Replacing Traditional Assertions with Visual AI
In this guide, we'll show you how you can replace your traditional assertions with Visual AI assertions for your functional tests.
Traditional assertions for functional testing
Here is the page we'll be functionally validating:

Below is a simple test that functionally validates our login page with traditional functional assertions.
The above code works great for testing the basic functionality of this login form but the limitations of this approach are apparent. First, it can't come close to providing us with substantial coverage. Unless we write an extensive amount of assertions, we can't 100% certify that our page works or looks correct with the above approach. We'd need to write assertions for all the properties of each element on the page including position, color, etc.
Also, if the UI changes your tests may fail due to broken selectors even if the functions of the login form are still working perfectly. This requires us to perform active maintenance and deal with flaky tests when trying to release a new version of our application.
The Applitools Execution Cloud has a Self-Healing mechanism built in so that selectors won't fail your tests unnecessarily. Check it out here.
Traditional assertions for visual aspects
Let's say we tried expanding our assertions to cover more of the visual aspects of a website such as background color, font, etc, as we can see below, it becomes lengthy, complex, and even harder to maintain:
As we can see above, I've added a number of assertions that check the src of our logo image as well as some CSS properties of the main elements in our form. This already makes our code much more complex including many more selectors that we must manage and keep up to date. Even then, we're still not getting full coverage.
What if the src of the logo is correct but the image doesn't load because the location has changed on the backend? What if the position of our elements has shifted? We'd need to add more and more assertions to cover all of these cases for every element on the screen.
Then, when the theme of our page changes like below we need to rewrite all of our assertions and check for the new values:

Using Visual AI for Functional & Visual Assertions
With Applitools Visual AI, we can replace all those traditional assertions with a single Visual AI assertion.
As we can see above, we're capturing a Visual AI assertion at each stage of our test scenario. Our Visual AI assertions not only simplify our code by reducing the amount of selectors and maintenance required but they also provide much more comprehensive coverage. The entire UI is validated including all of the CSS properties of every element, logos and images loading as expected and more.
It also verifies the functional features such as the interaction between the user and the features of the login page by ensuring that the appropriate error message is shown at each stage of our test and that the dashboard page is reached at the end.
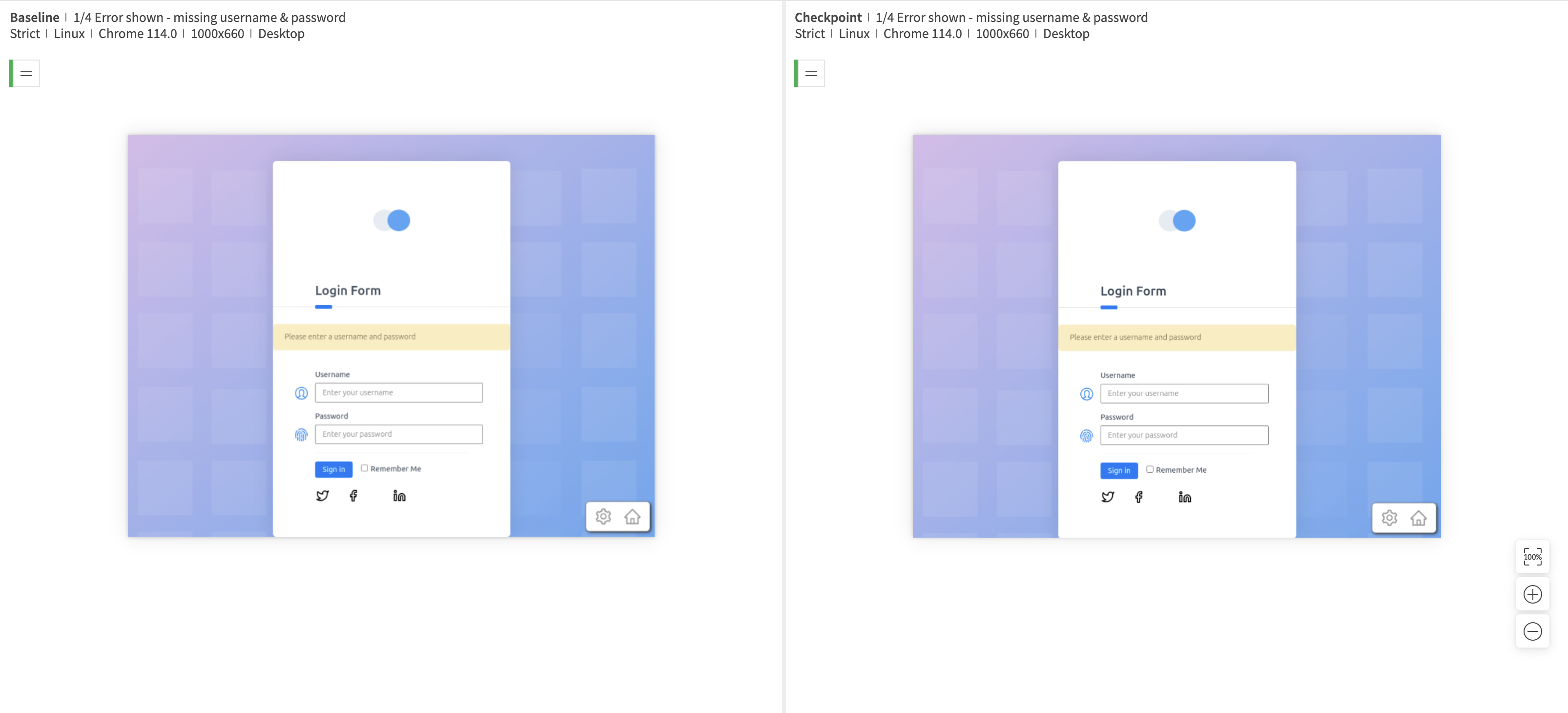
Here is an example of our test results showing how our test passed as it matched our existing baseline:

Now, when the theme of the page changes, all you need to do is update your baseline in Applitools. Your test code can remain untouched saving valuable time and effort.