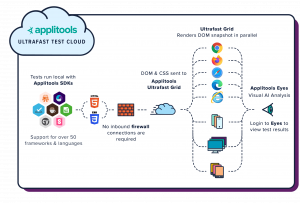
The Ultrafast Grid
The new way to run cross browser tests is here
The next generation of cross browser testing gives you parallel test automation at a scale never seen before – across all browsers, devices, and viewports.




The team at Applitools has taken a fresh approach to cross browser testing with the Ultrafast Grid. While traditional cloud testing platforms are subject to false positives and slow execution, Applitools’ unique ability to run Visual AI in parallel containers can give your team the unfair advantage of stability, speed, and improved coverage. This modern approach to testing is something that all DevOps professionals should strongly consider.Igor Draskovic • BNY MellonVP, Developer Specialist
Why so fast?
Incredible Concurrency
Runs screenshot jobs in parallel by farming them out to a grid of hundreds of browsers in the cloud that generate screenshots of web pages for all the different combinations of browser types,viewport sizes, simulated, and emulated devices you request.
Snapshots, not screenshots
Applitools SDKs upload DOM Snapshots — not screenshots — to Applitools Ultrafast Grid. Snapshots include all resources needed to render a page (HTML, etc.) and are much smaller than screenshots, so they are uploaded much faster.
Containers, not VMs
Running code on multiple virtual machines in the cloud takes a lot of time and is flakey due to virtualization overhead. Applitools Ultrafast Grid uses containers to render web pages on different browsers in a much faster and more reliable way.
Snapshot Caching
Applitools Ultrafast Grid does not always upload a snapshot for every page. If a page’s resources didn’t change, Ultrafast Grid doesn’t upload them again. Since most page resources don’t change from one test run to another, there’s less to transfer, and upload times are measured in milliseconds.
A Faster Way To Test Across Browsers
Applitools Ultrafast Test Cloud represents the next generation of cross browser testing. With Ultrafast Grid, you run your functional & visual tests once locally and it instantly renders all screens across all combinations of browsers, devices, and viewports.
Get Started
Boost Test Coverage For Visual Perfection
Ultrafast Grid supports all your favorite browsers like Chrome, Firefox, Safari, Edge, and IE. This means that you’ll be able to increase your test coverage to include all major browsers without increasing your testing time.

Say goodbye to brittle tests
The Applitools platform leverages Visual AI to reduce locators thus decreasing test maintenance by a 3.8x factor. When you compound that stability with the modern cross platform testing technology of the Ultrafast Test Cloud – that stability multiples. This improved efficiency ensures you are able to deliver quality apps, on-time.

Peace of mind
The Ultrafast Test Cloud does not require a reverse proxy or IPSec VPN and thus removes the increased risk of outside factors that traditional cross browser testing solutions are dependent on.

See the Ultrafast Test Cloud in action
Write & execute tests once, while validating across all screens.