The Test & Step Editor
Use the Test editor to navigate through the steps in a test result and investigate differences between checkpoint and baseline images in a step. When reviewing a step, you can resolve the image differences by accepting or rejecting the differences. If the action you perform in one step is a maintenance action, then the Test Manager prompts you to apply the action to all other steps that fall within the scope that was set for Automated test maintenance.
The Step editor and Test editor both allow you to review steps, resolve step differences, and accept or reject changes, with the following differences:
- The Test editor opens in the entire Test Manager window, the Step editor opens in a smaller panel that overlays the current window.
- The Test editor only works with steps in a test, whereas the Step editor handles steps in a test or batch.
- The Test editor initially loads images in a larger size.
- Navigation between steps differs between the two editors.
The Test Editor
You can access the Test editor from either the Batch details view or the Batch steps view while viewing step thumbnails.
To access the Test editor:
- In the Test results page, select a test and click or to open the test in the Batch details view or the Batch steps view.
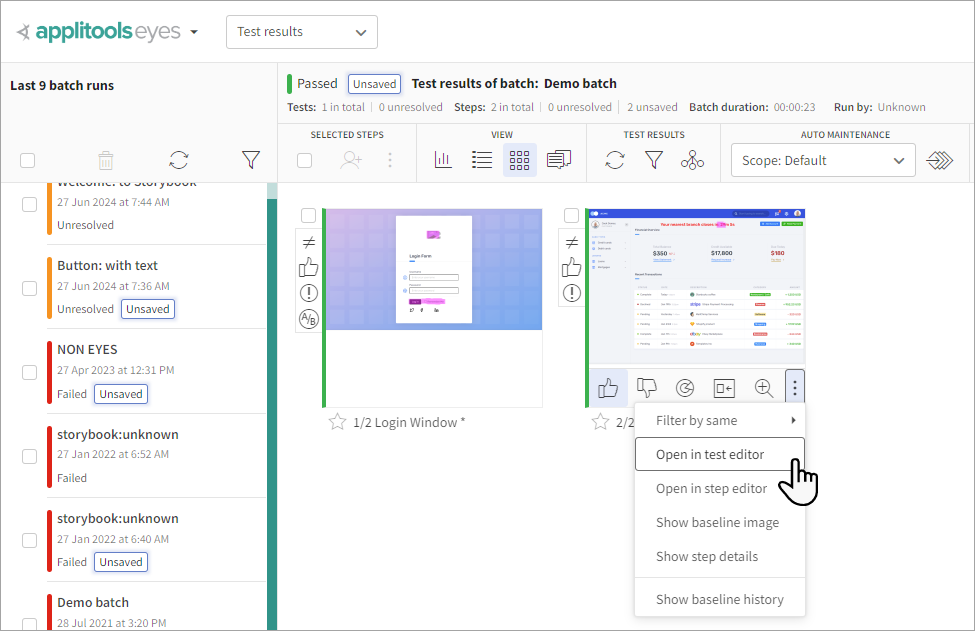
- Below a thumbnail, click > Open in test editor.

The Step Editor
The Step Editor has mostly the same options available to you as outlined above in the Test Editor section.
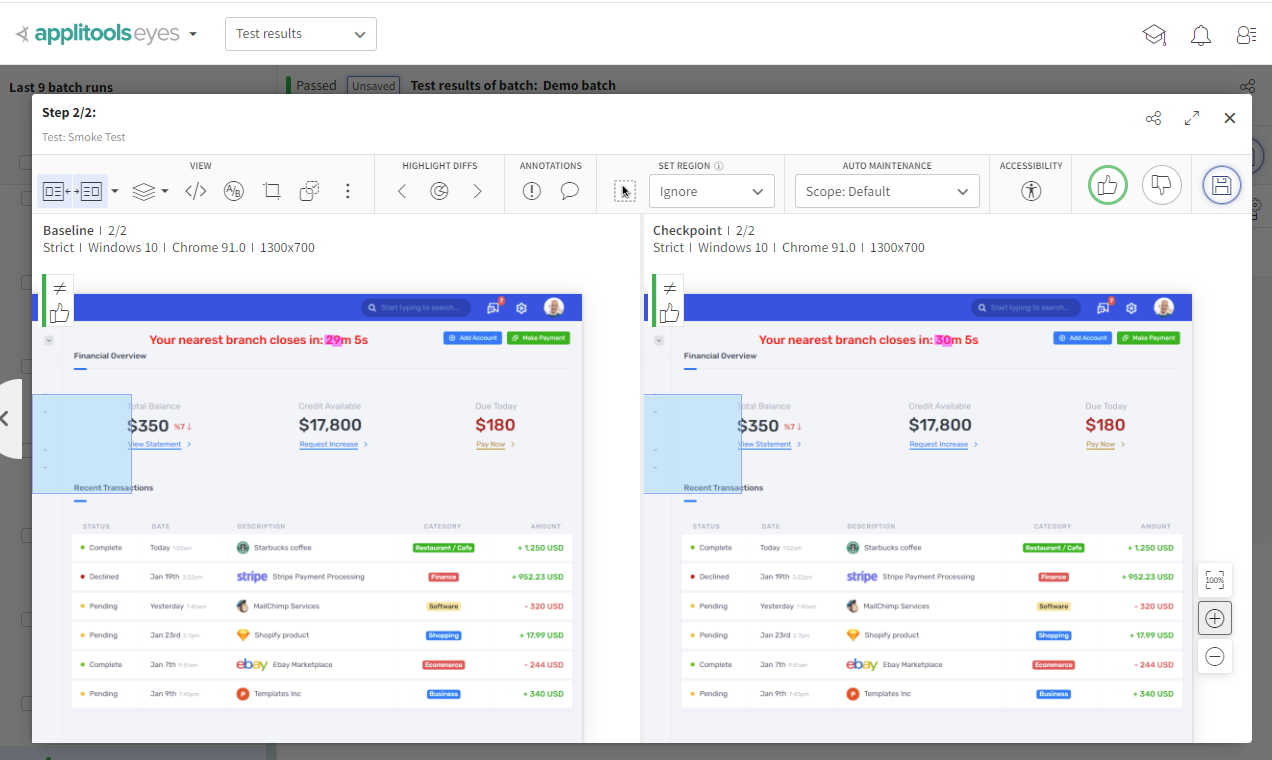
The Step editor displays test and test environment information about the step image. It also shows the checkpoint image, the baseline image, or both side by side, and provides tools for viewing and editing the image. You can accept or reject any image differences that appear.
When reviewing a step, you can accept or reject differences. If a maintenance action is performed on one step, the Test Manager prompts you to apply the action to all other steps that fall within the scope that was set for Automated test maintenance.
To access the Step editor:
- In the Test results page, select a test and click or to open the test in the Batch details view or the Batch steps view.
- Click on a thumbnail to open the image in the Step editor.

View Baseline and Checkpoint Images
The Test editor displays either the checkpoint image of the step, the baseline image, or both images side by side. Click anywhere on the image control , or press the
T key to toggle between the baseline and checkpoint images. Click the dropdown menu to select a specific view.
Adjust The Zoom
The Zoom controls allow you to adjust the image size in the browser, letting you either view the entire image or focus on details in one area.
Various viewers and editors that display step images provide controls that allow you to change the size of the baseline or checkpoint image relative to the browser window.
The following controls are provided:
Every time you click the control, Eyes Test Manager zooms in to show more details in the image. You can also do this by double-clicking on the image.
Every time you click the control, Eyes Test Manager zooms out to show more of the image.
Click this control to show the image in its natural size (no zoom).
Click this control to adjust the zoom so that the entire image is visible.
Click this control to adjust the zoom so that the smaller dimension of the image will fill the screen (you may need to scroll the image in the other dimension to see it).
The , and controls function as a three way toggle, in that as you click the control you cycle through the three available zoom options.
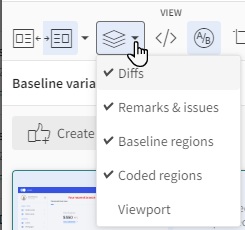
Select Visible Layers
Use the select visible layer control to select what information is overlaid on the step image.

The following options are available:
Diffs
If you select this option, then pixels where significant differences were found are colored pink.
Remarks & Issues
Select this option to display remarks and issues added by the user.
Baseline Regions
Select this option to display match level regions added by the user.
Coded Regions
A unique ID so that the region can be compared even if the location of the region has changed.
Viewport
Select this option to add a boundary box that represents the viewport size relative to the image size (relevant when the image is large than the viewport size).
Hide Displacement Diffs
The Hide displacement diffs tool in the Step editor and Test editor hides differences caused by content that has moved on the page. This is useful, for example, when content is added or removed, causing other elements on the page to shift and generating extra differences.
When a large area of the page is impacted by such a change, the page can fill with pink mismatched areas, making it difficult to spot actual content changes. By using this tool, you can hide content that has only moved and focus on mismatches caused by real content changes.
For more information see Hide displacement diffs tool.
View Root Cause Analysis (RCA) Data
Click the button or press the I key to open the Root Cause Analysis (RCA) panel.
The editor displays RCA information when you click a pink area that flags a visual difference in the checkpoint or baseline image panels. The editor compares the DOM and CSS information stored with the images, displaying significant differences for any DOM elements that may impact the diff. RCA also lets you manually select the elements whose DOM and CSS information will be compared.
For more information see Using the Root cause analysis feature.
View the Test Details
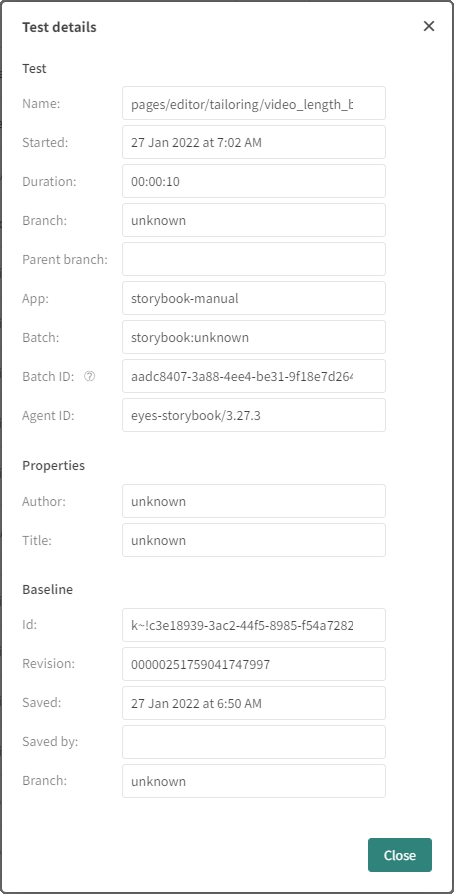
The Test details dialog box displays reference information on the Test and the Baseline to which the test belongs. Some of the information provided is general information and other details can be used for trouble shooting. Test properties that you define using the SDK configuration.addproperty are also show here, see Using user-defined batch properties.
To view Test details, select the test, click and select Test details.

The dialog displays the following information:
Test Details
- Name: The name given to the test by the user that created the test.
- Started: Date and time that the test was started.
- Duration: The amount of time that elapsed while running the test. The time is displayed in HH:MM:SS time format.
- Branch: The name of the Branch used to store the test and its associated baseline.
- Parent branch: The name of the branch from which the branch that stores the listed test and was derived. If the listed branch is the upper level branch then the field is empty.
- App: The name given to the Application under test.
- Batch: A an organizational unit used to contain a number of tests as a group.
- Batch ID: The ID that is assigned by the SDK, used to group tests together.
Properties
Customized batch properties. For details, see Using user-defined batch properties.
Baseline Details
- Id: A unique system generated ID that is assigned to a baseline when the baseline is first saved.
- Revision: A unique system generated string that is assigned to a baseline on each subsequent save and revision of the baseline was first saved.
- Saved: Date and time that the baseline was most recently saved.
- Saved by: The name of the user that saved the test to the baseline.
- Branch: A an organizational unit used to contain a number of tests as a group.
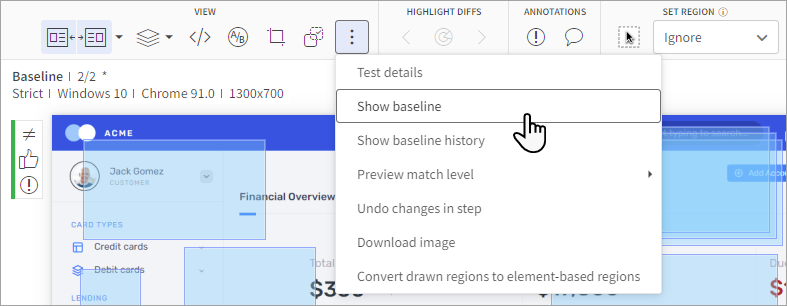
Access Baseline & Baseline History
You can open the Show baseline and Show baseline history pages from the menu.

Show baseline - Opens the Branch baselines page, listing all the baselines of the test.
Show baseline history - Opens the Baseline history page, listing all past revisions made to the test baseline.
Preview Match Levels
Use the Preview match level options to preview how the checkpoint and baseline images would be displayed at different match levels. The following match levels are available:
- Exact
- Strict
- Ignore colors
- Layout
For more information, see Match levels.
To display the baseline and checkpoint images using any of the match levels, click , hover over Preview match level, and select a match level.
You can create a match level region that will be used in a future test by marking the area with a match level region as described in Defining a Region. You can also define a match level for the entire test using the SDK method configuration.setMatchLevel or for an region or element in a specific checkpoint using the method setMatchLevel.
Undo Changes
Use the Undo changes in test option to undo changes that haven't been saved to the test baseline. This reverts the test status to the state after the most recent save.
Highlight Differences
Use the Diff Navigator to highlight diffs that appear in the step baseline and checkpoint images.
Click to highlight differences in the images. Circles will flash wherever differences are found. If a difference is outside the current field of view, a circle flashes, and a blurred pink strip appears on the edge of the view to indicate the direction you need to scroll to see the difference.
Click or press the . key to move to the next difference. Click or press the , key to view the previous difference. After you view the last difference, the zoom level returns to its previous setting.
Add Issue or Remark Regions
You can annotate one or more remark or issue regions on the baseline or checkpoint image of a step. The region marks a specific area and includes a description, discussion thread, and other features. For further information, see Adding issue and remark regions.
Define Regions
Different parts of the screen can have specific requirements. For example, you might want to ignore the space where an ad banner is displayed on all screens that include the banner. To accomplish this, you can create a region and assign it a specific match level.
You can define a region based on one of the following methods:
- Element-based – (recommended) A dynamic region based on a web element, such as a frame, image, text box, or video. When you click on an object on the screen, Eyes automatically identifies the screen element. This method is recommended because Eyes can recognize the element even if its exact location on the screen changes.
- Drawn – A region based on coordinates on the screen. This is useful if you want to define a fixed area that is not linked to a single element or create a region around multiple elements.
For more information, see Regions.
Set the Automated Maintenance Scope
Setting the Automated test maintenance scope lets you control the extent that Automated maintenance operates over the steps in a batch. You can set the scope to default, batch, explicitly selected tests or steps in a batch, or the current step only.
Set the scope by selecting an option from the Auto Maintenance menu in the Step editor tool bar.
For more information see Setting the automated test maintenance scope.
Accept or Reject Differences
Resolve differences in a step by accepting or rejecting the differences.
Click to accept the differences and checkpoint image of a test's step, and then advance to the next step that has differences.
Click to reject the differences and keep the baseline image of a test's step, and then advance to the next step that has differences.
Note that Accepting and Rejecting differences are Automated test maintenance operations and the range over which the selected function operates is dependent on the scope you set for Automated Maintenance.