Using any Web Content Management system could be one of the best investments you make in your digital presence. It not only powers up your website but simplifies the management & delivery of the content as well without any technical skills.
What is a content management system (CMS)?
A CMS is a program that helps users create, manage, and modify content on a website without the need for specialized technical knowledge. Instead of building your own system for creating web pages, storing images, and other functions, the content management system holds all that necessary infrastructure for you so that you can focus on more forward-facing parts of your website.
The core of a Content Management System
On a more technical level, a content management system is made up of two parts:
- A content management application (CMA) – It allows digital content authors to maintain the content on your site without knowing HTML or other web technologies.
- A content delivery application (CDA) – This is the backend, behind-the-scenes process that takes the content you input in the CMA, stores it properly, and makes it visible to your visitors. (compiles the content and updates the website)
What are the different categories of content management systems?
Based on the internal architecture, I’ve categorized a CMS into three categories.
Traditional CMS
In a traditional CMS, the internals contain a tightly-coupled back end (the body) connected to the front end framework (the head).
The backend includes a database with code and plugins that make it possible to store, manage, and edit content. The frontend has built-in theme templates and CSS that are responsible for displaying content on your website.
Advantages
- A traditional CMS has a user-friendly interface that allows content creators to create and modify the UI themselves instead of relying on developers to do so.
Disadvantages
- In traditional CMS, content is deeply tied to the layout, which makes it harder to change the design aspects. Major changes might require a whole new CMS.
- CMS design can limit portability. A traditional web-only CMS may be impossible to accommodate the platforms(mobile or IoT devices) that they weren’t originally designed for.
Headless CMS
A headless content management system doesn’t have the presentation layer. The CMS manages the content but not it’s presentation. The data is retrieved from the CMS through an API and can be returned using some structured language. So, the headless CMS provides huge flexibility.
Advantages
- Headless CMS is flexible, scalable, and future-proof which allows it to power other platforms(IoT devices) even if they are not in your current product roadmap.
Disadvantages
- Headless CMS doesn’t provide the UI and hence the marketing team needs to be dependent on the developers to create the page layouts.
Hybrid CMS
Hybrid CMS is the next generation of content management, with all of the advantages of a headless CMS with those of a traditional. It provides you a native UI but also gives you the flexibility to present content to any touchpoint built on a third-party system.
Advantages
- The hybrid system can be used as a complete digital delivery solution. It can manage a common content base and send it out automatically formatted for a vast range of platforms. These range from web portals to mobile apps, social media, and voice interaction.
In a hybrid system, the backend is separated from the frontend by an API. So, you have two options:
- Use out-of-the-box templates for delivering content to the web.
- Transmit your data to other devices via an API.
Features of a hybrid system include:
- The ability to store, manage and publish content
- The communication between the backend and frontend through calls to an API
- A frontend-agnostic system
A headless CMS can be considered as a subset of a hybrid system.
TABLE: Traditional vs. Headless vs. Decoupled CMS Comparison
| Traditional | Headless | Hybrid | |
| Architecture | Backend Frontend | Backend API | Backend API Frontend |
| Functions | Content Storage Management Editing Publishing | Content storage Management Editing | Content storage Management Editing Publishing |
| Targeted Devices | Web-only | All IoT devices | All IoT devices |
How Do You Test Applications Powered By A CMS?
Testing the web application built using CMS can be very challenging. There are two major challenges to test the visual UI of a web application driven by a CMS:
- Extremely dynamic content.
- Content personalization that delivers the different versions of the web pages, content, and page assets to different audiences based on the user’s profile & location.
With these challenges, it is hard to test the UI of an application in an automated way using a traditional pixel-based approach.
Because small changes show up as visual differences, you need a visual validation approach that can handle dynamic data and accurately isolate user-noticeable differences. DOM diff comparisons can be misleading as the CMS can change the DOM significantly without impacting the visible application. Legacy visual tools using traditional pixel-based comparison have a hard time isolating the CMS changes from rendered pixel differences.
Applitools can help you test the dynamic pages
Visual AI comes to the rescue. Applitool uses AI comparison algorithms to mimic the human eye and brain to validate the entire application pages, detect layout issues, and process the most complex & dynamic pages.
Applitools lets you see the impact of CMS changes on your application. When you add Applitools instrumentation, you use your favorite test runner to trigger the user behavior on the web page and capture the resultant outcome visually. Then, you can compare the result of the current run against your previous known-good baseline and highlight all the user-significant visual differences.
Applitools uses an artificial intelligence (AI) approach to identify visual elements on a screen. Called Visual AI, the Applitools Eyes visual comparison engine notes visual differences based on visual elements. Inside Applitools, you can select among four comparison algorithms, or match levels. To know more about the algorithms visit the link: https://help.applitools.com/hc/en-us/articles/360007188591-Match-Levels
How should I start over?
Applitools can be integrated into whatever test infrastructure you already have. It supports all the major programming languages as well as automation test frameworks such as Selenium WebDriver, Cypress, Appium, and more.
Adding the visual assertions in your test is an advantage as it covers a lot of the functional checks as well. You just need to trigger the user behavior on the web page and capture the resultant outcome visually.
Test Approach to cope with the challenges mentioned above –
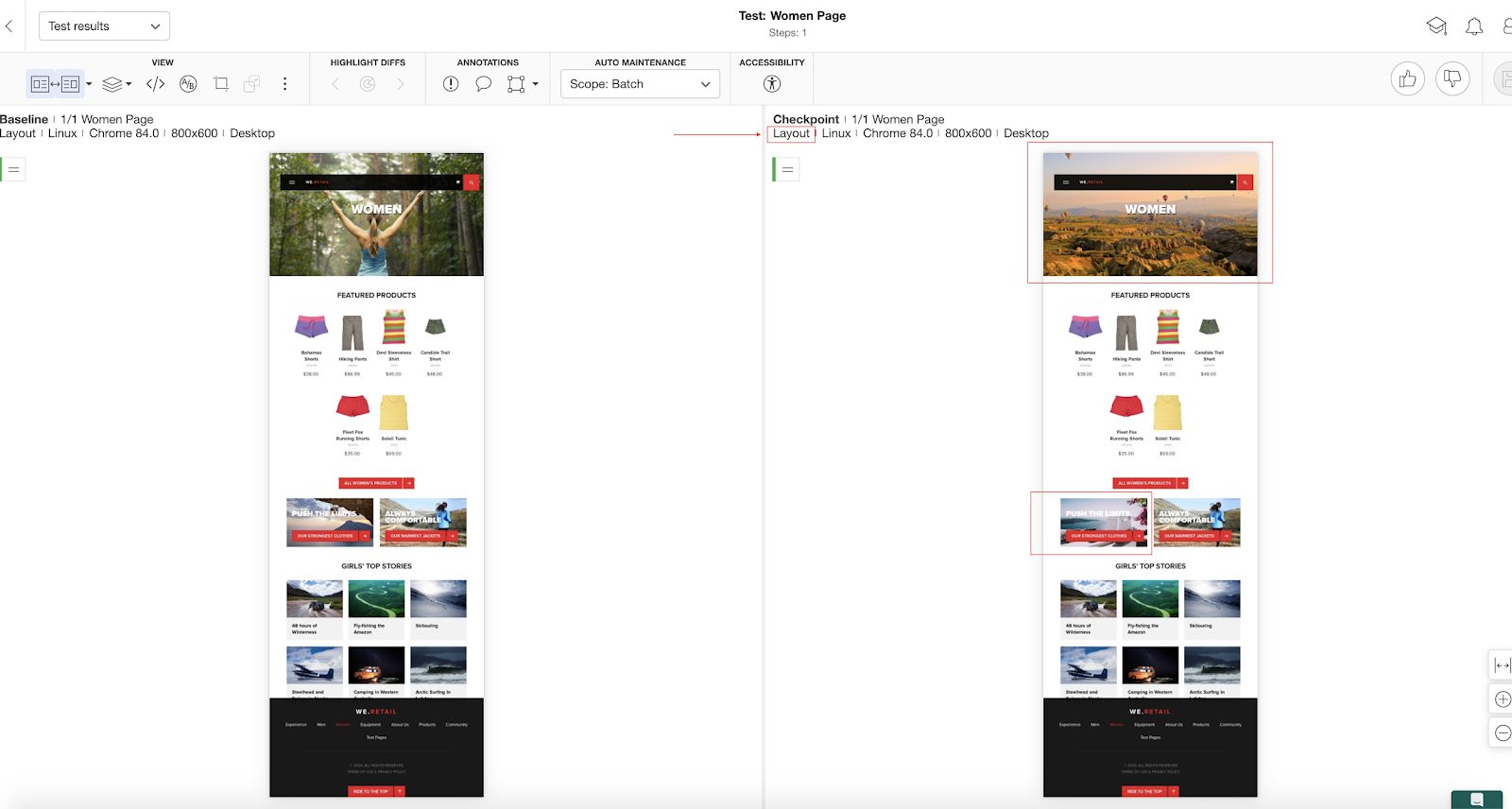
- Use Applitools ‘Layout’ algorithm – It validates the alignment and relative position of all elements on the page and ignores the content.
- Use Applitools A/B Testing feature to test the multiple variations of the web page available based on the user’s profile & geographical location.
Look at the below example which is captured using the Layout algorithm. Note that there is a change in the banner image and one of the tile background images (Change in content) but it is still not showing any diffs. This is a power of visual AI which understands the changes and reports only the relevant ones.

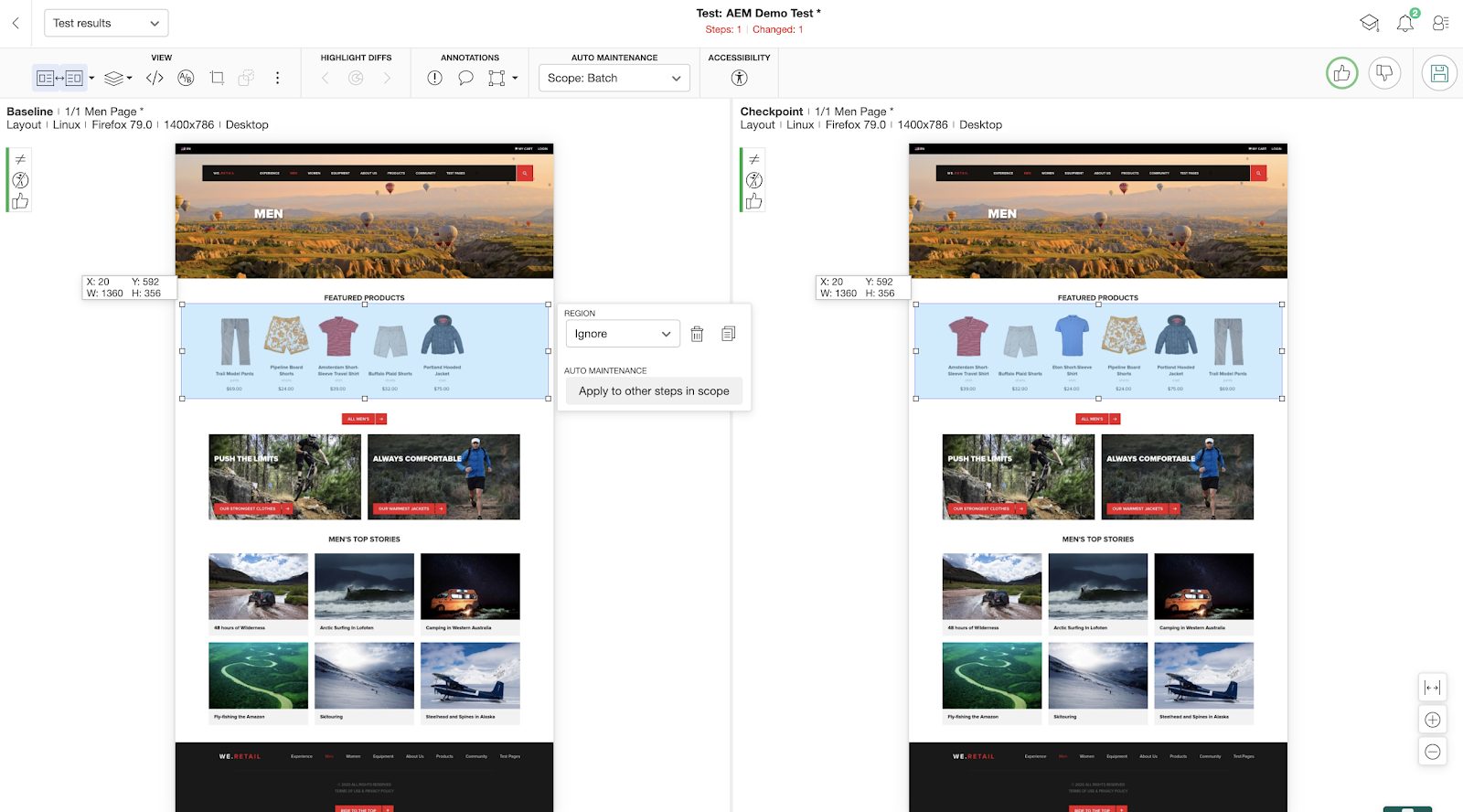
If you want to impose certain rules like ignore a specific region/web element, you can use the annotations.
Look at the below example where the ignore region is added to the features product container which will ignore this region while doing the comparison.

Additionally, Applitools provides AI-powered auto-maintenance which helps users to –
- Resolves the similar differences instantly by leveraging sophisticated algorithms that automatically analyze differences across all your tests to generate a concise report showing only distinct differences
- Approve or reject changes that will automatically apply across all similar changes within your entire test suite.
- Indicate elements that are allowed to move or to be ignored and automatically detect them across all screens in all your tests
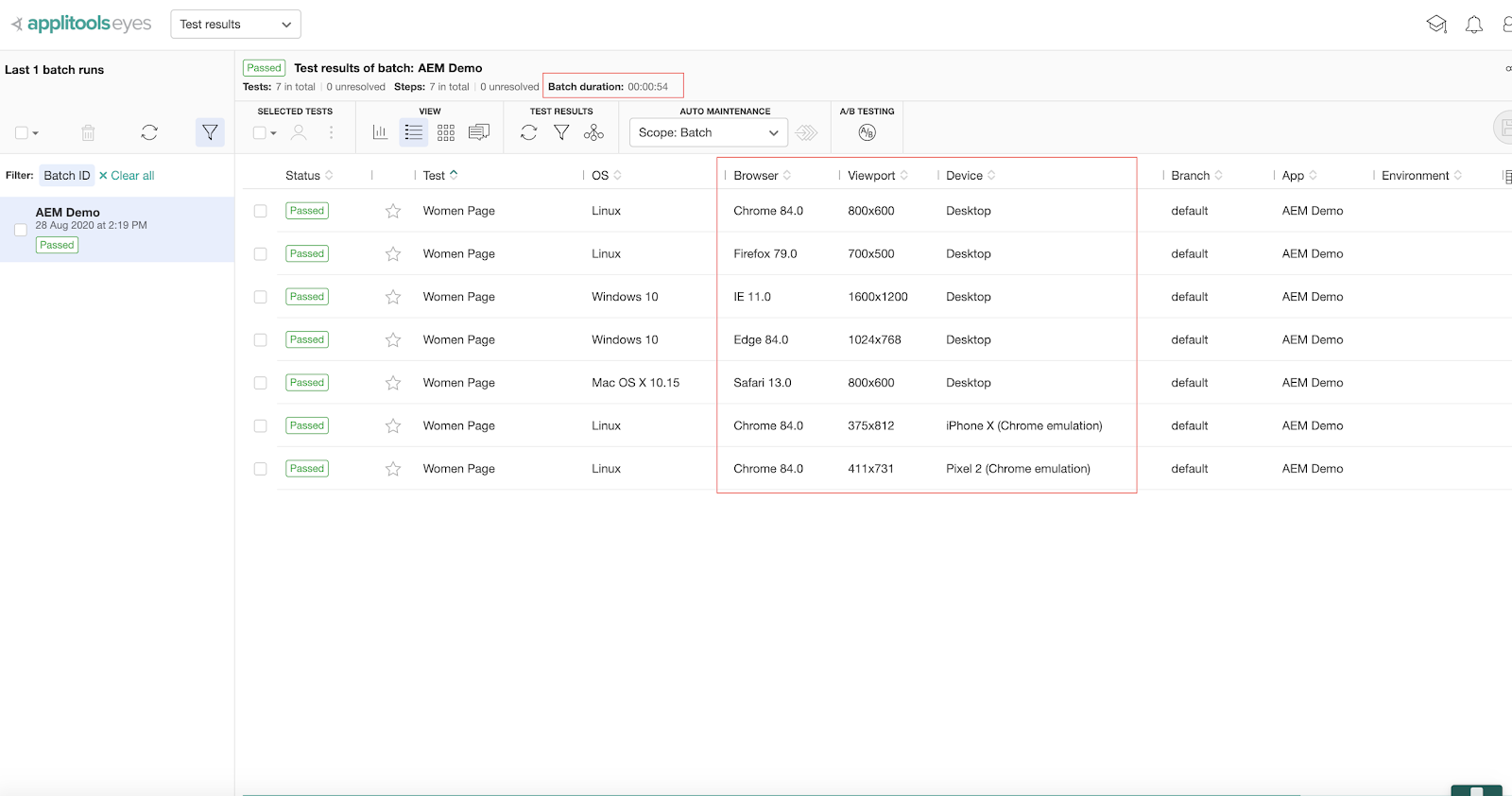
Modern Cross Browser Testing
Applitools Ultrafast Grid enables you to test the web application on multiple browsers & mobile devices in single run time, with almost no additional test time. Notice the execution time to execute a single test on multiple browsers and view-ports in 34 seconds only.
For a full description of the Ultrafast Grid and what it can do for you, see the article Introduction to the Ultrafast Grid.

Conclusion
With Applitools, it is possible to test the web application built on CMS with high coverage & minimal test automation effort. The key comes from understanding that you need visual validation to check the CMS changes. Applitools gives you the consistency of Visual AI plus the ability to match for consistency as well as identify visual differences.