Testing Angular Storybook Components with Applitools
How it works
The Applitools Eyes Storybook SDK does not require you to change any code! You simply need to add Applitools SDK as a dependency and run the CLI command!
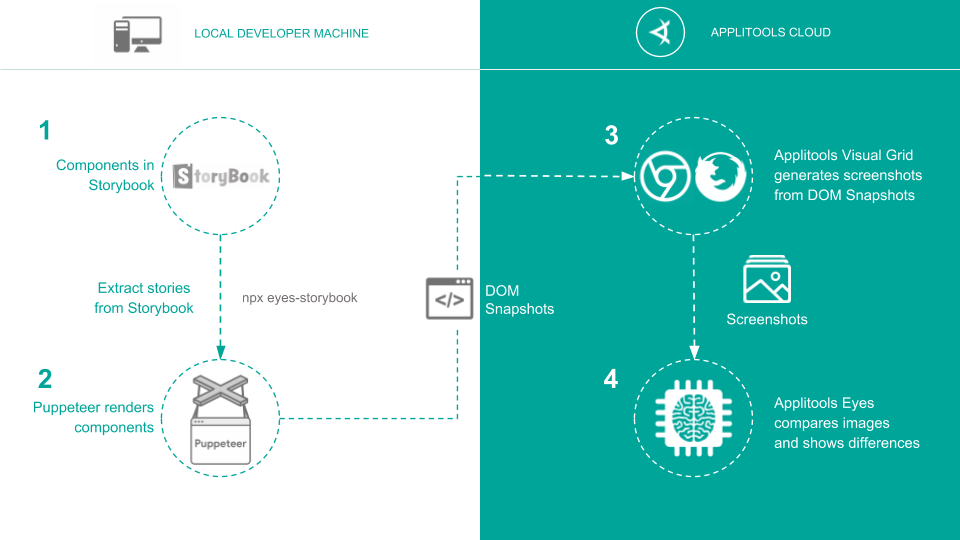
Our SDK simply opens up different stories from your project and upload the DOM to our Visual grid servers. It uploads multiple DOMs concurrently. The visual grid receives these DOMs and renders them in parallel using real browsers. Then it take pictures of each stories. And finally, these pictures are then sent to our AI servers to check for differences.
The picture below shows how it works

Prerequisites:
- Install NodeJS Needs Node.js 10.x or higher
- Install Storybook CLI by running
npx -p @storybook/cli sb init.
We need Storybook alpha at the time of the writing because previous versions of Storybook doesn't support Webpack 4
-
Sign up for Applitools Account
-
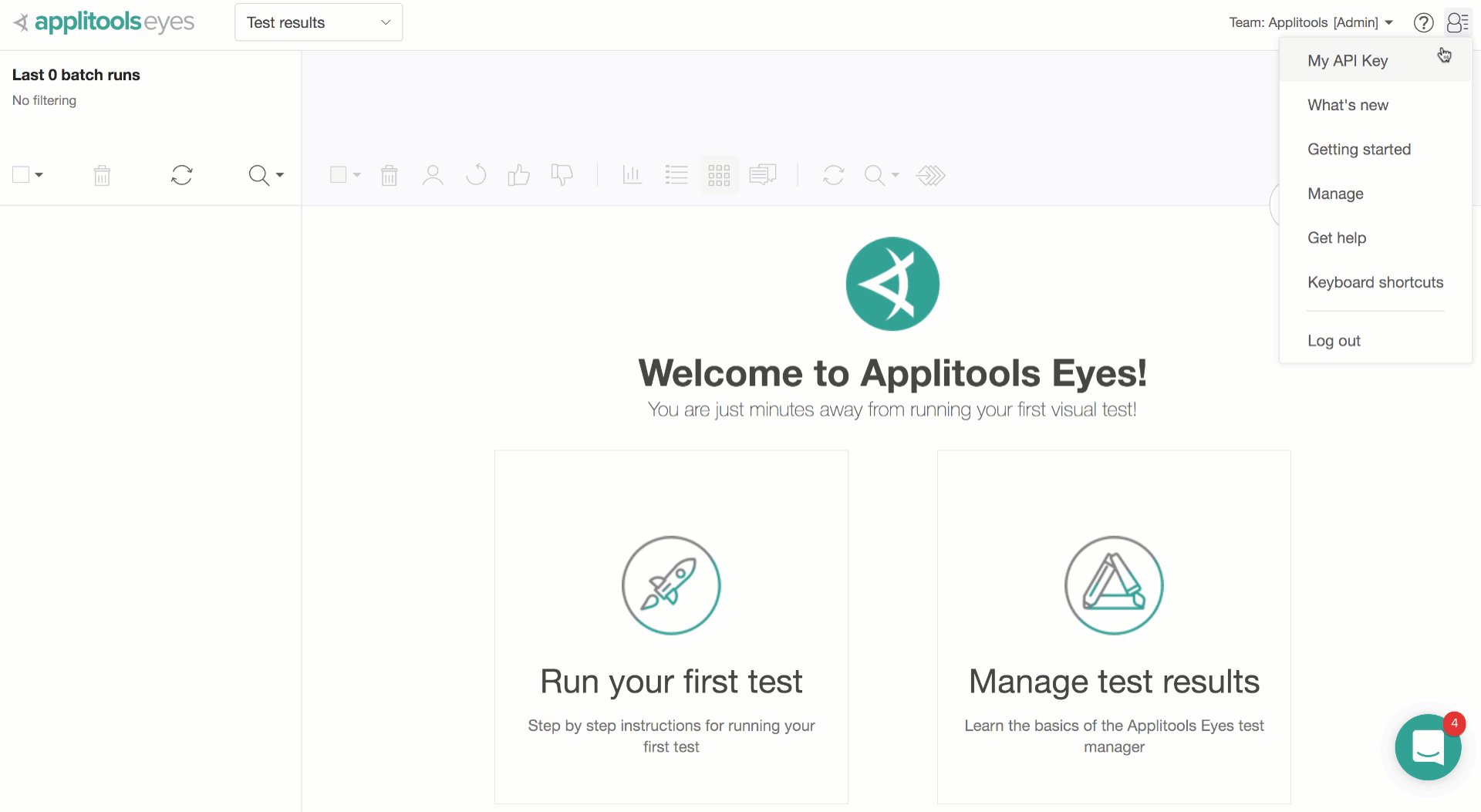
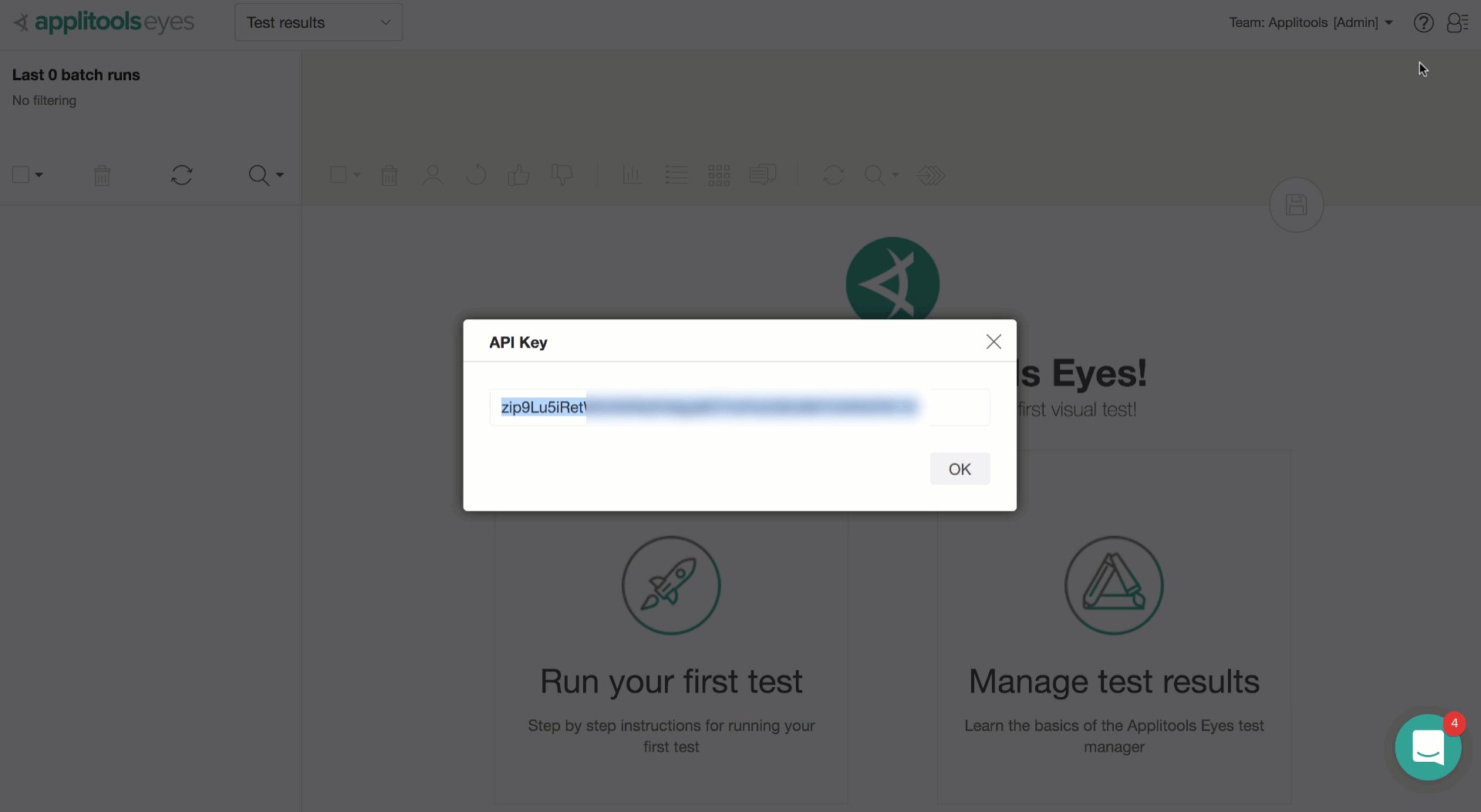
Get the Applitools API key.

-
Set the APPLITOOLS_API_KEY environment variable on your computer to this API key value.
-
For Mac and Linux terminals:
export APPLITOOLS_API_KEY=Your_API_Key_Here -
For Windows command prompt:
set APPLITOOLS_API_KEY=Your_API_Key_Here -
For Windows PowerShell:
Set-Variable -Name "APPLITOOLS_API_KEY" -Value "Your_API_Key_Here"
-
-
Clone the tutorial repository.
git clone https://github.com/applitools/tutorial-storybook-angular.git
- Navigate to the tutorial-storybook-angular folder
cd tutorial-storybook-angular
- Install the NPM modules. This will installl all the dependencies including the eyes-storybook SDK.
npm install
eyes-storybook to an existing projectIf you have an existing Storybook project, you can add eyes-storybook SDK by running the following command at the root of your project.
npm install --save-dev @applitools/eyes-storybook
Running the test
- Run the following command at the root of your project (that has
.storybook)
npx eyes-storybook
npx comes as part of Node.js installation. It automatically runs the eyes-storybook executable.
Alternatively, if you don’t want to use npx, or are using npm version 5 or less, you can manually add the "eyes-storybook" script your Storybook package.json file :
"scripts": {
"eyes-storybook": "eyes-storybook"
},
Then run npm run eyes-storybook to run your first Storybook test.
You should see that it takes about 10 seconds to startup and complete all the tests.

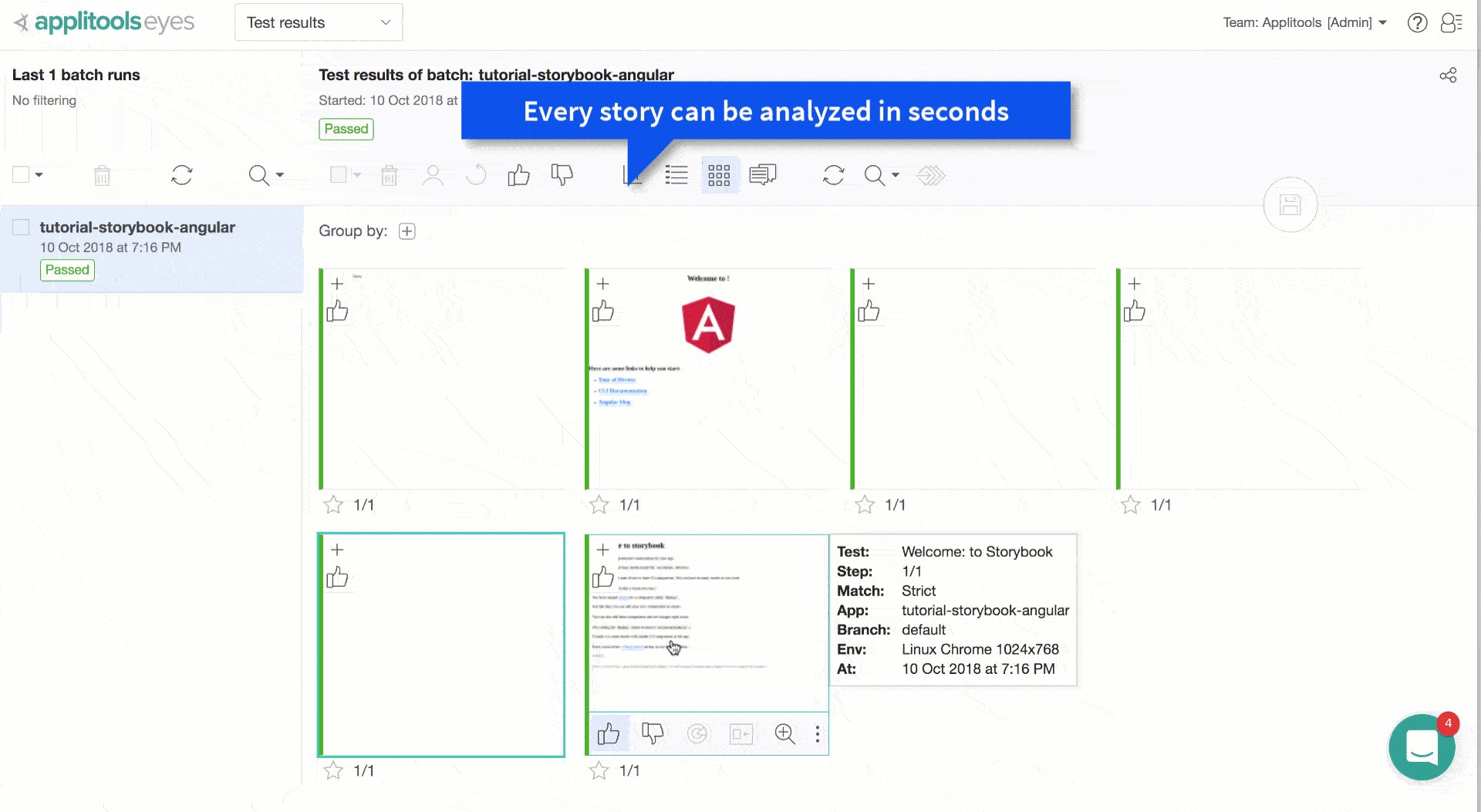
You should see the results of all the components in seconds.

Customizations
The SDK provides additional tools to customize how you run, please check them out at the Applitools Storybook repo.