Testing Storybook with Applitools
Applitools Eyes Storybook SDK
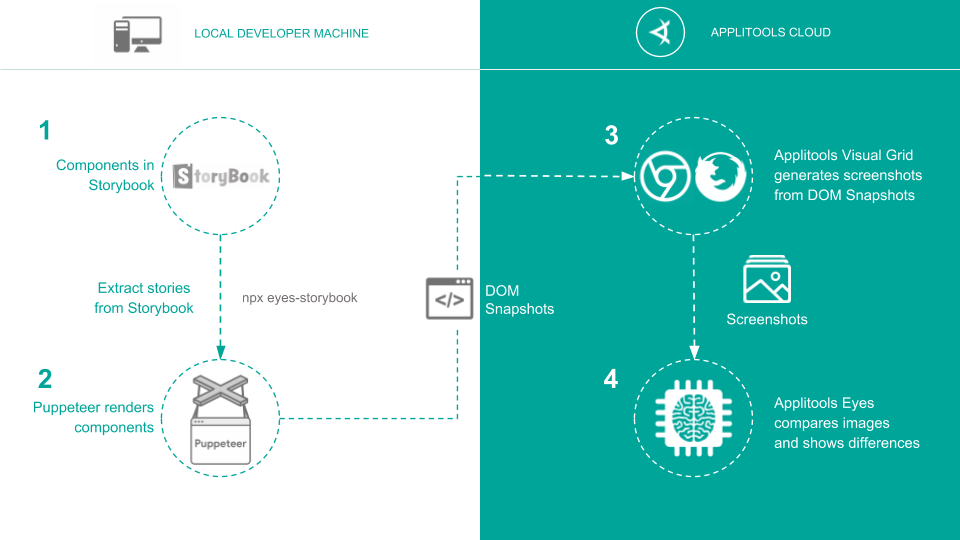
How it works

The Applitools Eyes Storybook SDK brings seamless visual testing to your workflow — no code changes, no test maintenance, and no extra effort required.
Simply add the SDK as a dependency and run a single CLI command. Eyes automatically scans your Storybook, uploads each story’s DOM to the Ultrafast Grid, and renders snapshots across real browsers in parallel. Our Visual AI then compares these snapshots to catch even the smallest visual differences, so you can ship visually perfect components with confidence.
Running the example project
-
Clone or download one of the repository examples below and navigate to that folder
React example
git clone https://github.com/applitools/tutorial-storybook-react.git
cd tutorial-storybook-reactAngular example
git clone https://github.com/applitools/tutorial-storybook-angular.git
cd tutorial-storybook-angularVue example
git clone https://github.com/applitools/tutorial-storybook-vue.git
cd tutorial-storybook-vue -
Install the dependencies
npm install
To authenticate via the Applitools server and run tests, you need to set your API key provided from Applitools Eyes. For details on how to retrieve your API key, see the Applitools documentation.
-
Choose one of the following options to set your API Key.
- Set your Applitools API Key as an environment variable.
- macOS/Linux:
export APPLITOOLS_API_KEY=<Your API Key> - Windows:
set APPLITOOLS_API_KEY=<Your API Key>
- macOS/Linux:
- Note: If you are not using the Eyes public cloud "https://eyes.applitools.com", you will need to set your Eyes dashboard URL via an
APPLITOOLS_SERVER_URL=<Your Server URL>environment variable. See a full list of available environment variables here.
- Set your Applitools API Key as an environment variable.
-
Run the example tests with the command below. The will create a test baseline of every story in the Storybook.
npx eyes-storybook
-
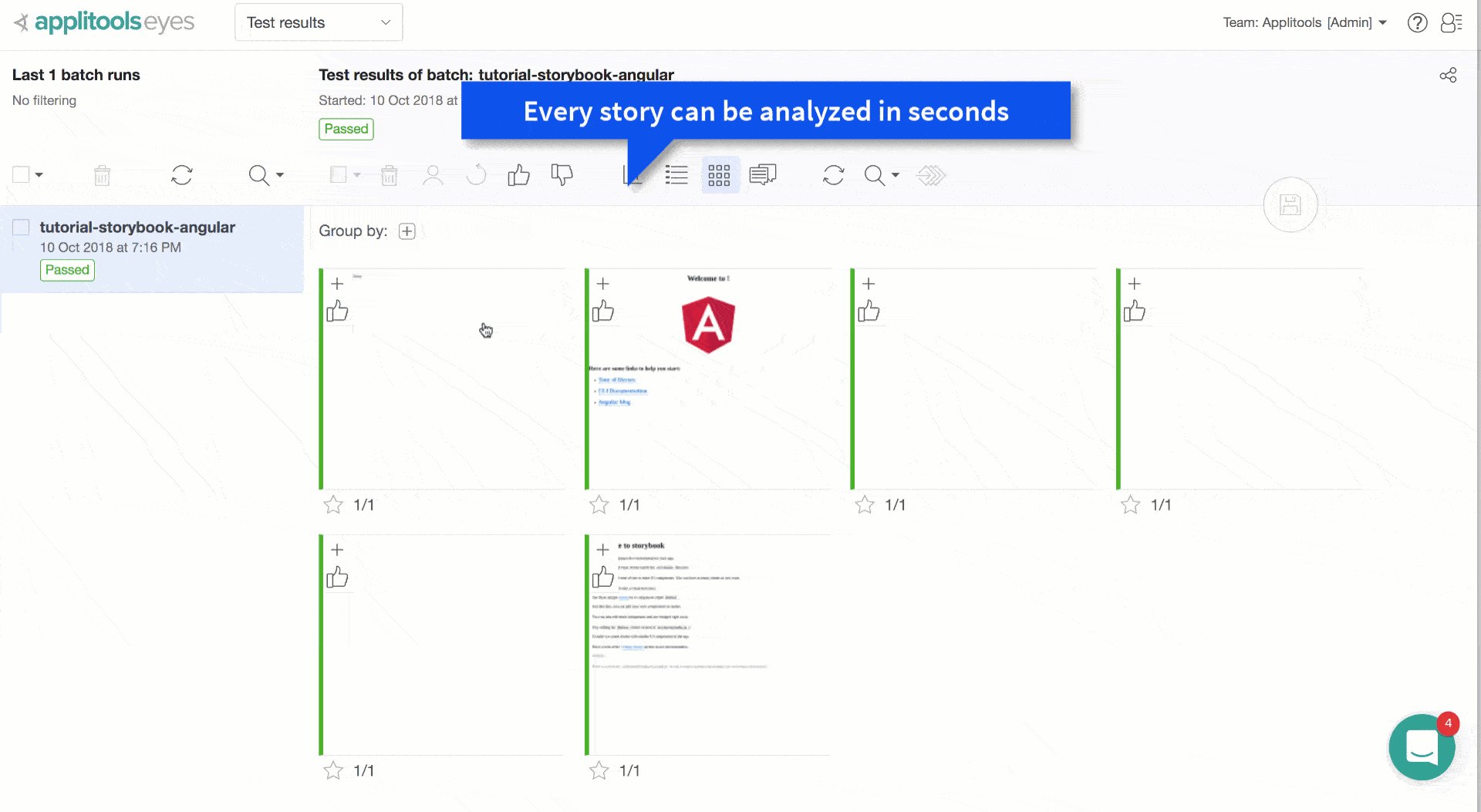
After the example tests complete. Visit your Applitools Eyes dashboard to view the results.

Integrating Eyes Storybook into an existing project
Follow our API Reference Guide to install the Eyes Storybook SDK in your project.
Need help?
Don't suffer in silence! Let us help you. Please reach out to us to get your project working.