As a product manager at Applitools I am excited to announce an enriched and updated integration with Testim.io! This enhanced integration makes it easier for testers of any technical ability to use Applitools and our AI-powered visual testing platform by using Testim.io to easily create your test scripts.
What Is Testim.io Used For?
Testim.io is a cloud platform that allows users to create, execute, and maintain automated tests without using code.
It is a perfect tool for getting started with your first automated tests, if you do not have an existing automated testing framework or if you have not started to run tests yet. Testim.io allows you to integrate your own custom code into their steps so you can implement custom validations if you need to.
How Do Applitools and Testim.io Integrate?
The visual validation empowered by Applitools Eyes allows you to compare the visual differences between expected results (baseline) with actual results after creating the tests in Testim.io. By using Visual AI to compare snapshots Applitools Eyes can spot any unexpected changes and highlight them visually. This lets you expand your test coverage to include everything on a given page as well as visually verify your results quickly.
As part of the integration, you can modify test parameters to customize Eyes while working with the Testim UI.
This AI-based visual validation functionality is provided by Applitools and requires simple integration setup in the Eyes application. Learn more.
So, What’s New With Applitools and Testim.io?
This up-to-date integration provides access to Applitools’ latest and greatest capabilities, including Ultrafast Test Cloud, enabling ultrafast cross-browser and cross-platform functional and visual testing. Testim users also now have access to Root Cause Analysis and many more powerful Applitools features!
The new integration also greatly improves on the user experience of test creators adding Applitools Eyes checkpoints to their Testim.io tests. Visual validations can be added right inside Testim and the maintenance and analysis of test results is much simpler.
What Kind of Visual Validations Can You Do?
You can perform the following visual validations:
- Element Visualization – The Validate Element visualization step allows you to compare visual differences of a specific element between your baseline and your current test run.
- Viewport Visualization – The Validate Viewport allows you to compare the visual difference between your baseline and the current test run of your viewport.
- Full-page Visualization – Full-page validation allows you to compare the visual differences between your baseline and your current test run of your entire page.
What Are the New Visual Validation Settings?
Whether you select the element, viewport, or full-page visualization option you can always override the visual setting for that test or step.
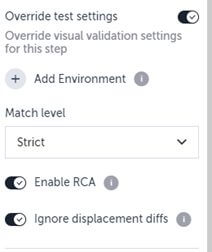
The following Applitools Eyes settings can be accessed via the Testim.io UI:
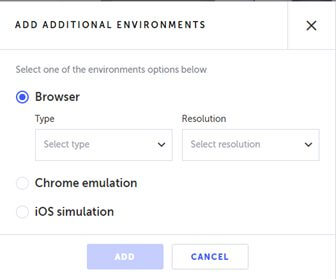
- Add Environment (New) – allows you to select Ultrafast Test Cloud environments. You can select the same test to run on multiple environments: different browser types and viewports for web, Chrome emulation, or iOS simulation for mobile devices. Using Applitools Ultrafast Test Cloud you can now increase your coverage and accelerate your release cycles.

- Match Level – When writing a visual test, sometimes we will want to change the comparison method between our test and its baseline, especially when dealing with applications that consist of dynamic content. Here you can update the Applitools Eyes match level directly from Testim UI.
- Enable RCA [Root Cause Analysis] (New) – when this flag is on it will provide insights into the causes of visual mismatches so that when looking at the Eyes dashboard you will be able to see the DOM and CSS that generated with the image.
- Ignore displacement (New) – when this flag is on it will hide differences caused by element displacements. This feature is useful, for example, where content is added or deleted, causing other elements on the page to be displaced and generating additional differences.

User Experience Improvements
In addition to exposing new features in the Testim UI, we have provided better visibility to Testim tests in Applitools Eyes:
- Testim test properties are passed to the Eyes Dashboard to allow better filtering and grouping with all Testim tests properties.
- Testim multi-step and test suites are now also grouped on the Applitools Eyes dashboard and are displayed as one batch to create a better user experience when moving between the two products.
- Testim Selenium and extension modes are supported.
Complete and Scalable AI-Powered UI Testing
Testim.io allows users to quickly create and maintain tests through record and playback. Adding Applitools visual testing with Ultrafast Test Cloud capabilities will make sure your release cycles are short and test analysis and maintenance are easier than ever!
Learn More about Testim.io-Applitools Integration
If you want to learn more about how you can integrate your codeless Testim tests with Applitools and benefit from the latest Applitools capabilities, head over to Testim.io documentation.
Contact us if you have any queries about Applitools!
Happy testing!




