SIDE Eyes and Ultrafast Grid
The Applitools Ultrafast Grid is a cloud-based service that is sent a DOM and related data from the browser on your local machine and renders it on multiple browsers and devices in the cloud. Using Ultrafast Grid can significantly speed up the time it takes to run visual tests and makes it practical to visually test your application on a large variety of display platforms.
When you run a Selenium IDE test with Ultrafast Grid, the test runs on a local browser, all the Selenium IDE commands you call such as generating events and verifying elements, and any JavaScript all execute on the local browser. When Selenium IDE reaches a check command, it sends Ultrafast Grid all the information needed to render the page in a variety of viewport sizes. If the web application being tested has a CSS driven responsive design, then Ultrafast Grid will render each instance of viewport size appropriately. As a result of this, a single run of the test on the local browser causes the Video grid to generate multiple sequences of checkpoint images, each of which is, from Eyes point of view, an independent test run. On your local browser, you see the test running once. In the Eyes Test Manager, you see the results of the test as if it was run multiple times on a variety of browsers, devices, and viewport sizes.
Configuring Ultrafast Grid
You configure the use of Ultrafast Grid by clicking the ![]() at the top of your browser when Selenium IDE is idle (not recording or playing back). After you click the
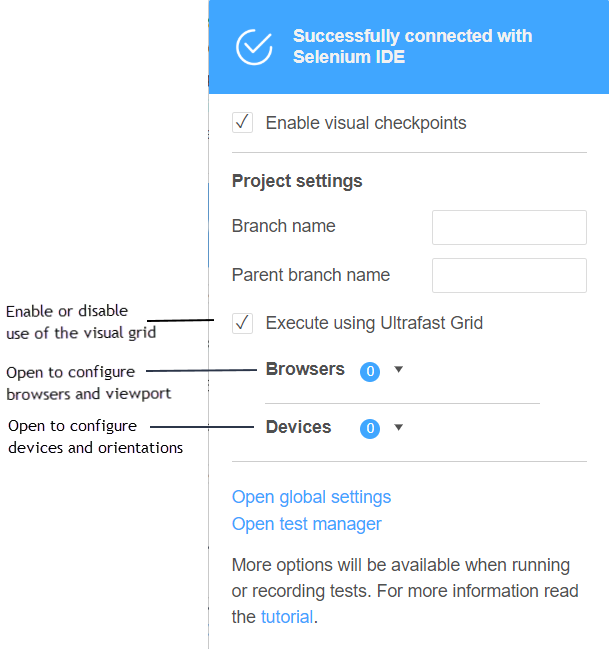
at the top of your browser when Selenium IDE is idle (not recording or playing back). After you click the ![]() you see a menu similar to the screenshot below. (Depending on what you did previously the Browsers/Devices menu may not appear at all, may appear closed, or may be fully open):
you see a menu similar to the screenshot below. (Depending on what you did previously the Browsers/Devices menu may not appear at all, may appear closed, or may be fully open):

Note. You can only do this configuration when the Selenium IDE is open, and idle (not recording or playing back a test). When recording and during playback, clicking the SIDE Eyes icon displays different information.
The first thing to configure is whether you want to use Ultrafast Grid on or not. Select the checkbox to the left of Execute using Ultrafast Grid to enable rendering using Ultrafast Grid.
Configuring browsers and viewport sizes
- Select one or more browser on which the checkpoint should be rendered.
- Select one or more viewport size combinations that should be run on each of the browser types.
- Select one or more mobile devices for which the checkpoint should be rendered with the screen size and pixel resolution of that device.
- Select the orientation (landscape or portrait) to be tested for each device.
As a minimum, you should choose one browser and one viewport size, or one device and orientation. You may choose as many browser types/viewport sizes, device/orientation combination as you need.
Configuring desktop platforms tests
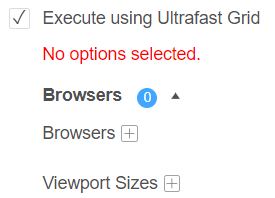
If you click on the  label you will see a dialog similar to the screenshot below:
label you will see a dialog similar to the screenshot below:

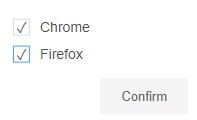
In this case, no options are currently selected. Once you select options, the currently selected options are displayed. To select the browsers you want the test to be rendered on, click on  and tick the checkboxes of the browsers you want, then click the Confirm button.
and tick the checkboxes of the browsers you want, then click the Confirm button.

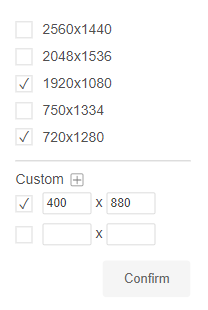
To select one or more viewport size that will be used to render on each browser, click on  . You will see a set of preset viewport size options from which you can select multiple options. You can also specify a specific viewport size by clicking on
. You will see a set of preset viewport size options from which you can select multiple options. You can also specify a specific viewport size by clicking on  and entering the width and height you want. Finally, click Confirm to accept the values you chose and to close the dialog.
and entering the width and height you want. Finally, click Confirm to accept the values you chose and to close the dialog.

Configuring mobile devices tests
You can render the browser image on simulated mobile device configurations. These simulations configure the screen dimensions and pixel densities of the device but do not emulate the actual rendering characteristics of the real devices.
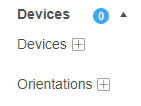
Click on the  label, and two menus are displayed that allow you to select one or more
label, and two menus are displayed that allow you to select one or more  and their
and their  :
:

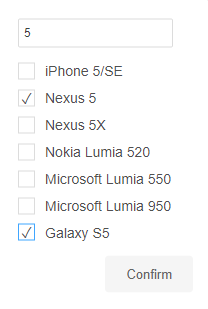
If you click on  you will see a menu similar to the figure below, the set of devices shown may vary.
you will see a menu similar to the figure below, the set of devices shown may vary.

You can enter text (e,g, 5 ) in the search field and the list will be filtered to show devices whose name contain that text. Select one or more devices that you want to test using the check boxes and then click Confirm.
Click on  to specify if you want the tested device to be in landscape (horizontal) mode or portrait (vertical) mode and then click Confirm.
to specify if you want the tested device to be in landscape (horizontal) mode or portrait (vertical) mode and then click Confirm.
Final configuration
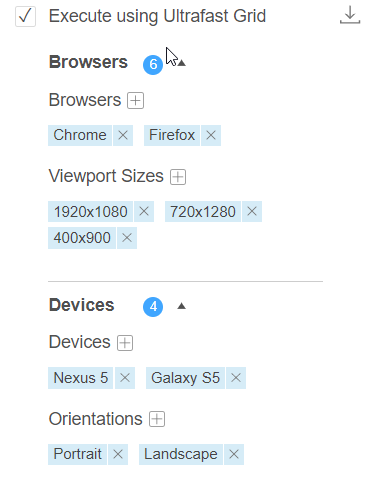
The figure below shows an example where all the options have been selected:

The blue circles with the numbers in the dialog indicate how many tests will be generated . In the example shown above six tests will run on two browsers with three viewport size, and four tests will run on two devices, twice each, one per orientation, i.e., the batch will consist of 10 test results.
Once you have set options and checked the enable using Ultrafast Grid box, each time you run tests or a test suite in the current project it will use Ultrafast Grid.
Understanding how the viewport size is used
When you run a test with the Ultrafast Grid, your test runs on the local browser once, and each checkpoint is captured multiple times - once for each of the viewport size specified in the Ultrafast Grid options. You must also set a viewport size using the script command eyes set viewport size.
The size options set for the Ultrafast Grid, impacts the layout of the window when the checkpoint images are captured and the baseline that the image is compared to. The viewport size set using the script command impacts only the local browser on which the script is running.
The viewport size set by the script command is relevant when the test application has a responsive UI design, and the controls in the window behave differently with different viewport sizes. If the test script sends mouse or keyboard events to these controls, then the events sent must be appropriate for the viewport size set by the script command - the viewport size used by the Ultrafast Grid for image capture are not relevant.
Notes
The Video grid settings are defined on a per-project basis. For each project, you can have different Video grid options.
The video grid configuration is persisted in the local browser storage and not in the project file, so if you load the project file on a different type of browser (say Firefox instead of Chrome), you need to reenter the video grid configuration.
SIDE Eyes ignores the eyes set match timeout command when using Ultrafast Grid.