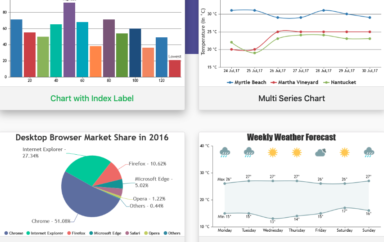
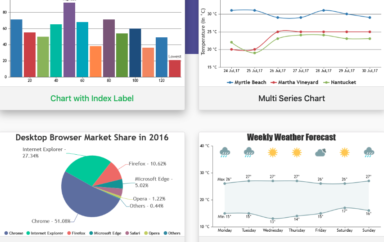
Imagine this. You built a page with CanvasJS, and you want to test the graphs. How do you create an automated test for the graphical representations? It’s testing dynamic content,…

Imagine this. You built a page with CanvasJS, and you want to test the graphs. How do you create an automated test for the graphical representations? It’s testing dynamic content,…

Many teams don’t automate tests to validate multiple variations because it’s “throw away” code. You’re not entirely sure which variation you’ll get each time the test runs. If you did write test automation, you may need a bunch of conditional logic in your test code to handle both variations. What if instead of writing and maintaining all of this code, you used visual testing instead? Would that make things easier?

Data-driven testing helps build and scale test automation – until you have to maintain your tests. Visual AI helps you test without growing your test code.

If developer-check-in-to-prod works for your organization, then you should do it…provided you understand the risk. This risk manifests in two big buckets: cost of change and cost of failure.

The key to becoming a Test Automation Rockstar is to learn how to use Applitools. And we have 40,000 reasons as an incentive for you to learn Applitools now.

How Cross-Browser Testing is evolving

The first chapter compares modern functional testing with Visual AI against legacy functional testing with coded assertions of application output. Raja states that Visual AI allows for modern functional testing while using an existing functional test tool that relies on coded assertions results in lost productivity.

Functional testing myopia results from the code-based nature of functional testing. How can you tell that your app appears the way your customers expect?

When you’re looking for a job as a software test engineer, you know you’ll run a gauntlet of questions before you get a handshake and a new job. What do…

I took Gil Tayar’s course on Cypress from Test Automation University .recently and fell in love with the ease, speed, and efficiency of Cypress. Even though I’m a JavaScript novice, the course makes it easy to see how Cypress makes life easy for people writing tests – especially developers writing in JavaScript.

Applitools realizes the complexity of visually debugging an application and introduced the Root Cause Analysis (RCA) module on their Test Manager Dashboard to help quickly identify the root cause behind visual UI changes. In this article, I will demonstrate the Applitools RCA feature by walking you through a complete step by step guide to visually test a Vue.js app with Storybook and Applitools.

With the new learning paths in Test Automation University, you can quickly access the courses you need help you to do your job effectively.
Whether you're a test automation expert or a beginner, you can create automated end-to-end tests—with no-code tests or by coding in your existing test framework. Schedule a demo with an Applitools testing specialist.
Request DemoSign up to get our monthly newsletter.
Sign up to get our monthly newsletter.