
Digital Transformation
Ensure a flawless digital experience for your users with functionally and visually perfect websites and apps.
Applitools helps you maximize business and avoid churn by ensuring your users get a flawless digital experience.
Save your engineering team hundreds of manual testing and monitoring hours by automatically testing and monitoring how your site appears across every browser, device, and screen size – before and after every release.
Cross Browser
Experience
Applitools supports all major browsers and browser versions so you can test and monitor the user experience on every browser, such as IE, Firefox, Chrome, etc.
Cross Device
Experience
Applitools allows you to test and monitor the functional and visual aspects of your app on a variety of different types of devices, whether you’re building for desktop, phone or tablet.
Responsive Design
Experience
Applitools helps you test the responsiveness of your site by ensuring that the screen layout presented to your users matches the screen size they are using.
User experience testing and monitoring is critical for the overall success of your Digital Transformation. Make sure your development and deployment technologies and speed are aligned with user experience and satisfaction.


Work smarter and better with features for your Digital Transformation team, including developers, test automation engineers, product managers, marketers, and DevOps. Test and monitor thousands of user scenarios to constantly ensure a 24/7 flawless digital experience for your customers.
Leverage the power of AI cognitive vision
By emulating the human eye and brain, our AI powered image comparison technology only reports differences that are perceptible to users and reliably ignore invisible rendering, size and position differences. Our algorithms can instantly validate entire application pages, detect layout issues, and process the most complex and dynamic pages. No calibration, training, tweaking or thresholding required on your part. It just works perfectly.
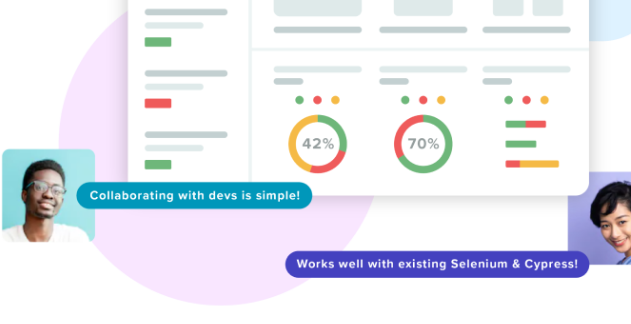
Visual test management and analytics
No more cryptic and complex text-based failure logs! Your functional test reports consist of screenshots and visual differences that everyone in your team can understand at a glance. Easily zoom-in on changes and automatically group similar differences to only see unique ones. Build your own reports by obtaining screenshots, baseline images, differences and test details with the same APIs used by your test manager.
Connect business and technology at your organization
Applitools visual reporting allows you to collaborate between the business and technology teams at your company by using a common language around the functional and visual aspects of your app or website. Share the visual experience of your users through screenshots and work cross-functionally between business, product and development teams to immediately identify and solve any hurdles to your online business success.