Accessibility Testing
Build Inclusive
User Experiences
Accessibility isn’t optional—it’s a responsibility. Applitools lets teams automate accessibility testing and validate compliance with WCAG 2.0 and 2.1 standards, ensuring your applications work for everyone.

Make Accessibility Testing a Built-In Quality Check
Accessibility isn’t just about compliance—it’s about ensuring everyone can use your app with ease. Whether your users have visual impairments, are browsing on a phone in bright sunlight, or rely on high-contrast views, Applitools helps ensure your digital experiences are usable for all.
Applitools Eyes with Contrast Advisor seamlessly integrates into your existing test automation workflow. It applies Visual AI to analyze web and mobile applications for potential contrast accessibility violations.
Comply with global and local regulations
Applitools makes it easier for developers and designers to comply with legislation made in specific regions that involves a11y standards.
Make your website work for everyone
Every one of your customers deserves to enjoy your application to its fullest—let Applitools make sure that elements are legible to all.
Automate accessibility testing on every build
Add Applitools to your CI/CD process, running automated accessibility tests each time you make a change to your app.
As an organisation, it is our foremost duty to consider accessibility testing a priority before we release any applications to our end users.Giridhar RajkumarTest Automation & DevOps Consultant
How Applitools Accomplishes Accessibility Testing
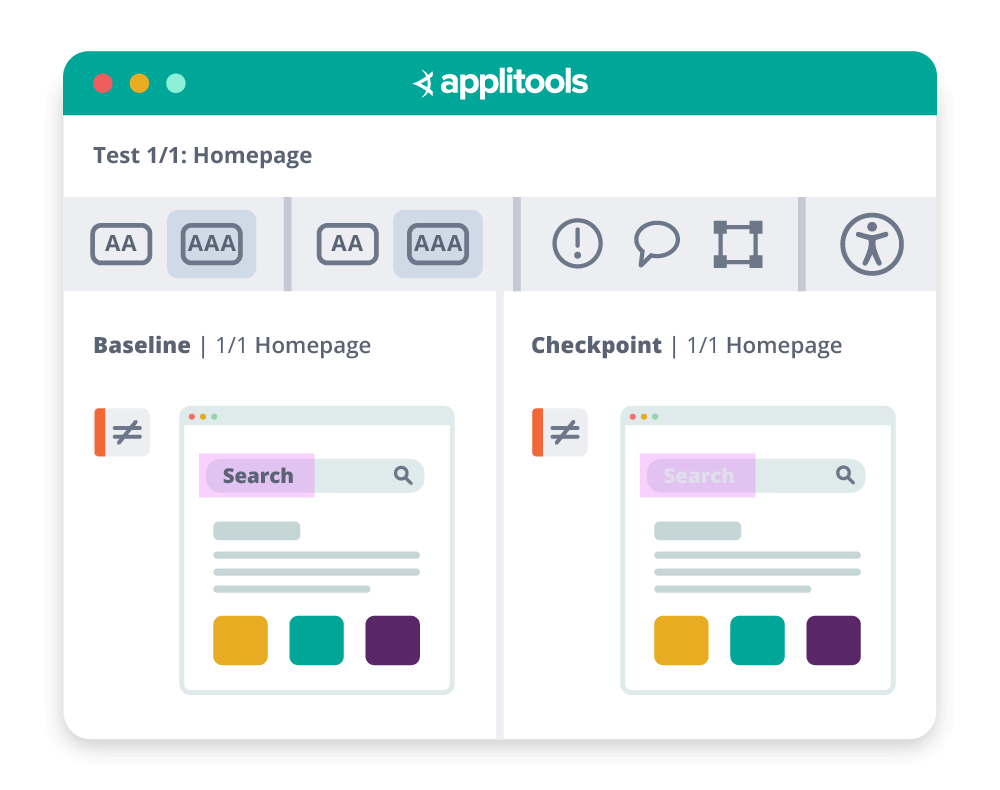
Detect Color Contrast
While the ADA and EAA require businesses to take the steps necessary to communicate effectively with customers, including those with disabilities, the tools available to identify contrast violations are often a slow, manual process.
Applitools Eyes supports fast visual accessibility checks. Applitools Contrast Advisor functionality helps ensure compliance with WCAG contrast requirements by:
- Detects text and image elements automatically
- Measures contrast ratios
- Flag violations according to the specified WCAG level
- Presents non-compliant elements post-test for review

Detect Visual Issues
Traditional testing tools asses HTML structure and ARIA roles based on the DOM but they can’t ‘see the page’ like a human does.
Applitools uses Visual AI technology to detect visual issues, ensuring perception-level accessibility coverage. Visual AI accomplishes:
- Detecting visual issues such as hidden or overlapped content
- Validating that the visual presentation of the page matches user expectations
- The Applitools Contrast Advisor helps ensure compliance with WCAG contrast requirements
Scale Quality and Inclusion at Once
Accessibility testing shouldn’t be manual, delayed, or siloed. With Applitools, you get:
- Automated coverage across platforms and devices
- CI/CD integration for continuous validation
- Visual-first detection for higher accuracy and broader scope
- Audit-ready documentation and step-level traceability

Why choose Applitools for accessibility testing?
Save time
Contrast Advisor helps focus you on the problem areas, ensuring you do not waste time and cycles on areas that require no attention. Plus, we’ve integrated Contrast Advisor directly into Eyes, so there are no time-consuming setup steps or workflow changes. Once enabled, you don’t even need to re-run existing tests – you can jump directly into existing dashboards to begin reviewing results.
Ensure every platform complies
Contrast Advisor is not limited by scanning webpage structure and thus can provide contrast advice for websites, PDFs, UX design mockups, and applications designed for web, mobile web, native mobile, desktop, and more.
Native mobile compliance
As noted by W3C, mobile devices are even more prone to be used in conditions such as strong sunlight that heighten the need for strict contrast compliance. Contrast Advisor’s use of Visual AI vs traditional detection methods allow it to identify possible violations in both native mobile applications, as well as mobile web.
Reduce your exposure to image violations
WCAG specifies minimum contrast ratios of text as well as graphics and user interface components, yet traditional tools cannot detect such violations. Contrast Advisor uses Visual AI to detect contrast ratios in images, graphics, icons, UI components, and plain text.
Increase WCAG compliance across all browsers
Contrast Advisor can be run with Applitools Ultrafast Grid to render and detect for subtle contrast differences and possible violations across Chrome, Firefox, Safari, Edge, and IE. Contrast Advisor can adhere to both WCAG 2.0 and the newer 2.1 standards. This includes options for ‘AA-contrast minimum’ and the stricter ‘AAA-contrast enhanced’.
FAQs
Automated accessibility testing uses software to detect potential accessibility issues, such as poor contrast ratios, without manual intervention. Applitools supports this through Contrast Advisor, a built-in feature of Applitools Eyes that automatically validates WCAG AA and AAA compliance across web, mobile, and desktop platforms. It integrates seamlessly into your existing CI/CD pipeline, allowing QA teams to catch contrast issues early and often without writing extra test cases.
Yes. Applitools uses its Ultrafast Grid and Visual AI to detect subtle contrast differences and accessibility violations across Chrome, Firefox, Safari, Edge, and Internet Explorer, as well as on mobile devices. This means QA teams can validate WCAG 2.0 and 2.1 (AA & AAA) compliance consistently across environments—something traditional DOM-based tools often miss.
Absolutely. Unlike most accessibility tools that only scan HTML content, Applitools’ Visual AI can test native mobile apps by evaluating visual contrast in real rendered views—including text inside images and graphical UI elements. This ensures accessibility validation on platforms where traditional scanners fall short, giving QA teams comprehensive coverage.
Applitools supports integration with popular CI/CD tools like Jenkins, GitHub Actions, GitLab, CircleCI, and more. By simply enabling Contrast Advisor within your test configuration, Applitools will automatically evaluate accessibility contrast compliance during each test run—without requiring any changes to your current tests. This enables continuous accessibility testing alongside your visual and functional validations.
QA teams are increasingly responsible for not just functional correctness, but also compliance and user experience. Applitools makes it easy to include accessibility as a first-class quality metric. With automated WCAG validation, cross-platform support, and actionable insights built into your existing testing workflow, Applitools empowers QA to catch issues earlier, ensure compliance, and build more inclusive applications without extra overhead.
