
What’s New in Cypress 9
Cypress 9 has some breaking changes and new features that are worth talking about.

Cypress 9 has some breaking changes and new features that are worth talking about.

Cypress is sometimes known as a tool for testing anything that runs in a browser. Here’s how you can do mobile testing on the browser with mobile web apps.

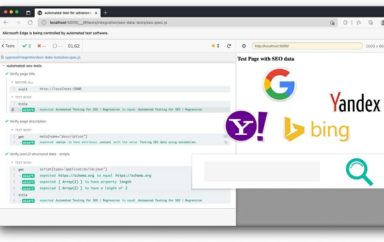
SEO is critical for your website. Learn about automated SEO testing and see how you can use Cypress to validate SEO data like title, description, and JSON-LD structured data.

Last month, Applitools and Cypress hosted the Front-End Test Fest, a free event that brought together leading experts in test automation for a full day of learning and discussion around…

Modern applications typically revolve around the idea of smaller components, where you may have pieces like a button, navigation, or an interactive widget that all fit together like puzzle pieces…

A major component of building for the web is providing our customers feedback as they’re navigating and using our apps. The browser provides native ways to do that including alerts,…

With version 6.3.0, Cypress released a feature called “Cypress Studio.” It allows you to create a test script simply by opening the Cypress window and interacting with your app. If…

The first tool that most engineers probably associate with front end or client side performance testing is Google Lighthouse. So when I stumbled upon a Cypress plugin which lets you…

Cypress is a powerful tool for automating tests inside of a browser. Learn how to take advantage of Cypress and add the power of automated Visual Testing.

Applitools lets users inspect the entire document, or just selected pages. The scope of comparison matches the needs of the test. Users can target specific sections of a PDF for testing and ignore sections that are not relevant to a test. And, armed with the Applitools layout algorithm, users can validate a PDF layout even if the internal text has changed.

Applitools provides a number of SDKs that allows you to easily integrate it into your existing workflow. Using tools like Cypress, Espresso, Selenium, Appium, and a wide variety of others,…

What does it take to make a difference in the lives of 75,000 people? Applitools has reached 75,000 students enrolled in Test Automation University, a global online platform led by…
Sign up to get our monthly newsletter.
Sign up to get our monthly newsletter.