Comparing Applitools vs
Chromatic
Applitools’ Intelligent Testing Platform supports popular tools like Storybook, Cypress, Playwright, and more. Visual AI makes it easy to ensure visually-perfect UIs across all screen sizes and environments. Eliminate false positives, get accurate results, and reduce time spent on maintenance—whether you’re testing individual components or full user flows—Applitools seamlessly integrates into your workflow, helping you quickly scale test coverage with minimal effort.






See Why Dev and Test Teams Choose Applitools Over Chromatic

Visual AI is more accurate than pixel-by-pixel
Chromatic is unable to accurately test dynamic content, like ads or dashboards. Applitools understands page context (like structure and layout) in addition to pixels to distinguish meaningful changes from dynamic content to avoid triggering false positives.

Test maintenance is automated
Chromatic’s limited ability to aggregate visual differences across browsers and components leads to manual review of results and false positives. Applitools offers sophisticated aggregation and intelligent AI grouping to streamline maintenance.

Test any type of User Interface
Chromatic is only able to test web applications and does not natively support testing other applications, like mobile or desktop. Applitools can test web, mobile, and desktop applications as well as PDFs, Word Docs, Images, and more.

Application Security is top of mind
Chromatic is only able to be used in the cloud, as a public SaaS application. Applitools can be deployed as a public SaaS app, in a dedicated cloud, or even on-prem for maximum security for large enterprises—including SSO and role-based access control.
Compare Applitools vs Chromatic
APPLITOOLS
CHROMATIC
Visual Accuracy

Applitools has AI-powered Match Levels, greatly reducing false positives by enabling dynamic content to be tested easily and accurately.

Chromatic uses pixel-by-pixel matching by default which is highly prone to false positives. It relies on arbitrary threshold configurations resulting in a trade-off between coverage and flakiness.
Automated Maintenance

Applitools is able to automatically group similar bugs together, like ones that come from browser differences or changes across navigation components—then update new tests across all of them with a click of a button.

Chromatic offers a dashboard with a workflow similar to Applitools where you can approve or reject checkpoint images. However, they have no support for automated maintenance and each test result must be reviewed individually.
Storybook Integration

Applitools Storybook integration supports 90% of Chromatic’s features, missing only extras like TurboSnap and Storybook Publishing. It compensates with 40% faster performance in cross-browser testing and includes Visual AI to reduce test flakiness and maintain coverage.

Chromatic’s TurboSnap speeds up builds by skipping unchanged stories and automatically hosts and publishes the Storybook for review. However, it requires handling tricky situations like image lazy loading, iframes, animations, and dynamic content, often sacrificing visual coverage for test stability.
Multi-Baseline Testing

Applitools enables frontend teams to quickly create tests for A/B experiments, making sure that even the boldest experiment is well tested by enabling a baseline to have multiple variants as well.

Chromatic is unable to test checkpoints against multiple baselines, meaning that an A/B test would force tests to fail each time they encountered the variant. This leads to more unwanted flakiness.
Cross Browser Testing

Applitools supports Chrome, Edge, Firefox, Safari, IE, and tons of mobile devices. Next-gen visual testing grid enables rapid cross-browser execution, using AI to rerender and validate each snapshot. With the Ultrafast Grid, you only need to run your test suite once and let the UFG handle the asynchronous rendering of all other environments in parallel.

Chromatic’s browser infrastructure supports only the latest versions of Chrome, Firefox, Safari, and Edge, with no mobile or older browser versions. You must run your test suite multiple times for each browser. Additionally, tests are grouped across browsers, so approving a test on Chrome also approves it on Firefox, complicating bug tracking for browser-specific issues.
Team Collaboration

Applitools offers many comparable features including assigning test results to team members for their review, the compare and merge branches screens, bug/remark regions, tests requiring attention screen and more. Applitools also offers robust integrations with Jira and Rally that are missing from Chromatic.

Chromatic’s UI Review feature allows non-developers and non-QA team members to review changes effortlessly. When a Pull Request is opened, a UI Review is automatically created and assigned. It includes a summary of branch changes, outstanding issues, conversations, build history, and more. Pull requests can be blocked until the UI Review is approved.
Root Cause Analysis

When a bug is found, Applitools pinpoints exactly what went wrong and surfaces the CSS or HTML that changed the interface.

Chromatic does have a dom differ tool in their test results dashboard. However, it is buggy and rarely works effectively in both the Storybook and e2e testing integrations.
CI/CD & Source Control Integration

Applitools offers a layer of separation between baselines and git. This allows teams much more flexibility to use source control however you’d like—such as squashing commits or using different workflows—without impacting the testing process and still benefiting from an integration with Applitools.

Chromatic is tightly coupled to the git commit history. Baselines are associated with commits. If commits get lost or the git history changes, baselines can be corrupted or deleted from the baseline history entirely. Chromatic forces your team to change workflows to ensure you don’t mess up baselines.
Technical Support

Applitools has a top-tier technical support team that helps resolve complex issues around the clock. Applitools also prioritizes breaking bugs with an enterprise level SLA.

A breaking issue was reported on Chromatic’s git repository for their Playwright e2e integration making the latest version unusable. It took them 3 days to respond and another week after that to ultimately resolve the issue.
Deployment

Applitools can be deployed on a public cloud, a private cloud, or on-prem offering maximum security. With Applitools, each organization can choose the deployment option that meets its security requirements.

Chromatic offers a public cloud deployment or an option for a custom domain deployment. They make no mention of these custom domain deployments being completely private and isolated from other users.
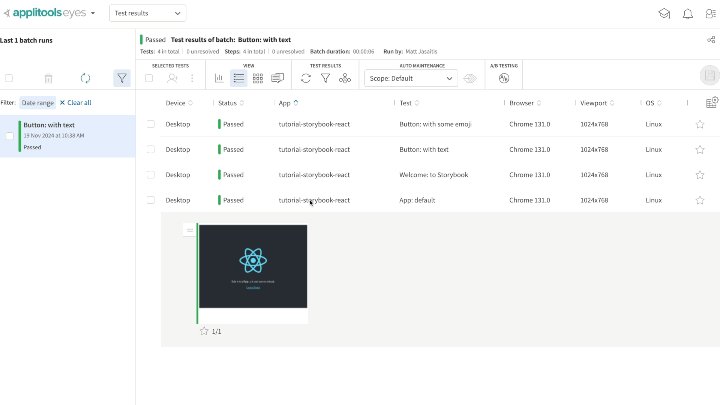
Easily Integrate Applitools AI with Storybook