In the world of software testing you have challenges coming at you from all angles: more functionality to test in increasingly complex and larger applications, pressure from management to find issues faster, shorter release cycles, and possibly shrinking teams. The pressures can be so intense that something has to be sacrificed, and what is sacrificed is usually the depth and breadth of your testing.
You know that automation can help, but introducing automation into a manual testing environment is not easy. You cannot just stop everything and introduce new tools. You have to get special talent, and you essentially have to start over.
What you really need is the ability to improve the efficiency of manual testing, with little to no effort.
Seriously, You Expect Me to *Increase* Coverage?
Yep. Without increasing test coverage you can’t keep up with the increasing pressures. But more importantly, you should have the goal to enter the land of exploratory testing. That is where the entire software delivery pipeline will benefit from the test results, versus just production.
Wait… What? Visual Testing?
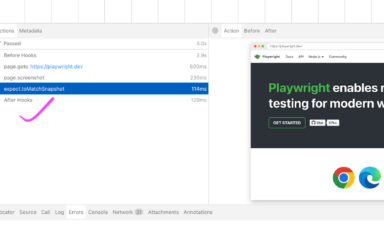
One really cool invention that helps you increase both depth and breadth of manual testing with little effort is visual testing (AKA perceptual diff). Basically, Visual Testing technologies compare screenshots of the application to screenshots of previous versions. It allows you to test different aspects of your application, for example: testing if an image moved, or if changes are displayed correctly on the page.
So Why is Visual Testing Good for Me?
Well, there are 3 main areas where visual testing really makes a difference, especially when you need to release quickly without visual regressions (and these days, who doesn’t?):
Visual testing increases accuracy. A good visual testing solution can detect even the smallest of UI issues, and will not let any visual bug sneak under the radar, or escape the watchful eye of the tester. Customers of such advanced solutions report catching 50% more visual bugs pre-release.
Visual testing increases testing speed. With visual testing, testers are not bothered with manually navigating and scanning pages looking for UI issues, which is tedious and prone to human error. Instead, they will have a dashboard of all screenshots, and the variations between them. This automatically points them to potential problems and allows them to make educated and more accurate decisions about the highlighted differences.
Visual Testing solutions use powerful algorithms, therefore can scan an entire page in under a second – and a manual tester will need another minute to assess the results only if a difference was noted. Just to make sense of it: If it takes about 10 minutes to manually test a typical web page, with Visual Testing, page test time goes down X10 (from 10 minutes to 1 minute). When you apply these numbers across multiple apps, websites, pages, and versions – you can cut down manual testing time from weeks to hours.
Another huge benefit is the ability to use Visual Testing when you do exploratory testing and thus increase test coverage. The reason coverage is increased with visual testing is because visual tests capture everything on the screen from the user’s perspective. That means that in a single view they capture all the UI features and fields on one page, and as more application pages are captured, functionality across your entire application is properly tested.
Tools of the Trade
There are several solutions and tools that address Visual Testing, from basic bitmap comparison tools (that offer standard differences between images), towards high-end solutions with advanced image processing algorithms. These differences account for different levels of performance when it comes to visual validation and testing:
- Image-based functional testing, such as Sikuli and Eggplant
- Open source visual testing with basic image comparison, such as WebdriverCSS and Wraith
- Content Analysis, combined with Layout Analysis (i.e. page structure) and Style Analysis (e.g. font, color, etc.), such as Applitools Eyes. The combination of these capabilities gives you robust testing with minimum false positives and makes manual testing much faster and more accurate.
But these tools require automation, or at least some coding know-how, so how can you still augment your manual testing efforts to the speed of automation? 1-Click Visual Testing Tool that requires no test code could be a great way to start.
1-Click Visual Testing: 100% Accuracy, 0% Test Code
Applitools Eyes Express offers manual testers a great way to increase speed, coverage, and accuracy – without the need to write test code. This simple-to-use browser extension allows you to validate your entire site’s UI in a single click – and get immediate results in seconds, helping you avoid UI bugs and visual regressions.
Our scriptless 1-click visual testing solution was specifically developed for our fast-pace-continuous-delivery environment, allowing manual testers to test more and test better in less time, not to mention it’s more robust and offers more capabilities than any other visual comparison tool available today – without the hassle of coding or lengthy implementation.
Bottom Line
It is impossible to implement full automation overnight. It’s a long process that involves organizational & personal learning, investment in the proper tools, and definitions of new work processes. But by using Visual Testing technology – either to complement test automation, or as a stand-alone 1-click-zero-coding visual testing tool – you can substantially speed up your manual testing, and alleviate some of the pressures received from management, development, and operations.
Watch this 2-minute demo video about 1-click visual testing:
To read more about Applitools’ visual UI testing and Application Visual Management (AVM) solutions, check out the resources section on the Applitools website. To get started with Applitools, request a demo or sign up for a free Applitools account.