Dynamic match level
Dynamic match level is used for textual verification, it recognizes defined text patterns such as a date, email address, or URL. For example, if text is defined as a date, Eyes confirms that the text is a valid date format, and would not identify a diff if the date changes, only if the date format is not valid. This feature requires useDOM to be enabled.
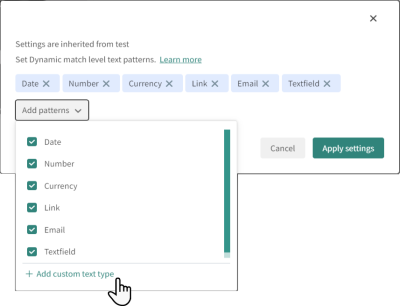
The following text patterns are available by default:
-
Text field (for example text inside input boxes)
-
Number (for example ZIP codes, ID numbers, phone numbers)
-
Date
-
Link
-
Email
-
Currency
You can set dynamic text at the application, test, step, or region level. The system applies the lowest level, i.e., if there is no dynamic text setting for a step, it takes the settings for the test. If there are no settings for a test, it takes the application settings.
Creating a custom dynamic pattern
Dynamic text is based on a .NET regular expression (Regex) search. In addition to the predefined patterns, you can generate your own Regex search. For details and examples of creating a Regex search, see https://learn.microsoft.com/en-us/dotnet/standard/base-types/regular-expressions
Following are examples of customized searches:
-
Phone number which may include a country code and dash, for example, "+123-456-7890" or "(123) 456-7890":
^[\+]?[(]?[0-9]{3}[)]?[-\s\.]?[0-9]{3}[-\s\.]?[0-9]{4,6}$ -
Valid Social Security number:
^(?!0{3})(?!6{3})[0-8]\d{2}-(?!0{2})\d{2}-(?!0{4})\d{4}$ -
US ZIP code:
^[0-9]{5}(?:-[0-9]{4})?$
When you apply a custom pattern to an application, test, step or region, there is an option to create or modify a custom dynamic pattern. If you create a pattern, the new custom pattern will be available to all users and can be called from the SDK based on the name assigned to the pattern.
To create a custom dynamic pattern:
-
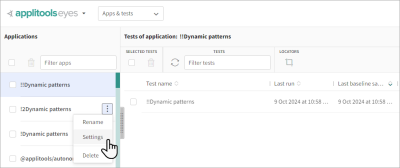
Open the Application, Test, or Step settings window. For example, to open the Application settings window, in the Page Navigator, select Apps & tests, then in the list of applications on the left, hover over an application and click
> Settings.
-
Click Add custom type,
-
Enter a name and a Regex pattern. Once you have created the custom pattern, you can use the name to set the pattern in the code.
For details and examples of creating a Regex search, see https://learn.microsoft.com/en-us/dotnet/standard/base-types/regular-expressions
-
Click Add.
-
Once the required patterns have been selected, click Apply settings.
Setting dynamic match level using code
You can apply a dynamic match level to a region using an SDK. You can apply a single pattern, an array of patterns, or use the default system patterns. If a customized pattern has been created in the Test Manager, you can call it in the code, however you cannot create a new customized pattern in the code.
The following code sample provides an example of different methods that can be used to apply a match level to a region.
'use strict'
require('chromedriver') // eslint-disable-line node/no-unpublished-require
const {Builder, Capabilities, By} = require('selenium-webdriver')
const {
Eyes,
Target,
ConsoleLogHandler,
Configuration,
BatchInfo,
DynamicTextType,
} = require('@applitools/eyes-selenium')
;
(async () => {
// Open a Chrome browser.
const driver = new Builder().withCapabilities(Capabilities.chrome()).build()
// Initialize the eyes SDK and set your private API key.
const eyes = new Eyes()
eyes.setLogHandler(new ConsoleLogHandler(false))
try {
const batchInfo = new BatchInfo()
batchInfo.setSequenceName('alpha sequence')
const configuration = new Configuration()
configuration.setBatch(batchInfo)
configuration.setConcurrentSessions(3)
configuration.setAppName('Eyes Examples')
configuration.setTestName('My first Javascript test!')
// configuration.setDisplayName('The display title');
// configuration.setProxy('http://localhost:8888');
// configuration.setApiKey(process.env.APPLITOOLS_FABRIC_API_KEY);
// configuration.setServerUrl('https://eyesfabric4eyes.applitools.com');
eyes.setConfiguration(configuration)
// Start the test and set the browser's viewport size to 800x600.
// await eyes.open(driver, 'Eyes Examples', 'My first Javascript test!', { width: 800, height: 600 }); // also will work without configuration with a single browser
await eyes.open(driver)
// Navigate the browser to the "hello world!" web-site.
await driver.get('https://applitools.com/helloworld')
// Find the elements in the page
const textSection = await driver.findElement(By.css('body > div > div:nth-child(2)'))
const titleSection = await driver.findElement(By.css('body > div > div:nth-child(1)'))
const button = await driver.findElement(By.css('body > div > div.section.button-section > button'))
// Visual checkpoint with a dynamic region with multiple dynamic text types.
await eyes.check('Multiple Dynamic Text Types', Target.window().dynamicRegion(textSection, [
DynamicTextType.TextField,
DynamicTextType.Number,
DynamicTextType.Email,
DynamicTextType.Date,
DynamicTextType.Link,
DynamicTextType.Currency
]))
// Visual checkpoint with a dynamic region and no types
await eyes.check('Without Dynamic Text Type', Target.window().dynamicRegion(titleSection))
// Visual checkpoint with a dynamic region and a single dynamic text type.
await eyes.check('Single Dynamic Text Type', Target.window().dynamicRegion(button, DynamicTextType.TextField))
// Visual checkpoint with a dynamic region with a custom pattern name and a built in type.
await eyes.check('Mixed Dynamic Text Type', Target.window().dynamicRegion(titleSection, [DynamicTextType.TextField, 'my-custom-pattern-name']))
// Visual checkpoint with dynamic match level.
await eyes.check('Dynamic Match Level', Target.window().dynamic())
// If you want to make few tests in row, you can finish each test with `closeAsync` and then `getAllTestResults` after all tests
await eyes.close();
// End the test.
// const results = await eyes.close(); // will return only first TestResults, but as we have two browsers, we need more result
const results = await eyes.getResults()
console.log(results); // eslint-disable-line
} catch (e) {
// if results failed, it goes here
console.log('Error', e); // eslint-disable-line
} finally {
// Close the browser.
await driver.quit()
// If the test was aborted before eyes.close was called ends the test as aborted.
await eyes.abort()
}
})()Note that if the match type is set in the code, you cannot modify it in the Test Manager.
Viewing Dynamic content in the Step editor
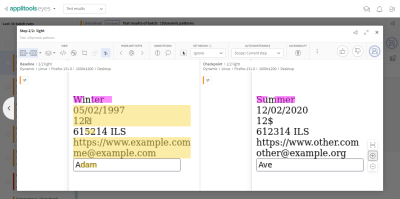
In the Step editor, regions that contain dynamic text are highlighted in yellow.
The yellow shading indicates that text in that region matches a dynamic pattern and will not be marked as a diff.
To hide the yellow shading, click