Define Regions
Different parts of the screen can have different requirements. For example, you may always want to ignore the space where an ad banner is displayed on all screens that include the banner. You can apply annotation regions to control how the matching mechanism matches a particular region.
You can define the following types of region:
-
Element-based region – (recommended) A dynamic region based on a web element, such as a frame, image, text box, or video. When you click on an object on the screen, Autonomous automatically identifies the screen element. This method is recommended as it allows Autonomous to recognize the element even if the exact location on the screen has moved.
-
Drawn region – A drawn region is based on coordinates on the screen. This may be useful if you want to define a fixed area on the screen not linked to a single element, or draw an area around multiple screen elements.
You can add padding around a region. For example, if an element includes a border or shadow, you may want to add several pixels on each side to apply the region settings to the border or shadow.
You can automatically convert drawn elements to linked element-based regions. For details, see Updating Drawn Regions to Element-Based Regions.
Match Types
You can set a region to have any of the following match types:
-
Ignore – Don't report any mismatches in a region.
If you set an Ignore region that covers the entire width of the image, it splits the image horizontally. For example, if you need to compare the header and footer of a screen, but the center of the screen has dynamic content that constantly changes, draw an ignore region around the entire center of the screen to split the screen into three parts, a header and footer above and below the ignore region, and the dynamic content in the middle which will be ignored, even if the height of the ignore region changes.
-
Floating – Allow the position of a region to move without reporting a mismatch.
-
Strict – Detect any mismatch visible to the human eye.
-
Ignore colors – Allow color changes. For example, if a screen sometimes appears in dark mode.
-
Layout – Check only the layout and ignore actual text and graphics.
For more information on the available match levels, see Match Level.
Defining a Region
To Define a Region
-
Open a screen in the Test Analyzer.
-
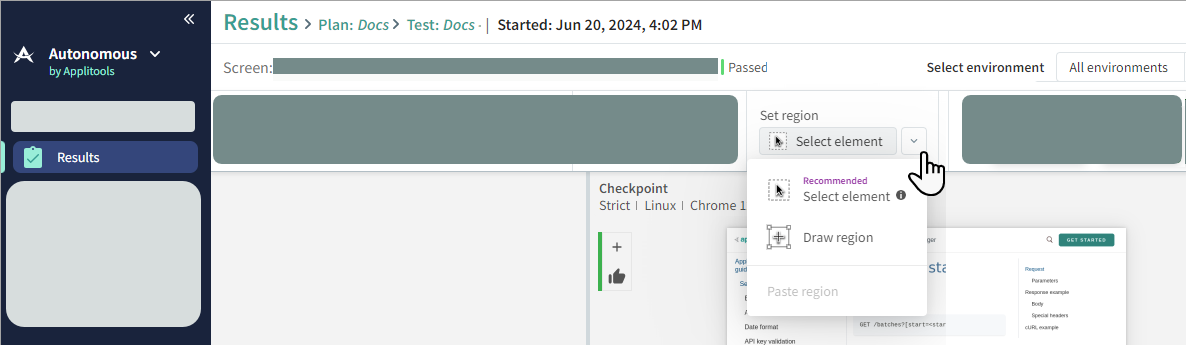
Click Set region and select one of the following:
-
Select Element – Identifies a region based on the HTML element. This is the recommended method as Autonomous is able to identify the element even if the location on the screen moves. When selecting an element, as you move the pointer over the image, the element is highlighted. Click to select the highlighted element.
-
Draw Region – Identifies a region based on the location on the screen.

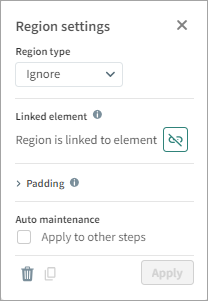
The Region settings window opens.

-
-
Select the match type for the region.
-
To convert the region from a linked (element-based) region to an unlinked (drawn) region or vice-versa, click
or
-
If required, add padding to the region. This will apply the match level to space around the region. For example, if there is a shadow around the element, you may want to add padding to include the shadow.
-
To apply the region to other similar screens, for example a logo or banner that appears on multiple screens, select Apply to other steps. For further information, see Auto Maintenance.
Updating Drawn Regions to Element-Based Regions
You can automatically update all drawn regions in a test to dynamic element-based regions. This will improve the results as the definition of the region is linked to the element and Autonomous will recognize the element even if the size or position of the element changes. The option to update regions to element-based regions is available in several places in the system:
To Update a Single Region
-
In the Test Analyzer, click on a drawn region and click
To Update all Regions on a Screen
-
In the Test Analyzer, click
> Convert drawn regions to element-based regions.
To Update all Regions in a Test
In the Plan Tests view of the Results window, next to a test, click > Convert drawn regions to element-based regions.
To Update all Regions in a Plan
-
In the Test Results, next to a plan, click
> Convert drawn regions to element-based regions.
If a screen was created with drawn regions using an earlier version of Autonomous, when you open the screen in the Test Analyzer, Autonomous prompts you to convert all regions in the screen.
Deleting Regions
To delete a region, in the Test Analyzer, click on a region and in the Region settings window, click
