Analyze
Uncover exactly what changed in your UI with each release
Applitools helps unlock faster releases and happier developers with Root Cause Analysis, surfacing exactly what changed in your application’s DOM structure to make remediation less work.
Never waste time sifting through lines of code to find that bug
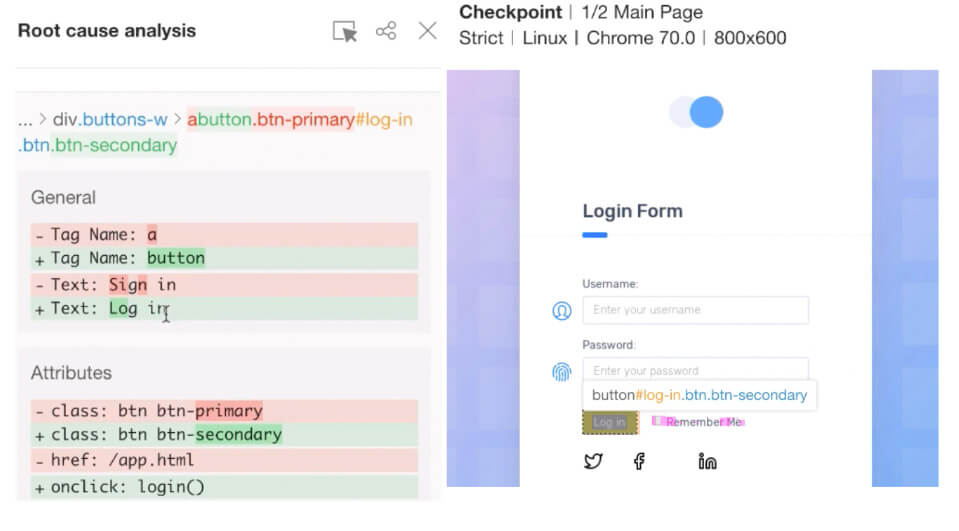
Applitools Root Cause Analysis lets you click on a visual difference and see its corresponding DOM and CSS rule differences.
Reduce Expensive, Wasted Time
Once the underlying causes are identified, teams can quickly implement solutions to address them, thereby reducing the time spent on troubleshooting and debugging.
Improve Team Collaboration
RCA encourages collaboration among different stakeholders, including developers, testers, and product managers.
Boost Developer Productivity
Root Cause Analysis reduces the feedback loop between dev and test and fosters a productive, efficient developer experience.
Pinpoint exactly what changed in your DOM
By quickly pinpointing the root cause of a bug, you can resolve it within minutes rather than hours. Instead of sifting through thousands of lines of DOM and CSS rules, you now only need to examine a handful. This significantly simplifies the process of identifying the root cause of a bug.

AI-assisted Bug Diagnosis
With the rise of cloud technologies and open source frameworks, it’s clear that the future of testing is in the cloud. Applitools’s new cloud infrastructure for open source test frameworks is a significant step forward. The self-healing capabilities of this new offering are awe-inspiring. They will save developers countless hours of manual testing and debugging.Joe Colantonio • TestGuildFounder
Applitools has changed the way we approach QA, making us a faster, more consistent development team, as well as giving us more confidence in the quality of our product with every push to productionAlex Dinari • Age of LearningSenior Front-End Engineer
