eyes check window command
You can use the SIDE Eyeseyes check commands to execute checkpoints, that is, to capture a screenshot from the current browser window and to send it to Eyes for matching.
There are two variations of this command:
-
eyes check window – captures all the content in the browser or application window.
-
eyes check element – captures the image in a rectangular area defined by the element you define by a selector that you provide as a parameter.
When an eyes check command is used in a script, and that script is called from another script using Selenium IDE run command, the check command is ignored.
Usage
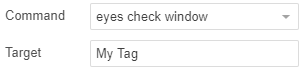
You can enter this command in the Selenium IDE command field, as follows:

The command takes one parameter, a tag. The tag defines a name for the checkpoint in the Eyes Test Manager. The name may be any string and serves to identify the step to the user in the Test Manager. You may change the tag value without impacting testing in any way since Eyes does not use the tag to identify the baseline step that corresponds to the checkpoint - Eyes matches steps based on their content and position in the sequences of images of the test. For details, see How Eyes compares checkpoints and baseline images. If you don't provide a tag, then the current URI is used as the tag.
You can also add the command interactively during recording using the SIDE Eyes icon ![]() at the top of the browser during a test recording. In this case, you need to add the tag in the script editor after the end of the recording.
at the top of the browser during a test recording. In this case, you need to add the tag in the script editor after the end of the recording.
Remarks
The eyes check window command captures an image of all the content in the browser window. When capturing on a local browser (as opposed to using Ultrafast Grid) If the content in the window is larger than the viewport, then the command captures multiple images at different offsets in the window and stitches them together to obtain an image that includes all the content in the window. On Ultrafast Grid, all of the browser content is rendered to an image that is as large as necessary. In either case, elements on the page with scrollbars are not scrolled, and the image will contain only the visible content of that element.
The size of the page is assumed to be constant and finite, i.e., unexpected results may occur if the window grows dynamically, or in a design where the application adds more content as the user scrolls downwards.