
CI Test Automation Strategy
Elite teams add CI test automation early – and not full development database tests, but simple unit tests that can run in less than 10 minutes and validate code that has been written.

Elite teams add CI test automation early – and not full development database tests, but simple unit tests that can run in less than 10 minutes and validate code that has been written.

Lisi makes the key point – success in continuous delivery means shortening feedback loops to learn early. Every point of development and delivery needs validation.

Modern Functional Testing – Caveats and Conclusion In reaching the conclusion of the course on Modern Functional Testing using Visual AI, I reach the key question: Can I use visual…

While Cypress.io lacks support for cross-browser testing, Applitools supports it via their Applitools Ultrafast Grid. You can combine the best of both worlds by using Cypress.io to write your integration and E2E tests and letting Applitools Ultrafast Grid handle cross-browser testing for you.

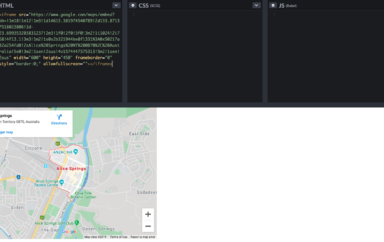
As you know, I’m taking Raja Rao’s Test Automation University Course, Modern Functional Test Automation through Visual AI. Today we’ll discuss testing iFrames. In Chapter 5, Raja refers to iFrames as…

Many teams don’t automate tests to validate multiple variations because it’s “throw away” code. You’re not entirely sure which variation you’ll get each time the test runs. If you did write test automation, you may need a bunch of conditional logic in your test code to handle both variations. What if instead of writing and maintaining all of this code, you used visual testing instead? Would that make things easier?

Data-driven testing helps build and scale test automation – until you have to maintain your tests. Visual AI helps you test without growing your test code.

The key to becoming a Test Automation Rockstar is to learn how to use Applitools. And we have 40,000 reasons as an incentive for you to learn Applitools now.

How do you test a table? Most online tables include advanced table functions, including sorting and filtering. How do you test all this?

The first chapter compares modern functional testing with Visual AI against legacy functional testing with coded assertions of application output. Raja states that Visual AI allows for modern functional testing while using an existing functional test tool that relies on coded assertions results in lost productivity.

When you’re looking for a job as a software test engineer, you know you’ll run a gauntlet of questions before you get a handshake and a new job. What do…

In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library. Applitools is an automated visual regression testing framework. It focuses on the visual aspects of your app and plays a significant role in exposing the visual differences between baseline snapshots and both current and future snapshots.