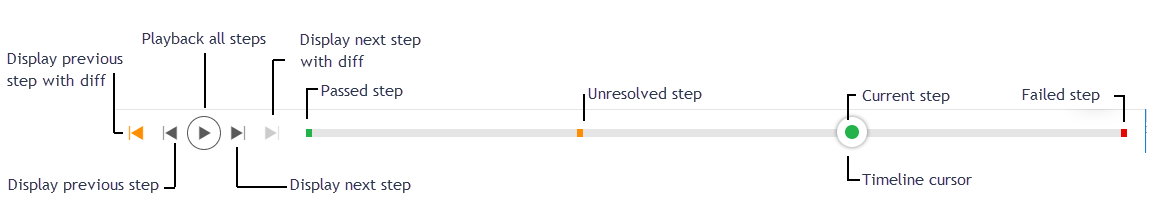
The Eyes Test Manager allows you to navigate the steps in the test either one by one or automatically in a simulated playback. You do this using the playback control at the bottom of the Test editor and Baseline editor:
The control displays a timeline of all the steps in the test or baseline- each rectangle on the timeline corresponds to a step - four in the example in the figure.
- If you are displaying the steps of a baseline, then the steps are gray.
- If you are displaying the steps of test results, then the color of the block indicates if the step has passed (green), failed (red) or requires resolution (orange).
- If you are viewing compare baseline results, then red indicates that the steps are different and green indicates that the steps are identical.
- The previous step with a difference/mismatch (if it is colored, grayed out if there is no previous step)
- The previous step (left arrow on the keyboard)
- The next step (right arrow on the keyboard)
- The next step with a difference/mismatch (if it is colored, grayed out if there is no next step)
The timeline cursor is positioned at the current step. You can drag it along the timeline to move to any step you want. As you drag it, it displays a small thumbnail of the step image at that position, when you release the mouse the main display is updated to show the step where the timeline cursor is currently positioned.
The playback all steps button automatically starts an animation from the current step onwards, displaying each step for a few seconds. Click the button again to pause the playback. The display can also display any UI interaction that was done if the SDK open command is used as recommended in this article.