
Design Systems and Testability
What is a design system? Who would use it, and for what benefit? In May 2020, Applitools had the pleasure of hosting Tyler Krupicka from Intuit for an hour-long webinar…

What is a design system? Who would use it, and for what benefit? In May 2020, Applitools had the pleasure of hosting Tyler Krupicka from Intuit for an hour-long webinar…

Applitools realizes the complexity of visually debugging an application and introduced the Root Cause Analysis (RCA) module on their Test Manager Dashboard to help quickly identify the root cause behind visual UI changes. In this article, I will demonstrate the Applitools RCA feature by walking you through a complete step by step guide to visually test a Vue.js app with Storybook and Applitools.

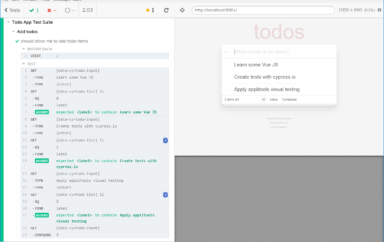
So, you want to know about visual testing for your Vue.js app in Storybook using Applitools? So did I! In this article, I’ll walk you through a complete, step-by-step guide…

In my previous blog post, we explored how easy it is to troubleshoot and fix React bugs fast using React JS, Cypress.io, and Applitools. In this article, I’ll walk you…

On September 9, 1947, Grace Hopper recorded the first computer bug ever in the Harvard Mark II computer’s logbook. The bug in question? Believe it or not, an actual bug…

Listen to Gil Tayar’s webinar on the new Applitools SDKs for Cypress and Storybook, which enable developers to test the visual appearance of their apps across all responsive web platforms, including React, Vue, and…

React is, first and foremost, a library for creating reusable components. But until React Storybook came along, reusability of components between applications was very limited. While a library of common…