Applitools knows that you know how crucial it is to deliver flawless user experiences without spending time managing unnecessary test failures or constant updates.
The latest Applitools Eyes release introduces new features designed to make your visual testing more efficient and faster. These features will make it easier to manage your tests, reduce manual intervention, and improve your test coverage–whether you’re part of a QA team, a developer, or a test engineer.
Let’s dive into the top three features of Applitools Eyes 10.20.
Dynamic Match Level
Smart Handling of Variations
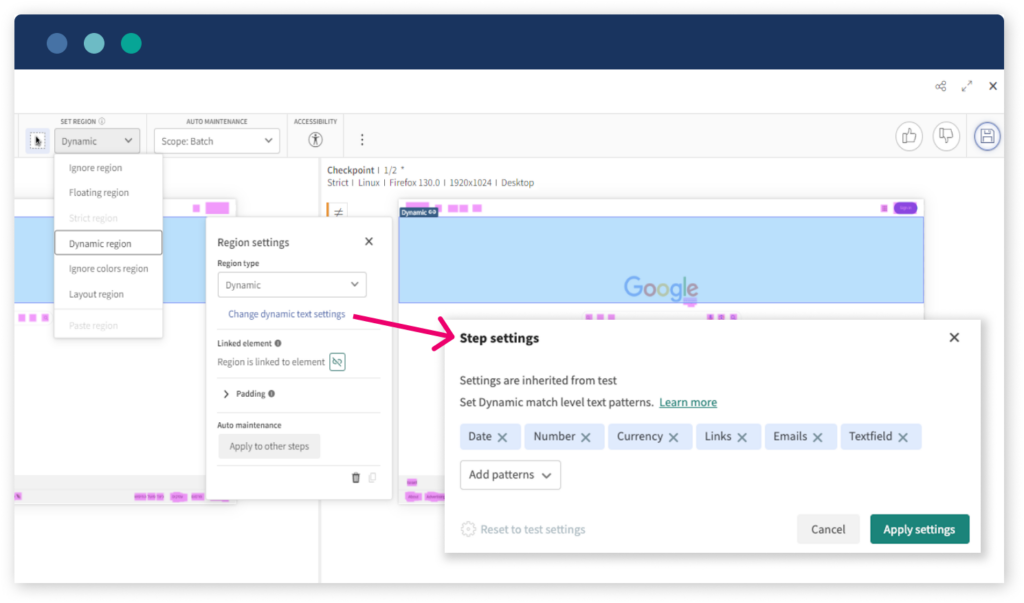
With Applitools Eyes 10.20, managing visual test results just got easier thanks to the new dynamic match level. This feature allows users to specify certain patterns—like dates, numbers, or email addresses—that can change without triggering test failures. It identifies specific text patterns that commonly vary, such as timestamps or transaction IDs, and ignores them during test execution.

By default, the system provides patterns like dates, phone numbers, and currency values, but users can also create custom patterns using RegEx. This level of flexibility is especially beneficial for those of you dealing with extremely dynamic content, such as real-time stock market data or dynamic ad targeting, where some elements should not cause a test to fail.
Example Use Case: Insurance policy numbers often follow specific formats but vary between users or transactions. During visual testing, these dynamically generated numbers can trigger false positives. With the new dynamic match level, you can now ignore the variability in policy numbers while still validating the rest of the content and UI.
For instance, a health insurance company has an online portal where customers can view their policies. Each policy is identified by a unique policy number formatted as “POL-XX-YYY” where “XX” and “YYY” are randomly generated for each customer. Testing tools that cannot handle identifying content patterns would cause visual tests to fail unnecessarily every time the policy number changes. However, using Dynamic Match Level lets this health insurance company’s visual testing ignore the “POL-XX-YYY” format in tests ensuring the system validates only significant UI changes.
Dynamic Region Selection
Precision with Less Effort
In addition to manually drawing regions, visual validation can now be anchored directly to DOM elements. As the page content changes now, Applitools Eyes adapts the validation region, ensuring tests don’t break due to layout shifts or content variations. Dynamic region selection allows you to set visual test regions by simply selecting elements on a web page instead of manually drawing regions, saving you time and improving accuracy.
The new dynamic method uses the underlying DOM structure, allowing for automatic region adjustments as the page content changes. If the layout or size of the elements shift, Applitools Eyes automatically adapts to the change without breaking the tests.
Why it matters: This feature is particularly useful for those of you who have apps with extremely dynamic content, where visual elements often change. Enterprise SaaS to media outlets will see the benefits of using dynamic region selection since they no longer have to worry about small shifts in UI elements, reducing the need for constant manual updates and cutting down test maintenance time significantly.
Insights Dashboards
Quantify Your Testing Success
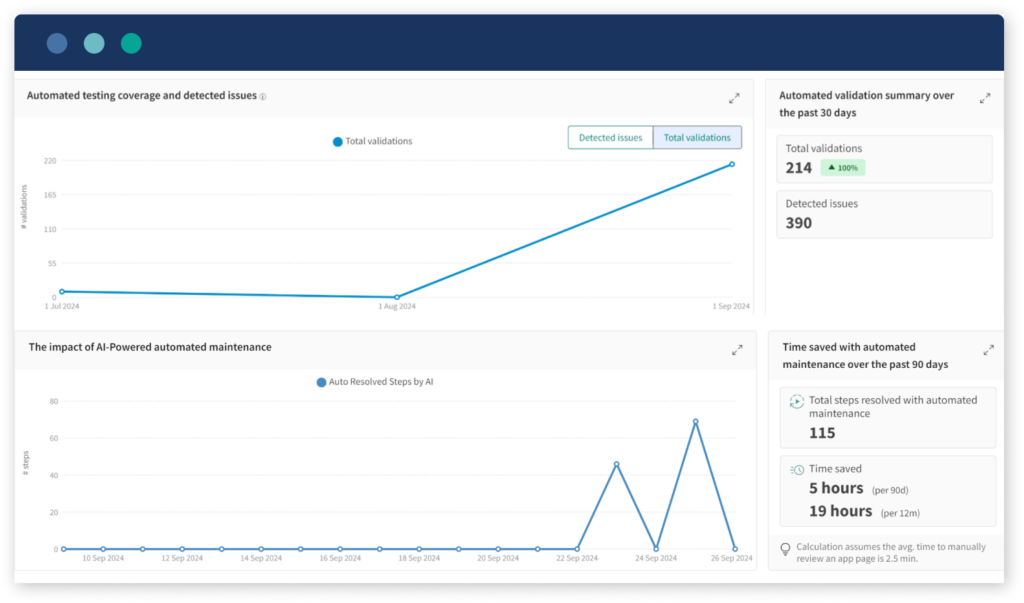
One of the more analytical features added to Applitools Eyes 10.20 is the new Insights Dashboards for testing ROI, which provide insights into the effectiveness of your automated maintenance efforts. These dashboards display critical data on how much time you’ve saved using Applitools’ automated visual testing and maintenance tools.
The dashboards break down the number of visual validation results automatically accepted by Applitools and track the time saved through automated maintenance. This is based on the assumption that manually reviewing a page takes about two and a half minutes. By quantifying this, the dashboard helps you understand the real-world impact of automating your visual testing workflow.

Pro tip: With Insights Dashboards, you can highlight specific wins, such as reducing manual test reviews or cutting test maintenance time. If you notice test maintenance time decreasing steadily, it’s a good sign your visual testing strategy is becoming more efficient. This data can be shared during quarterly business reviews with leadership or when advocating for further automation resources.
Additional Improvements
The 10.20 release also introduces faster load times on the “Tests Requiring Attention” page—especially beneficial for teams working with large test suites. The enhanced GitHub integration means you can track baseline merges directly within the baseline history page, minimizing manual effort and improving workflow efficiency. Visit the Applitools Eyes 10.20 release notes to see everything that’s included.
To Wrap Up…
One of the biggest hurdles in the day-to-day work for anyone involved in QA is dealing with flaky tests caused by constantly changing text, like dates or order numbers, and shifting UI elements, like buttons that move slightly depending on screen size. Your users expect flawless experiences.
The Applitools Eyes 10.20 release is packed with features that simplify and streamline the visual testing process, from dynamic region selection to enhanced match levels and improved performance. These updates will help your team reduce manual test maintenance, increase test coverage, and measure the ROI of your testing efforts more effectively. Whether you’re managing complex web applications or handling high volumes of test data, these features are designed to make your workflow faster and more efficient.




