Visual Locators
In some types of application, using DOM locators to generate keyboard or mouse events is inconvenient or even impossible. Eyes provides visual locators that allow you to use Eyes technology to analyze an application page and discover the coordinates of predefined graphic entities. You can then use these coordinates to simulate mouse and keyboard events using the standard browser device handler methods.
Overview of Using Visual Locators
A visual locator has two attributes - a rectangular image and a name. Two visual locators can have the same name. This means you can implement one "logical entity" which looks different in different circumstances or states by simply creating two visual locators with the same name. You can also copy visual locators
Using visual locators is a two-step workflow. The first step is to define the set of visual locator images and their names. Once Eyes knows what the locator images and names are, the second step is to use an Eyes query to search for instances of the locator images on the current application page view port.
Visual locators are organized by test application name (i.e. the application name that is passed as a string when calling eyes.open()).
Defining Visual Locators In Eyes
Defining visual locators is a one-time action. You do this by uploading the images using the Eyes SDK and then use the Eyes Test Manager to identify the locator to name it. Once locators have been created, they are available for query in any Eyes test run. If necessary (for example, if you need to search for new visual locators), you can repeat the process described below to define new visual locators.
If the test is run using the Ultrafast Grid, you should run the test once with Classic Runner to identify the visual locator in the local environment.
To define visual locators:
-
Run a program that uses the Eyes SDK to execute checkpoints on pages that include UI elements you would like to interact with.
Some points to note:
- The purpose of this program is to upload the images to Eyes and not to validate checkpoints. We are simply using an API that is familiar as a way to import images into the Eyes system.
- The application name passed to
eyes.open()in the program that uploads the images to Eyes must be identical to the application name passed toeyes.open()in the test that will search for the visual locators associated with those images. - A checkpoint can contain more than one visual locator. This is convenient when identifying the visual locators in the Eyes Test Manager.
tipIt might be helpful if the test name contains some standard text such as "VISUAL-LOC". This makes it easy to find and delete the test runs and baselines used to import the visual locators.
-
Once the test has run, use the Eyes Test Manager Step editor or Test editor to mark rectangular regions around the UI elements you wish to define visual locators for and give them a name. This process consists of the following steps:
-
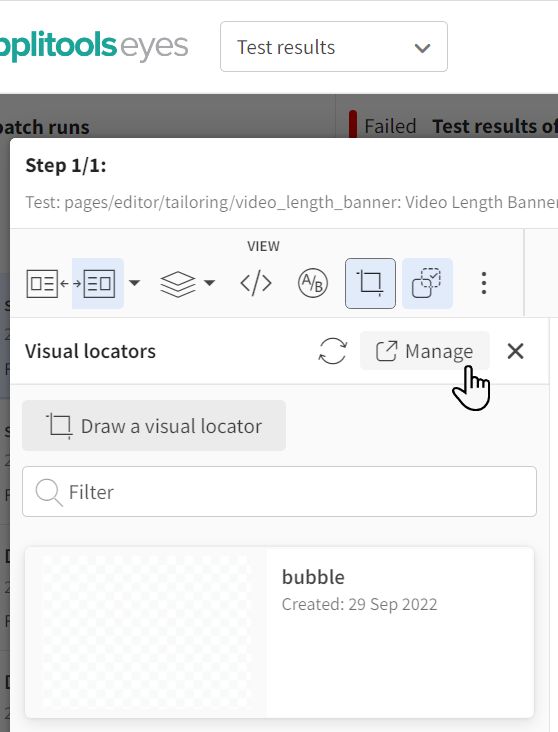
In the Test results page, click on the thumbnail of a step to enter the Step editor for a step that contains one or more UI elements.
-
Click to open the visual locator gallery.
-
Click
to add a new visual locator.
-
Use the cross-hair cursor to mark a rectangular region around the UI element. The image should have a significant amount of unique detail so that it can be distinguished from other parts of the image and other visual locators. The image should not include a background that might change. For example, if you are marking a rectangle with rounded corners, it is better to create a smaller image that does not include the area on the outer side of the rounded corners.
-
In the dialog box that opens, enter a name for the visual locator. If the name is already in use in the application, a dialog will appear and you can choose from the following options:
-
Replace any existing images with this locator name and associated this image for that locator name.
-
Cancel the rename option so that you can enter a different name.
-
Add a new image to the visual locator name.
-
Click to cancel creation of a new visual locator
-
-
Searching For Visual Locators
Managing Visual Locators
Copying Visual Locators
You can copy visual locators to a different app.
-
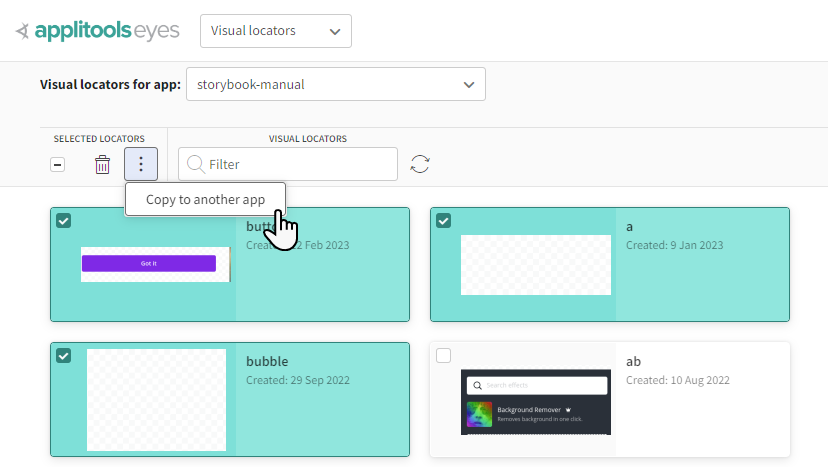
In the Visual locators panel, click Manage to open the Visual Locators management page.

-
Select the required locators and click > Copy to another app.

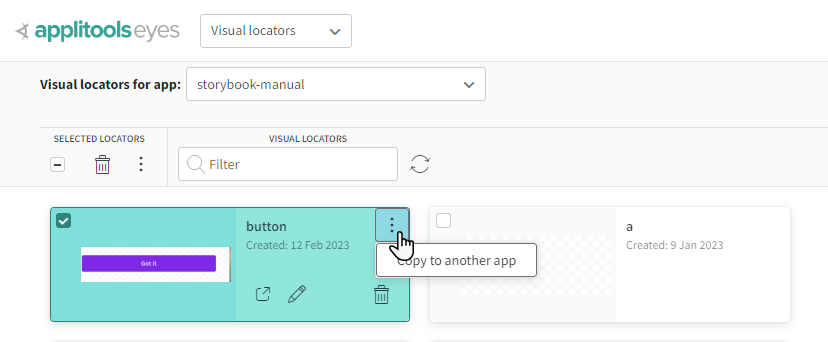
If you need to copy only one locator, on a thumbnail click > Copy to another app.

-
Select the required app and click Copy.
Visual Locators In The Step and Test Editors
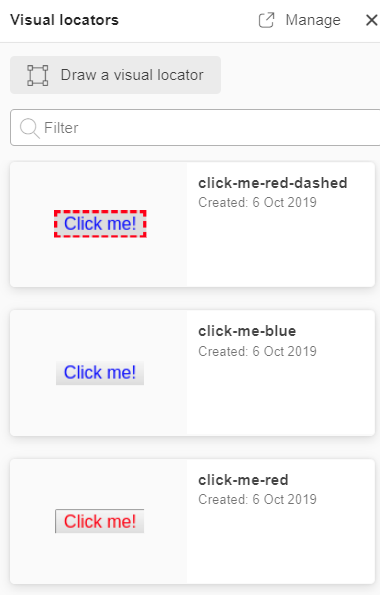
The visual locator pane in the Step editor and Test editor provides access to all the visual locators defined for the application of the current step.
You can view the locator gallery pane as follows:
-
Enter the Step editor by clicking on a thumbnail in the Test results page.
-
Click to open a panel to the left of the checkpoint image.

In addition to the actions you can take on each card, you can also take the following actions:
| Icon | Description |
|---|---|
| Open the application locator gallery. | |
| As you type into the filter box, Eyes will update the display, showing only visual locator cards for visual locators with names including the typed text. | |
| Add a new visual locator as described in Defining visual locators in Eyes. |
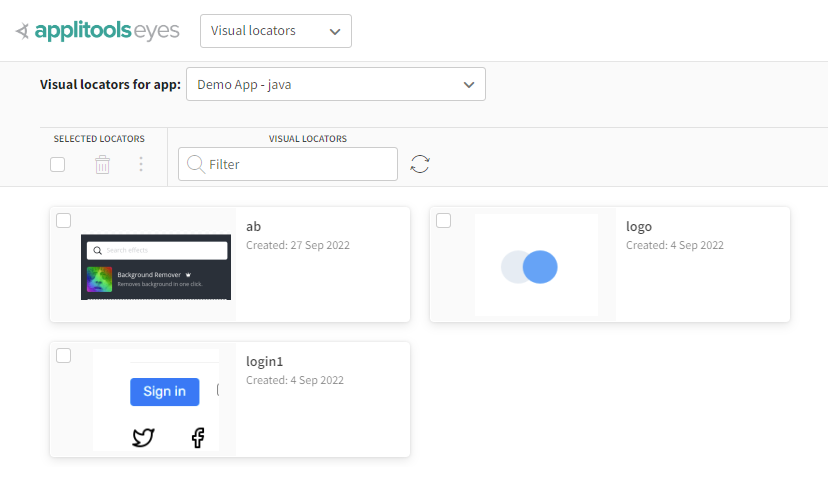
The Global Visual Locator Gallery
The global visual locator gallery allows access to all visual locators defined for your team.
To access the global visual locator gallery:
-
Select the Apps & tests page.
-
Select the application you require from the list of applications on the left.
-
Click .
-
The display will change to show all the visual locators for that application.

-
You can change the currently shown application using the application menu in the top-right corner.
-
You can also reach this page from any step by clicking on in the Step editor or Test editor.
In addition to the actions you can take on each card, you can also take the following actions:
| Icon | Description |
|---|---|
| As you type into the filter box, Eyes will update the display, showing only visual locator cards for visual locators with names including the typed text. | |
| Select or deselect all the visual locators visible. If you have applied a filter, then only the visual locators that are displayed are selected or deselected. | |
| Delete all selected visual locators. |
For further information, see our video, Using Visual Locators Inside Automated Functional Tests with Applitools Eyes: