Match Levels & Regions
There are many use cases that can come up that require you to handle portions of your page differently than the rest of the page. These cases include but are not limited to:
- Dynamic data like dates or user IDs
- Components that slightly change their position
- Components that change in length like rows in a table
- Components that change colors
- Components that you're not interested in testing and would like to ignore
Applitools allows you to apply any of the available match levels (Strict, Layout, Ignore Colors) to an entire Visual AI checkpoint or as a region within a Visual AI checkpoint.
Learn when to use each Match Level in this guide.
In addition to match level regions, Applitools also supports two extra types of regions for specific use cases: Ignore regions and Floating regions. Ignore regions will prevent Visual AI comparison from occurring in the specified section. Floating regions allow you to specify a "range" where a certain element can be positioned before it's considered a visual bug.
In this guide we'll go over:
- How to apply Match Level regions from the Applitools Test Manager
- How to apply Match Level regions from the SDK
- How to use Ignore and Floating Regions
Why Use Match Level Regions?
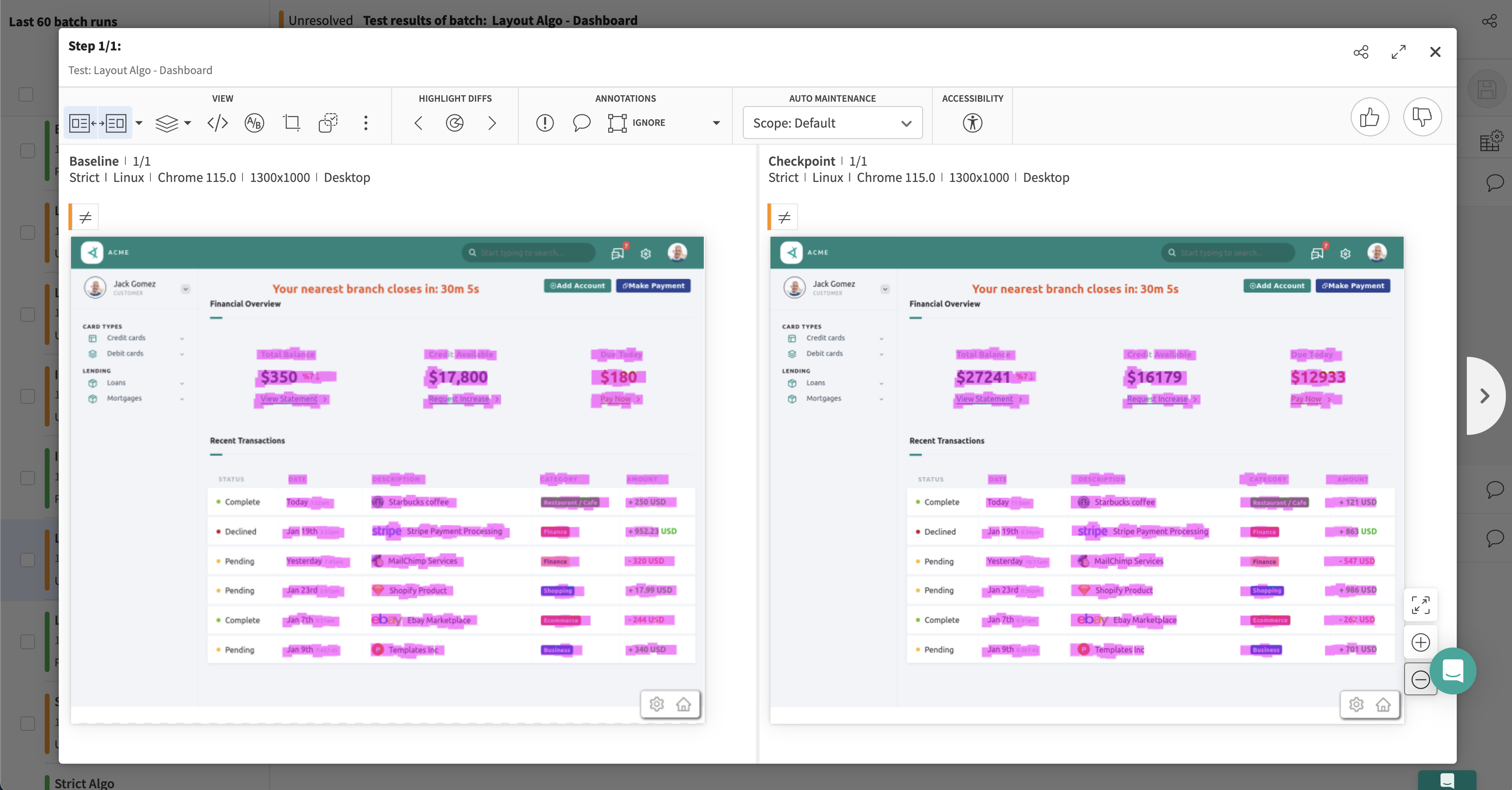
Below is an example of a visual AI comparison using the Strict Match Level:

As we analyze the test result, we realize that our webpage is actually the exact same in the baseline and the checkpoint except our data is changing. If you've read this guide, you're familiar with the Layout Match Level and how we can use it to help us handle dynamic data in our Visual AI checkpoints. However, we don't want to use Layout globally since we could miss other visual bugs that the Strict Match Level would detect.
This is why we need regions so that we can apply the Match Level that we need to individual components on our page in order to maximize test coverage.
Applying Match Level Regions - Applitools Test Manager
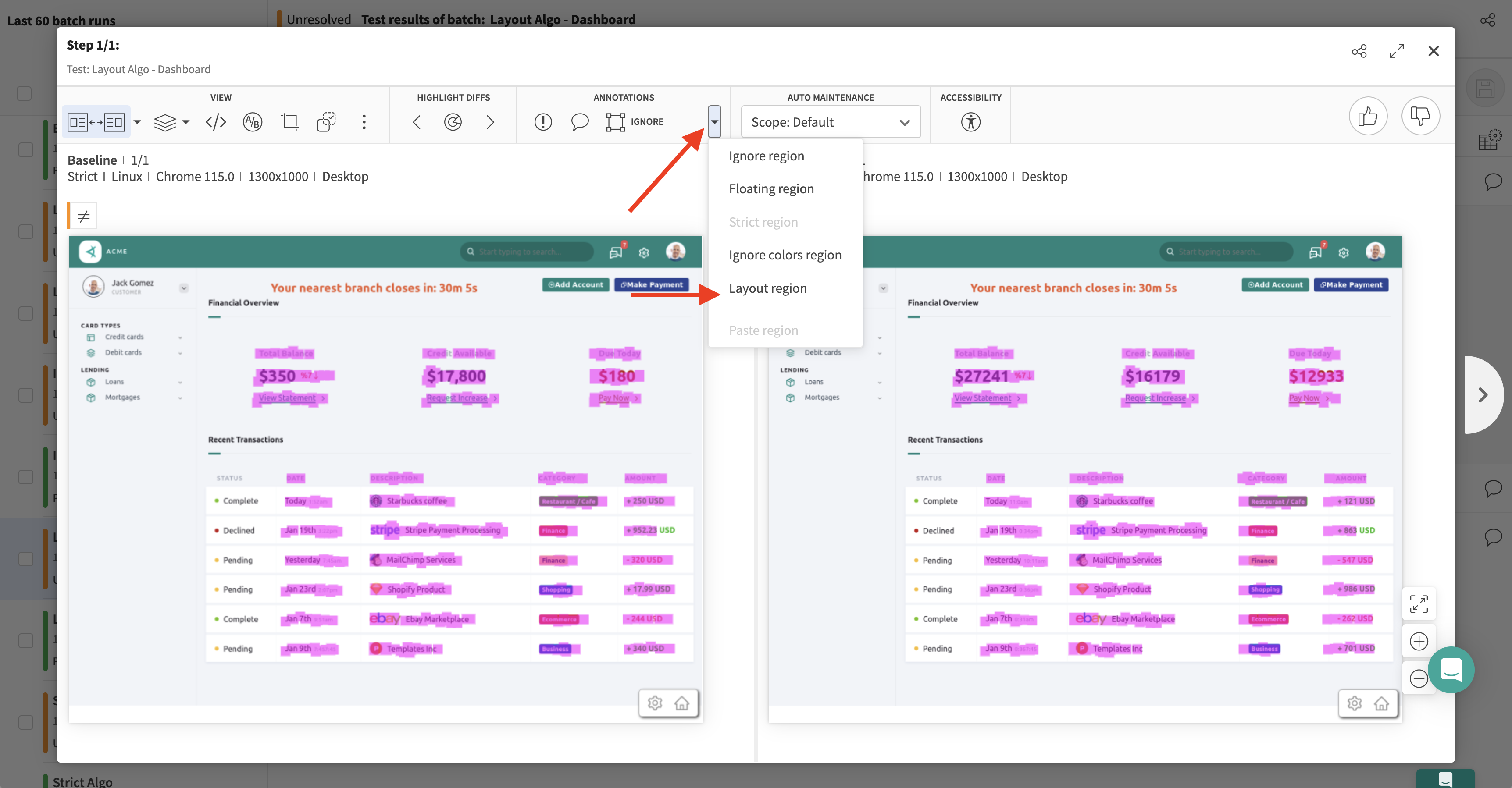
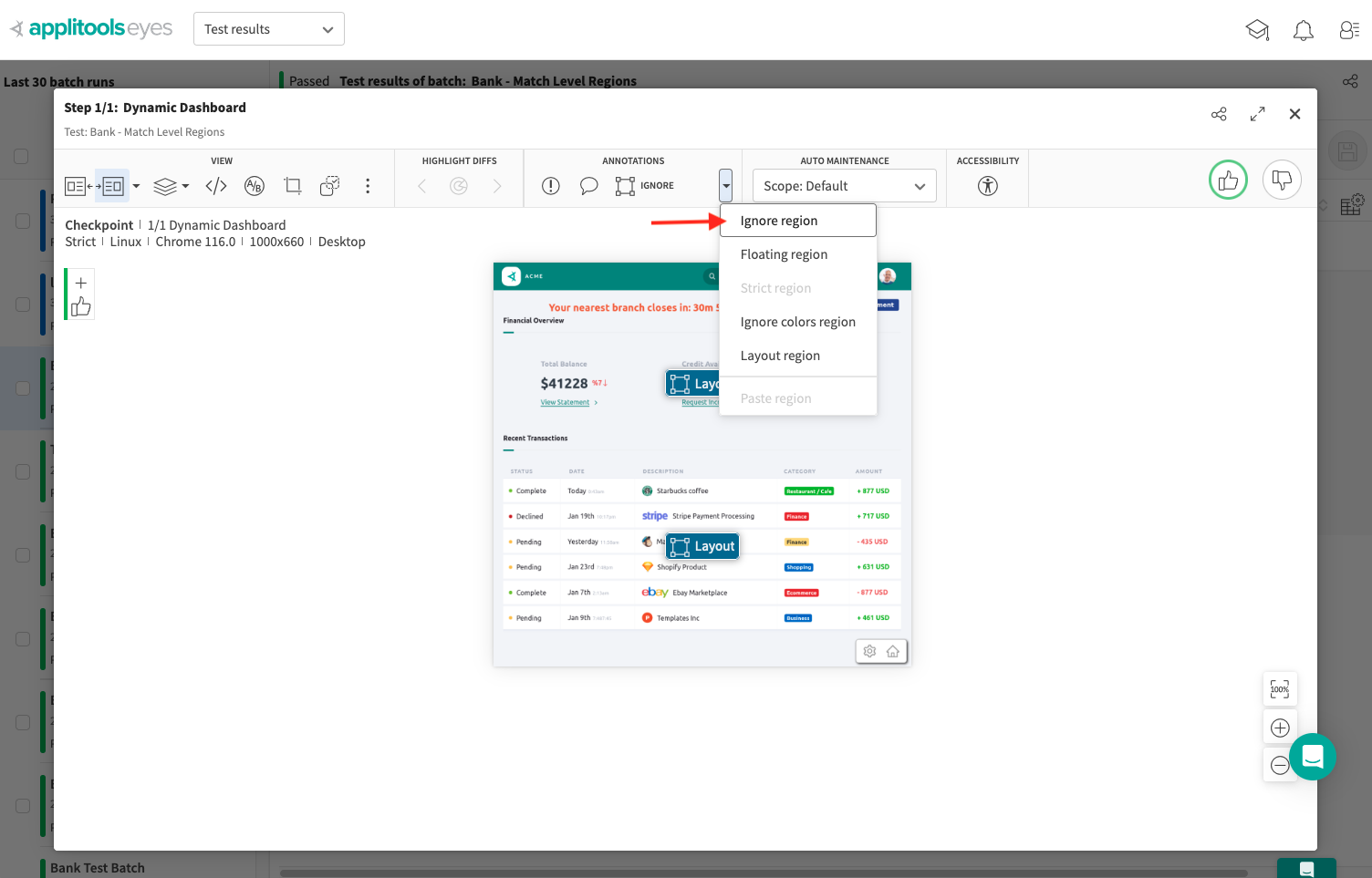
The first way that we can apply Match Level regions is directly through the Applitools Test Manager. The first step is to click the option shown below:

Then, select the Layout region option since we're handling dynamic data in this case.
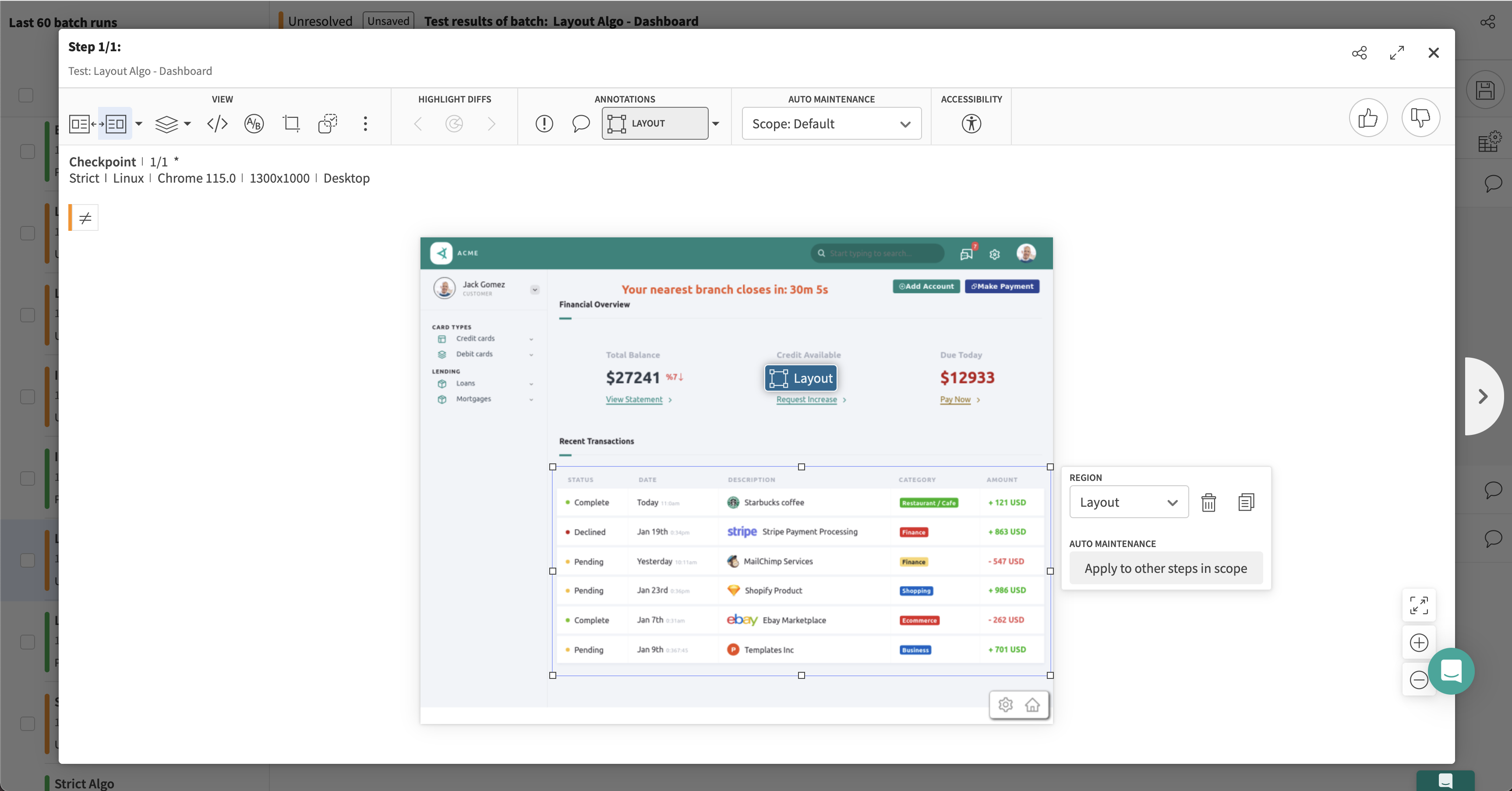
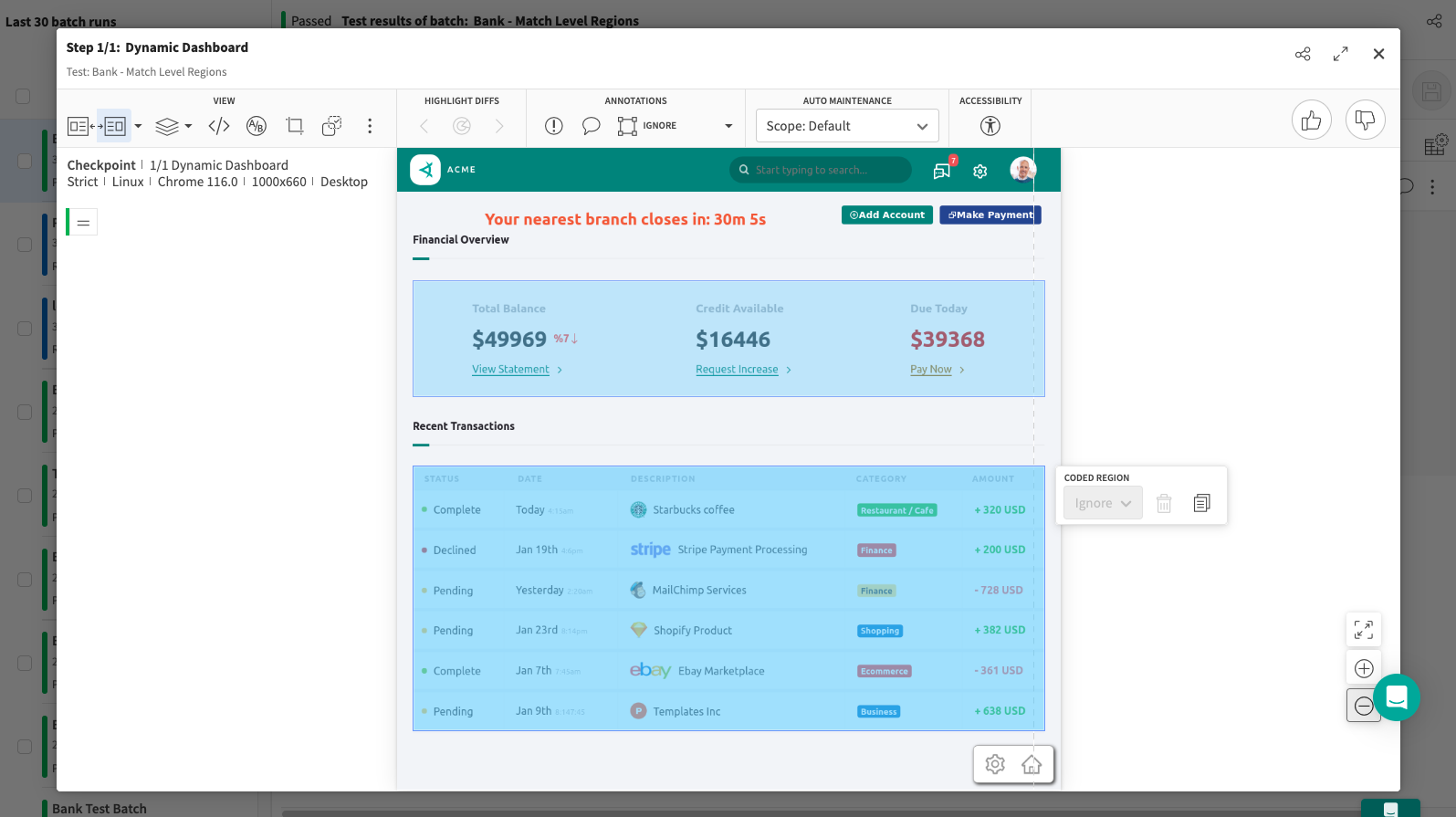
After selecting the Layout region option, use your mouse to draw a rectangle around the region you want to cover with this match level:

I've added two Layout Regions around the section that contains dynamic bank balances and the section that contains a table with dynamic transaction data. As we can see, the differences that were flagged by the Applitools Visual AI are no longer present. If we run our test again, this test case will now pass unless an actual visual bug is detected.
Have a lot of test results that need similar regions? Check out this guide to learn how to leverage Auto Maintenance to apply regions at scale.
Applying Match Level Regions - Applitools SDK
Applying regions from the Applitools Test Manager works great for some use cases, however, the regions applied from there are fixed in size and won't change if the element you're targeting changes in size. Additionally, it can be tedious to apply regions to a large number of tests from the Test Manager.
For more flexibility and scalability, you can apply regions from Applitools SDKs as arguments to the eyes.check() command:
- Cypress
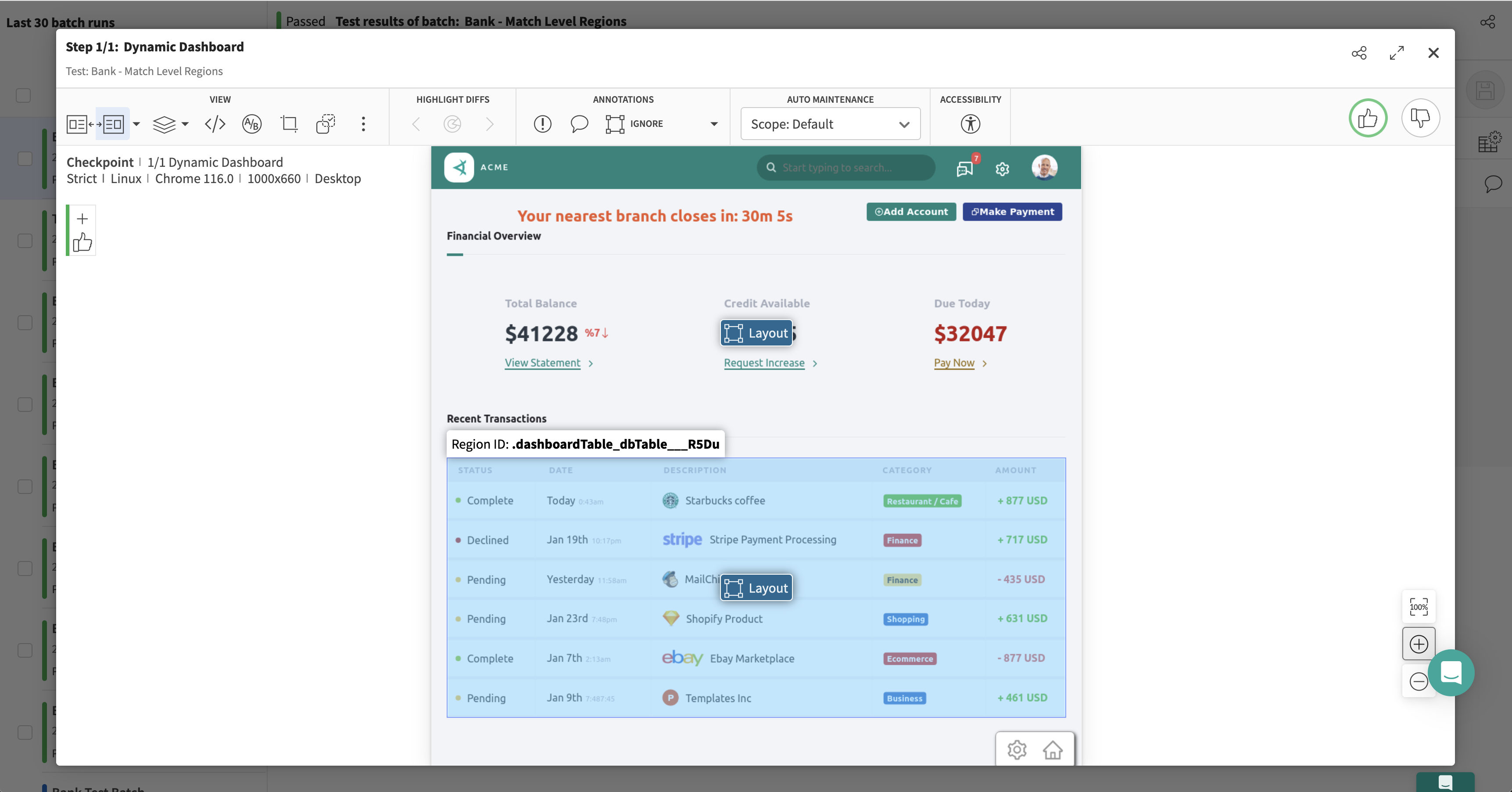
Take note of the how we pass CSS selectors as arguments to our eyes.check() command in the examples above. Now, when we run our tests, the elements represented by these selectors are automatically wrapped in a Match Level region:

Ignore Regions
Ignore regions are regions that can be applied through the same mechanisms as match level regions mentioned above, either on the Applitools Test Manager or from an Applitools SDK. Ignore regions should only be used as a last resort and most cases can be handled by Layout regions or Ignore Colors regions.
However, if you come across a section of your page that you're not interested in visually validating, you can apply an ignore region. The process for applying ignore regions from the Applitools Test Manager is the same process as shown in the section above except you now choose "Ignore region" from the list of options:

Below is an example of how to apply ignore regions from the SDKs:
- Cypress
Now, our test result contains ignore regions that are not visually validated:

Floating Regions
Floating regions can be used for a very specific set of use cases where an element on the page is considered valid as long as it stays within a certain "range" on the screen. For example, we may have an animated feature that moves side to side or an arrow icon that moves and points to a different date based on the day of the week.
Whatever the case may be, floating regions allow you to define a range where the specified element is allowed to be positioned before the test fails.
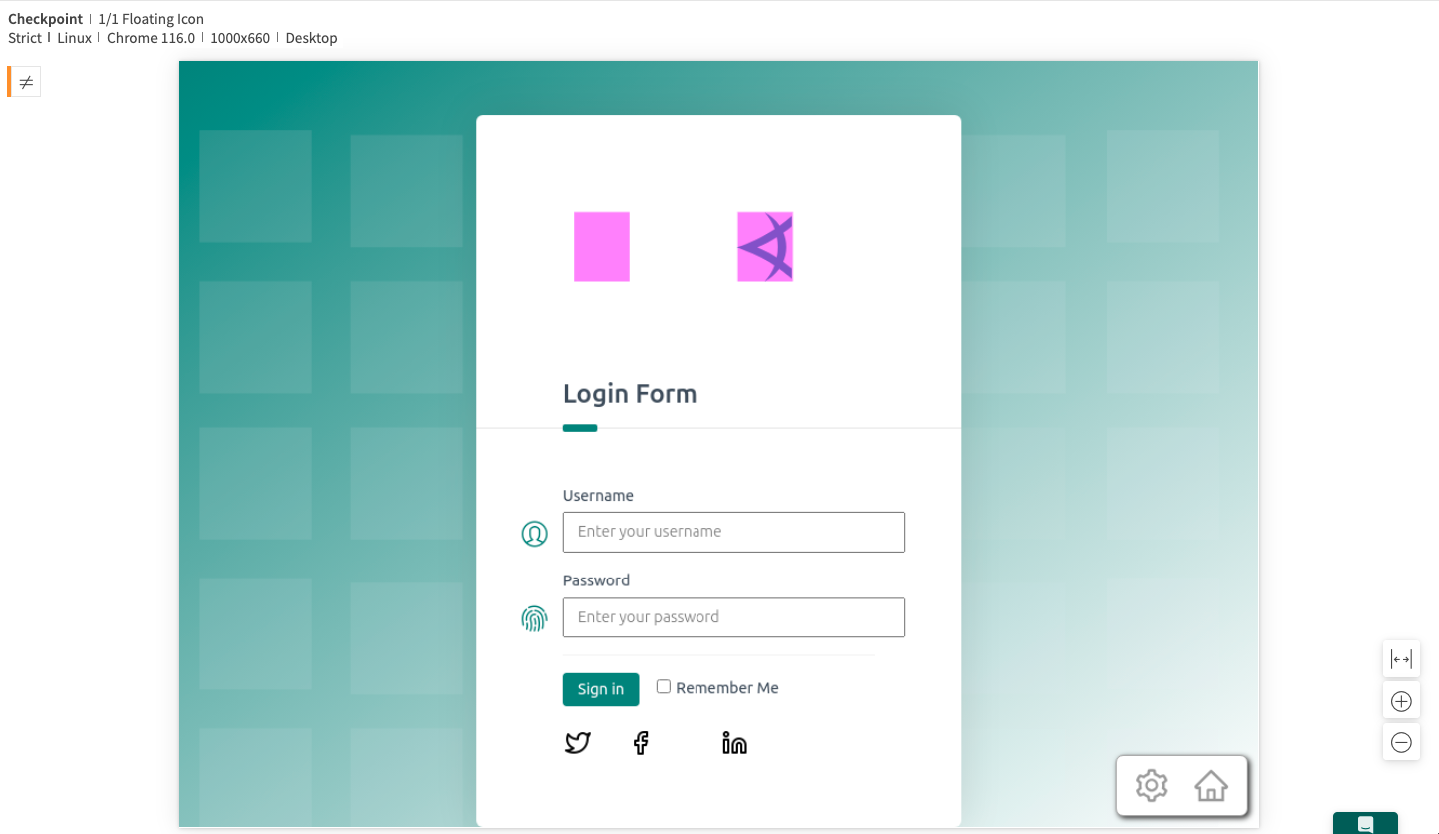
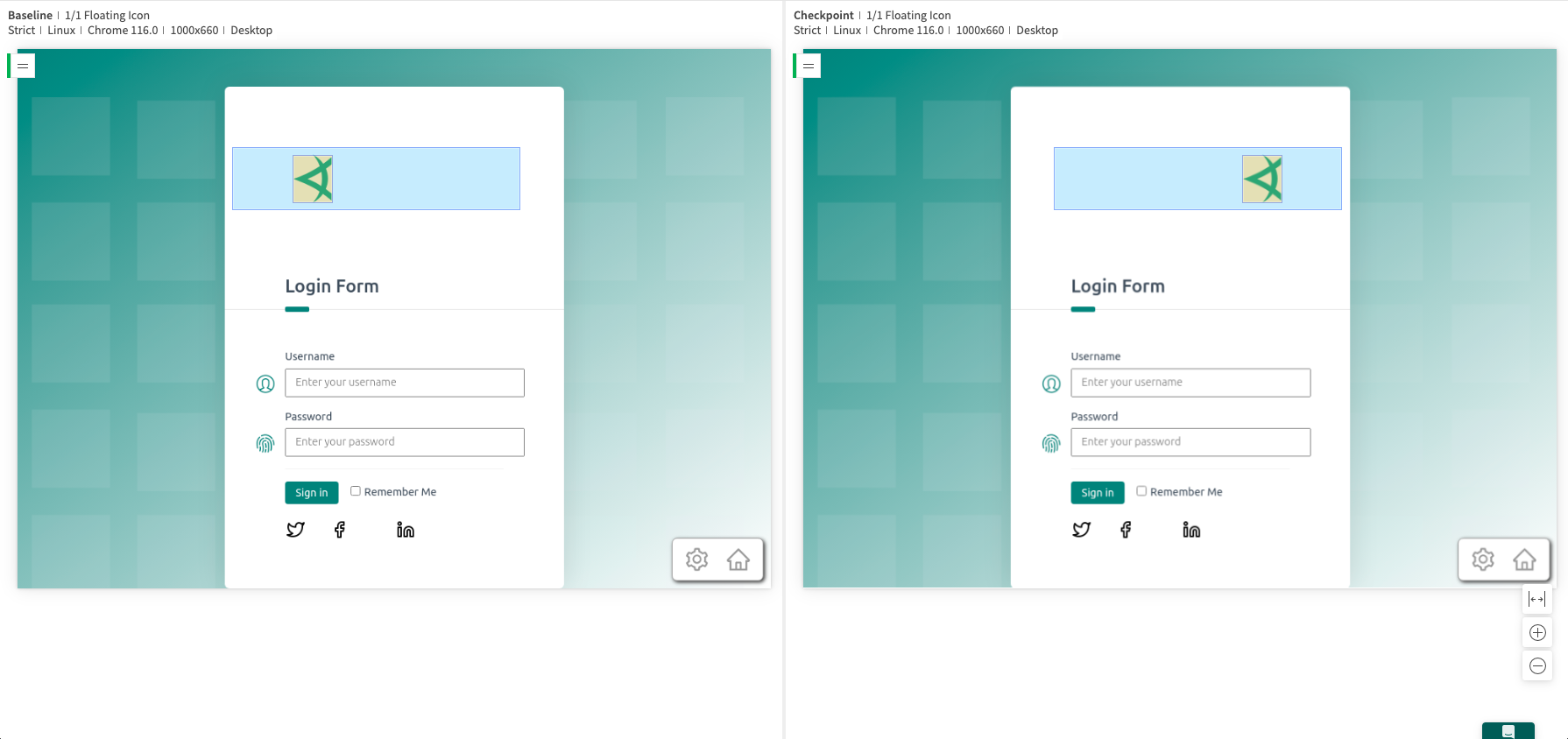
In the test result below, we noticed that our icon shifted from the left over to the right:

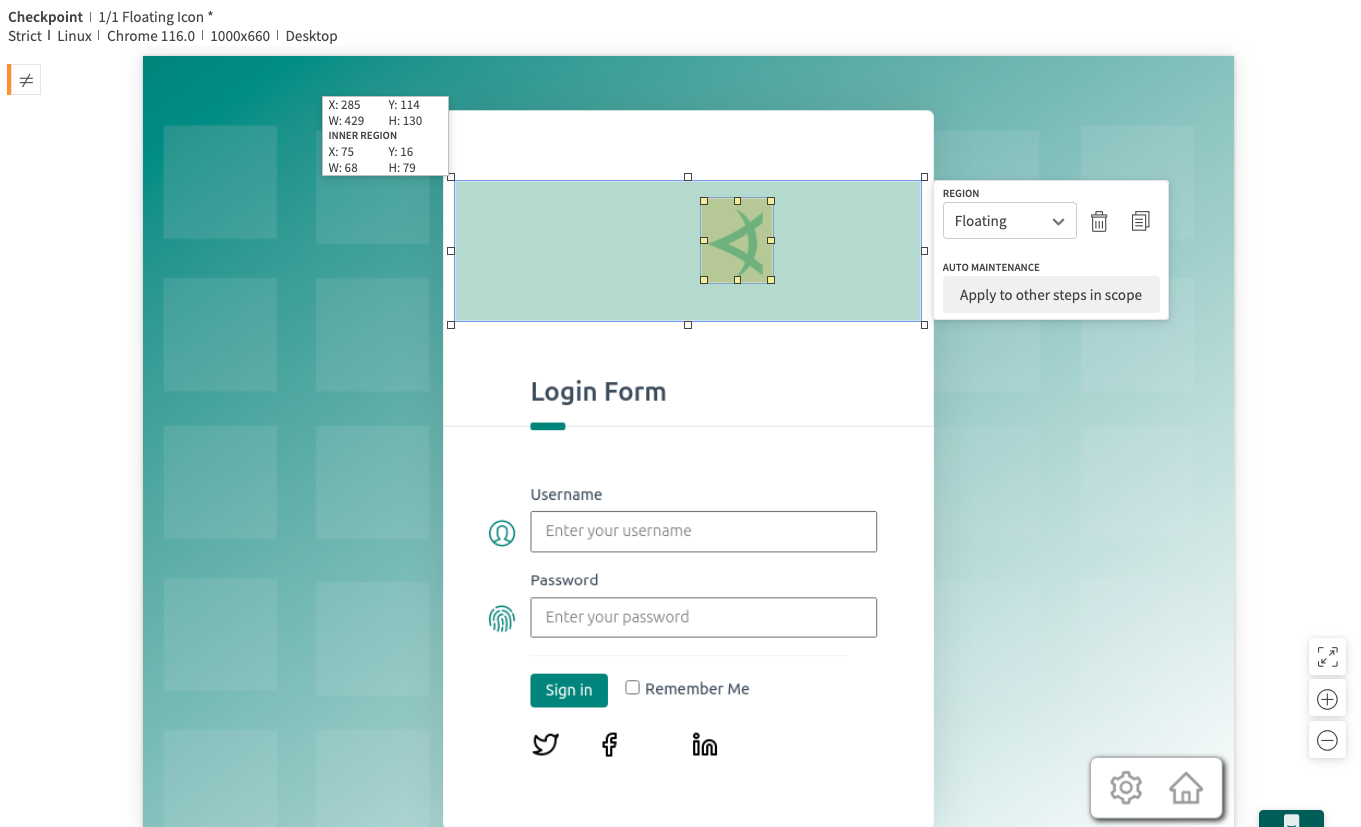
To remedy the situation, I've selected "Floating region" from that same dropdown we used earlier and drawn a rectangle around the area in question:

Floating regions are unique from the other regions that we've seen so far since they actually consist of two regions that work in conjunction with each other. The small yellow region is used to specify the actual web element that we're interested in. In this case, it's our app logo that has shifted its position.
The large blue region specifies the "bounds" that our small yellow region is allowed to move within. As long as the yellow region is within the blue region, our tests will pass. If, however, the yellow region leaves the bounds of the blue region, our test will fail.
Floating regions can also be configured from code using an Applitools SDK:
- Cypress
In the code above, the selector represents the small yellow box of the floating region, aka the element that moves, and the other arguments specify the bounds in each direction that the element is allowed to move within. The result looks like this:

As we can see, even though our icon moved from the left side to the right side, it stayed within the bounds of the blue box and therefore, no differences were flagged and our test passed.
Conclusion
Regions are a core part of working with the Applitools Visual AI. They allow you to maintain control over your test results and handle specific corner cases, such as dynamic data and shifting content, without a lot of maintenance and upkeep.