
Testing for Responsive Design
Understanding Responsive Design & Responsive Design Testing
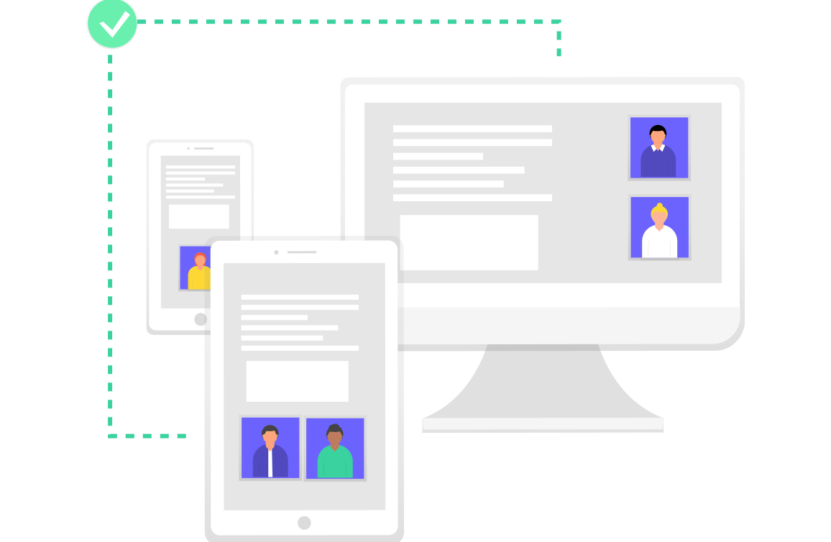
What is responsive design?
Responsive design (RWD) is used to render a webpage to a variety of screens and screen sizes taking advantage of that particular screen sizes real estate. There are a number of concepts that web developers must apply for responsive web design such as the fluid grid. Each screen that is designed for is referred to as a breakpoint or viewport. It’s common to have a viewport for mobile, one for tablet and one for web.

How do I test responsive web?
Testing responsive web is tricky as each viewport renders different and may have different elements with different locators. This can result in test code riddled with conditional logic. By leveraging the power of Visual AI combined with the Ultrafast Test Cloud, organizations are able to have a single set of tests – vastly reducing the maintenance overhead.

How can Applitools help?
Applitools helps teams functionally and visually test responsive designs. Visual AI combined with the Ultrafast Test Cloud is the ideal solution to test responsive designs. With this combination all you need is a single line of code to capture and compare images across all viewports in your responsive design. This simplicity reduced what would otherwise become a maintenance nightmare of nested conditional logic.
Learn more
Start testing your web applications with the power of Visual AI
Replicate The Human Eye
See your app exactly as your customers do to compare your baseline images with incredible speed and accuracy.
Automatic Locator Tracking
DOM locators are difficult to find and flaky over time. Automate functional testing with visual navigation for more reliable testing.
Root Cause Analysis
When a test fails, see exactly what was changed in the DOM at the code level, to make fixes fast and simple.
Localization Testing
Quickly test different location and geo-specific language translations without writing tons of repeat assertions
Spot Real Differences
Easily mark areas in your application UI that you want to ignore from testing to reduce false positives
Integrate Into Your CI/CD
Applitools integrates with your entire development workflow from your functional test framework itself to Git to CI/CD.