Modern Cross Browser Testing for Storybook Components
Web apps are full of small, reusable pieces called components: buttons, headers, and even bigger things like calendars that enable developers to create uniform UIs with maximal reusability. Storybook is one of the most popular tools for building components in isolation.
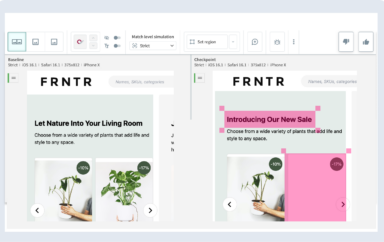
Components must work correctly – functionally and visually – across all browsers and platforms. If a component has an issue, it could affect many views within an app, ruining user experience. Testing components individually is a great way to mitigate risk by isolating problems at their source. Visual cross-browser testing can quickly detect if one component has changed in a problematic way.
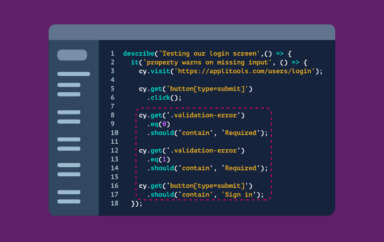
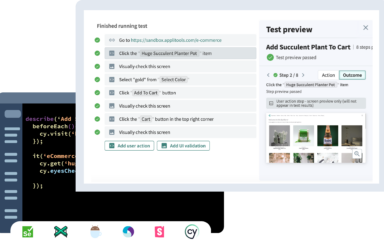
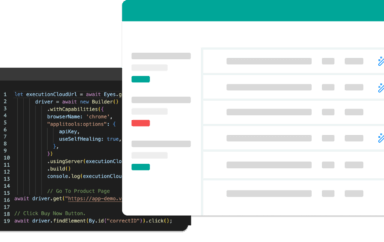
In this 1-hour workshop, “Automation Panda” Andy Knight explains how to automate cross-browser tests for Storybook components in a React app using Applitools Eyes and the Ultrafast Grid without needing to write any new code. He demonstrates how Applitools Eyes integrates with Storybook to automatically take snapshots of all components for visual comparisons and how Applitools Ultrafast Grid can render those snapshots using multiple browsers and mobile configurations within seconds.
Key takeaways:
- The importance of testing components visually in isolation from full pages
- Critical requirements for a scalable cross-browser testing initiative and pros/cons of different approaches
- How to accelerate cross-browser and cross-device testing for Storybook components using visual testing techniques
See why the world’s leading frontend teams trust Applitools
Expert Speakers

The Automation Panda