Visual Testing
Create Visually Perfect Digital Experiences
Deploy with confidence using Visual AI to find the bugs
and defects that actually matter in your application’s UI.



Bad news. Your functional testing tool isn’t going to catch this bug.

Worse news? Your customer just left for your competitors.
Delightful user experiences require new ways of testing
Users buy more and stay longer from websites with great UI/UX. Inconsistencies and visual bugs in a sites frontend like overlapping buttons or incorrect layouts can directly affect your bottom line – no matter what browser or device your customer is using.


Find the bugs that stop your customers from falling in love with your brand
Users buy more and stay longer from websites with great UI/UX. Inconsistencies and visual bugs in a sites frontend like overlapping buttons or incorrect layouts can directly affect your bottom line.
How a visual testing platform works
A visual testing platform helps teams test and validate the user interface or
frontend of their applications, making sure that every customer has a perfect experience.
Test
Quickly add Applitools to test scripts created by open-source frameworks or proprietary tools that test screens and end-to-end scenarios.
Train
Inside the Applitools dashboard, easily set match level strictness, omit regions of the app, and annotate elements to better train what you’d like to test.
Run
Run Applitools inside your CI/CD process against local browsers & devices, cloud based labs, or our own Ultrafast Test Grid for the fastest visual testing.
Analyze
Analyze your test results at at an unprecedented scale with intelligent auto-maintenance, root cause analysis, and more.
Visually testing and monitoring your application will help
your team ship faster than ever while maintaining extreme confidence in their user experience.
The Benefits Of Visual Testing
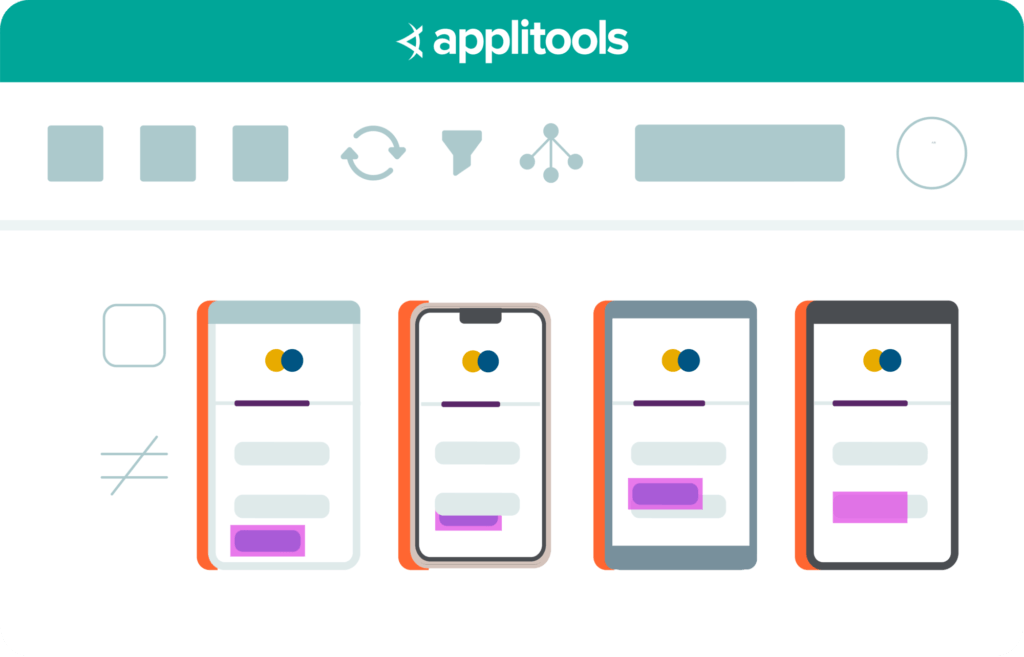
Find those hard-to-catch bugs in your UI
Visual AI is the only way to spot critical defects and changes in the frontend of your application. App UIs can be validated on hundreds of browsers and devices in just minutes and then released.

Reduce All Of That Boring Test Code
Applitools Eyes is able to scan and accurately validate entire pages and screens with just a single line of code, reducing the need for hard-to maintain assertion code.
Limit Manual Maintenance & False Positives
Visual testing has traditionally been done by manual testers pouring over every aspect of an application or with faulty pixel-by-pixel comparisons. Visual AI from Applitools makes visual testing an automated, fool-proof practice for maximum accuracy and reduced maintenance.

Involve More Of The Team
Faster feedback loops from quicker testing cycles lead to better collaboration across engineering, QA, and design. Web components can be tested early in the development process to keep design involved.
Who needs visual testing?
When it comes to the frontend of your application, everyone has a stake in it.
Developers
Run visual scans against front end components and layouts to assure your application or website works correctly locally or in the cloud.
Testers
Speed manual testing with automated visual regression tests that can find bugs that aren’t even being explicitly tested for.
Designers
Verify that your designs look correct, match brand guidelines, and are error free across a wide range of browsers.
Applitools has changed the way we approach QA, making us a faster, more consistent development team, as well as giving us more confidence in the quality of our product with every push to productionAlex Dinari • Age of LearningSenior Front-End Engineer
I love how Applitools Eyes has the smarts to ignore minor visual differences in your components, especially when testing on different browser types where it’s easy for layout to be off by a pixel.Kent C. DoddsJavaScript engineer and creator of TestingJavaScript.com
Applitools makes use of advanced machine learning algorithms to pinpoint visual defects in your products that otherwise would go unnoticed by a human eye.Ashish DesaiHead of Machine Learning Platform Engineering
Start testing your applications with the power of Visual AI
Replicate The Human Eye
See your app exactly as your customers do to compare your baseline images with incredible speed and accuracy.
Automatic Locator Tracking
DOM locators are difficult to find and flaky over time. Automate functional testing with visual navigation for more reliable testing.
Root Cause Analysis
When a test fails, see exactly what was changed in the DOM at the code level, to make fixes fast and simple.
Localization Testing
Quickly test different location and geo-specific language translations without writing tons of repeat assertions
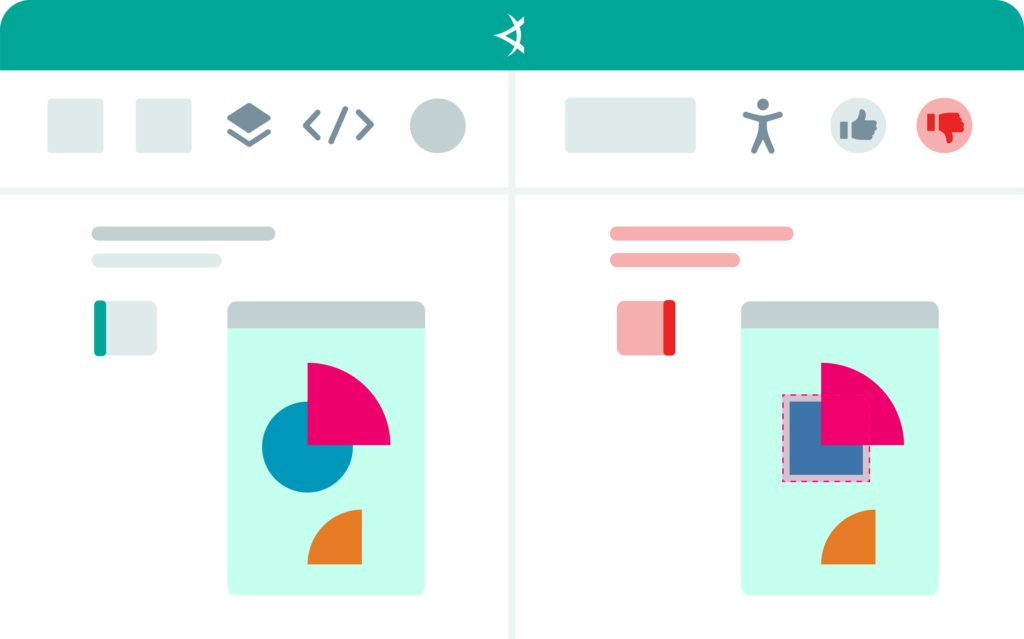
Spot Real Differences
Easily mark areas in your application UI that you want to ignore from testing to reduce false positives
Integrate Into Your CI/CD
Applitools integrates with your entire development workflow from your functional test framework itself to Git to CI/CD.

