Using Checkpoints
You can create two kinds of checkpoints, visual and textual. If you have integrated with Eyes Visual AI, you can also create a full page checkpoint.
You can also create variables from your checkpoints. For additional information on creating variables from checkpoints, see JS Methods and Tutorials.
This topic includes:
Visual Checkpoints
Use visual checkpoints Element to check visual elements. If you have integrated with Eyes Visual AI the visual checkpoint will use Applitools Eyes to capture visual elements.
To Create a Visual Checkpoint
While recording a test, hover over the visual checkpoint flag to the desired element. Preflight will check your image and let you know whether the difference between the original image and the result is too large. You can change the sensitivity of the test using Max Allowed Difference % under Step Types.
The figure below shows the Visual Checkpoint flag for systems without Eyes Visual AI integration.

The figure below shows the Visual AI Element Checkpoint flag for systems with Eyes Visual AI integration.

Check Value/Text Checkpoints
Use textual checkpoints to test specific elements that include text and/or values.
To Create a Value/Text Checkpoint
While recording a test, hover over the text checkpoint flagon your recorder and drag the to your desired element. Preflight will check your text and let you know if there is a difference between the original and the results. You can change the value in the Value to check field in the Simple tab of the Editor. You can also change the type of this checkpoint from Text to Grab in the Editor.

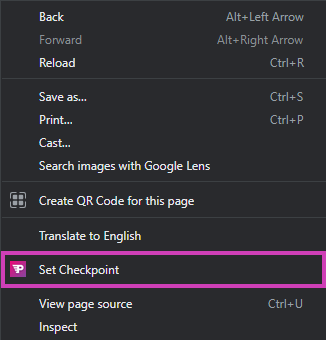
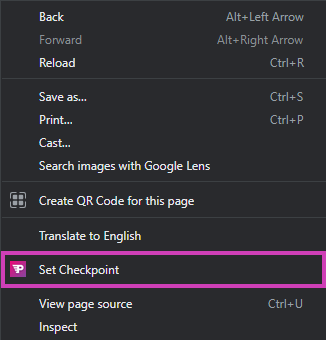
You can also create checkpoints by right clicking on an element and clicking Set Checkpoint.

Visual AI Page Checkpoints
Full page checkpoints enable you to validate an entire page and validates that each visual, text, and element is correct in terms of both position and content accuracy. This checkpoint is only available for customers who have integrated with Eyes Visual AI.
To Create a Full Page Checkpoint
While recording a test, hover over the flag symbol on your recorder and drag the full page checkpoint flag to your desired element. Preflight will check your text and let you know if there is a difference between the original and the results. You can change the value in the Value to check field in the Simple tab of the Editor.


Related topics