Testing on Different Browsers and Screen sizes
Preflight uses global defaults to define on which browser and screen sizes to run your tests. However, these defaults can be overridden for individual tests that may need to be run on more or fewer browsers and screen sizes. In addition, the defaults can be customized for a specific run only.
By default, Preflight supports testing on Chrome.
If you have an Ultrafast Grid license, the following browsers are supported:
- Chrome
- Firefox
- Edge
- Internet Explorer
Note that for each browser that you define, a different test will be run.
If you have integrated with Eyes Visual AI and have an Ultrafast Grid license, you will be able to select from a more extensive list of browsers for each type that you are testing. For example, you can define browsers for iOS, Android and desktop. For more information see Introduction to the Ultrafast Grid.
This topic discusses how to:
Defining the Default Browsers and Screen Sizes
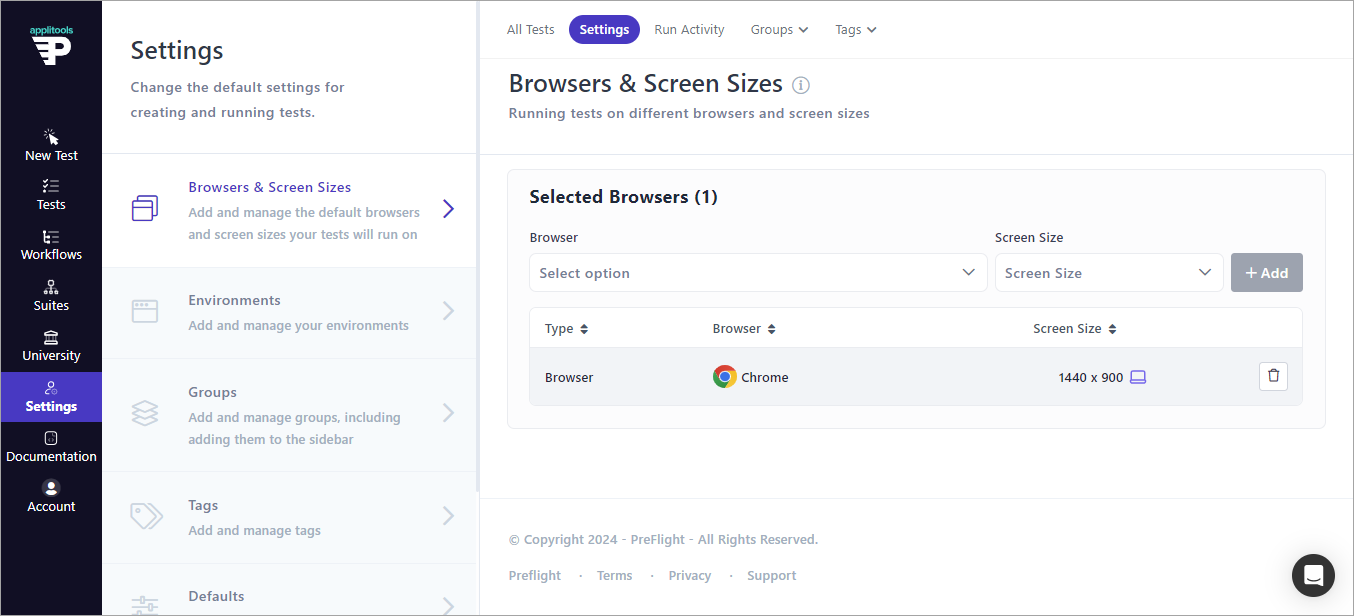
Use the Browsers & Screen Sizes page to define combinations of browsers and screen sizes. You can select up to 16 combinations. You can define predefined screen sizes or create your own customized screen size.
Note that some features on this page are only enabled for customers who have integrated with Applitools, and some features are only available for customers who have an Ultrafast Grid license.
To Define the Default Browsers and Screen Sizes
-
In the Navigation bar, select Settings > Browsers & Screen Sizes.

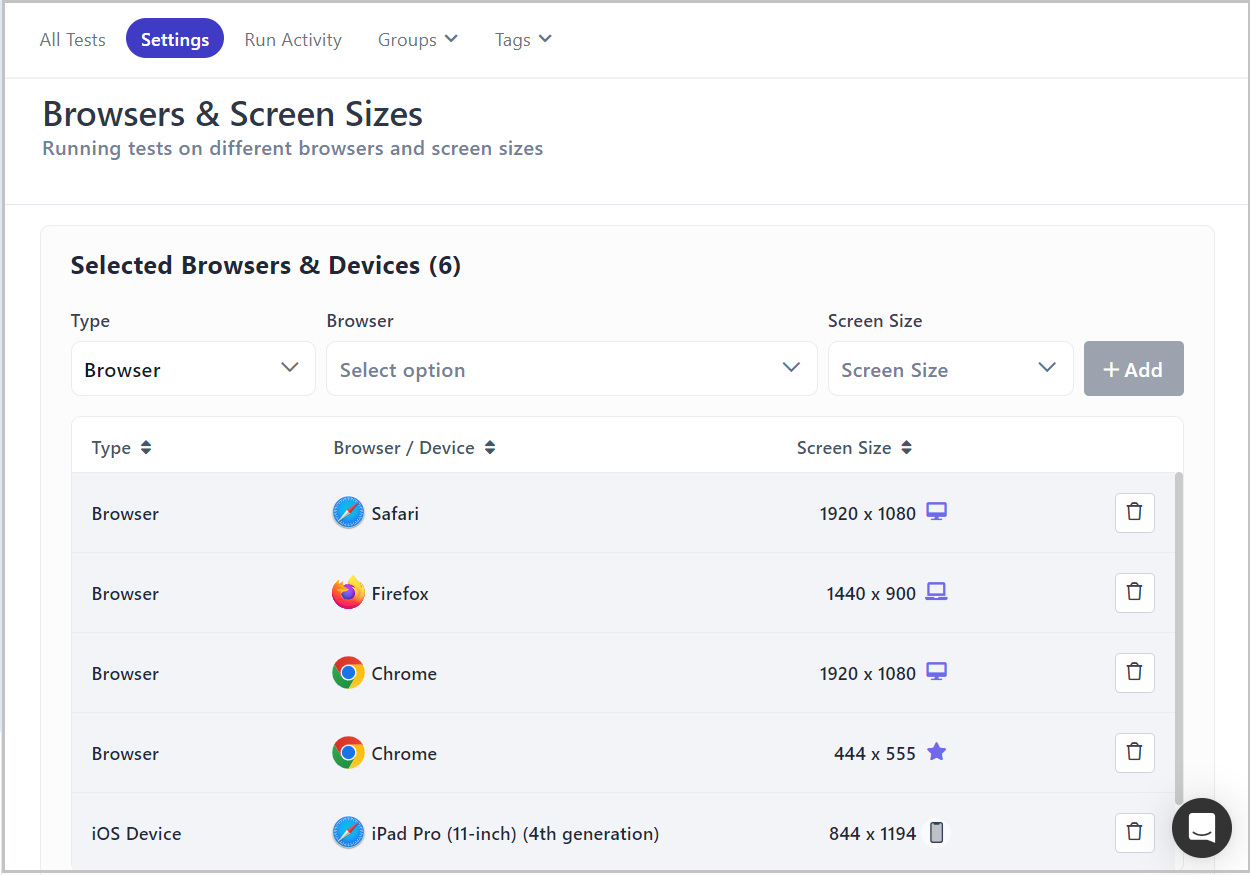
If you have integrated with Eyes Visual AI and have an Ultrafast Grid license, the screen appears with an additional Type menu. Select a type from the Type menu: Desktop, iOS, or Android.

-
Select a browser from the Browser menu.
-
Select a screen size from the Screen Size menu.
-
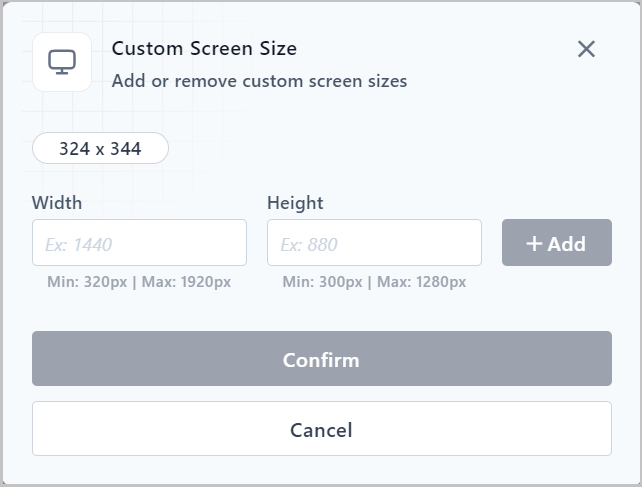
To define a custom screen size:
-
select Manage Custom Sizes from the Screen Size menu. Enter a Width and Height (in pixels) in the relevant fields and click +Add.

-
Click Confirm.
-
-
For customers integrated with Eyes Visual AI with an Ultrafast Grid license, if you selected iOS or Android from the Type menu, select whether the Orientationis Portrait or Landscape.
- Click Add.
The type (where relevant), browser and screen size appears beneath the menus. - Repeat for the remaining combinations of type (where available), browser and screen size.
These settings will apply to tests with global settings enabled. By default, all tests adhere to global settings and can be overridden on a per test basis.
Overriding the Default Browsers and Screen Sizes
The default settings can be overridden if you have tests you want to run on more or fewer browsers. For example, specific functionality that has had issues in the past, or core functionality you want to test more thoroughly.
Note that some features on this page are only enabled for customers who have integrated with Applitools, and some features are only available if you have an Ultrafast Grid license.
To Override the Default Browsers and Screen Sizes
-
In the Navigation bar, select Tests.
-
Select a test from the All Tests screen to open it.
-
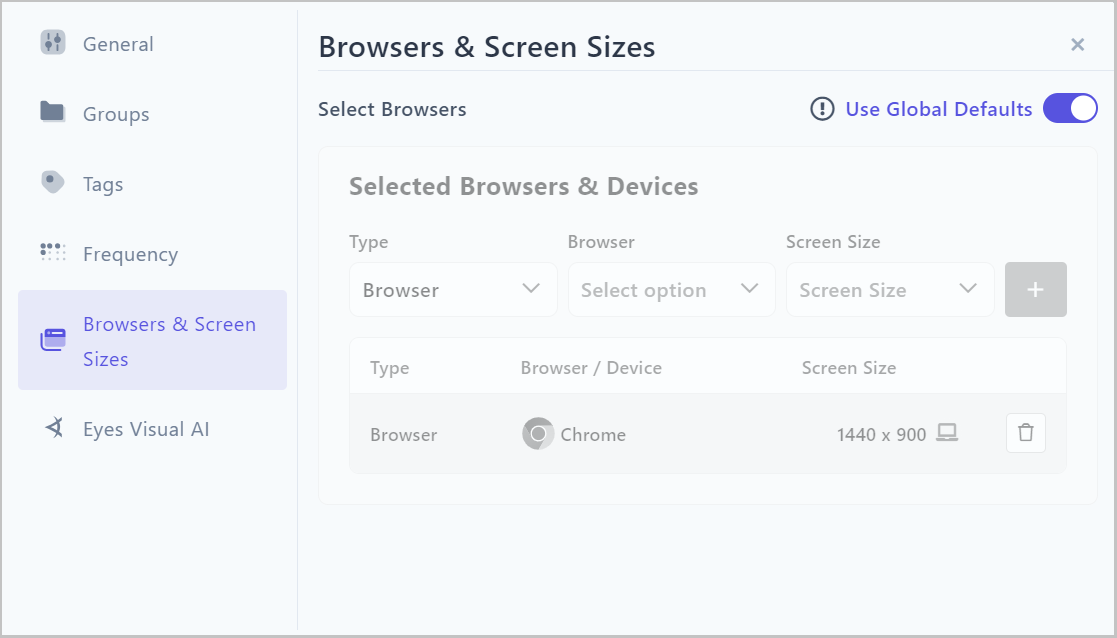
Click Test Settings and then select Browsers and Screen Sizes.

-
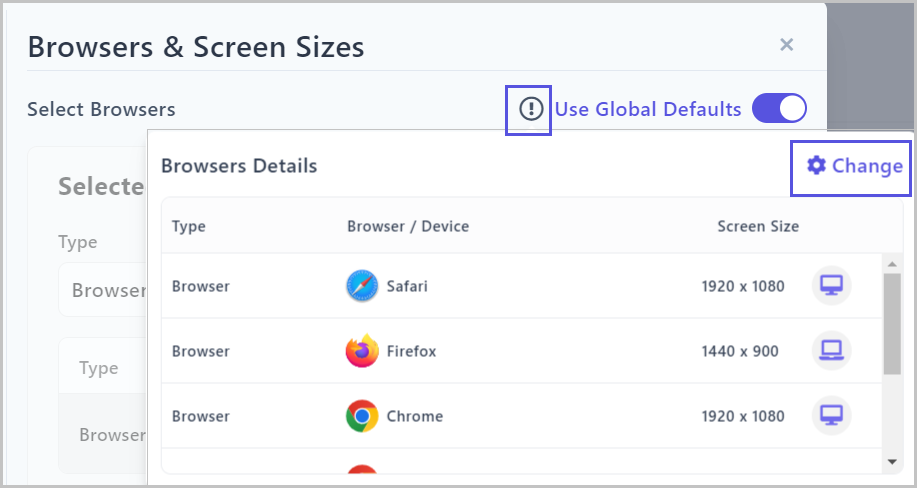
Use Global Defaults is selected by default. You can view the default settings by hovering over this icon
 . From the tooltip, you can access the Settings screen by clicking Change to change the defaults for all tests.
. From the tooltip, you can access the Settings screen by clicking Change to change the defaults for all tests.
-
Disable Use Global Defaults.
Note: To return to the original settings, enableUse Global Defaults.
-
For customers integrated with Eyes Visual AI with an Ultrafast Grid license, select a type from the Type menu- Desktop, iOS or Android.
-
Select the browsers and screen sizes you want to define for this test and click Add. For more information, see Defining the Default Browsers and Screen Sizes.
-
To remove a platform (where relevant) browser and screen size click this icon
 to the right of the relevant row. You must have at least one browser and screen size selected.
to the right of the relevant row. You must have at least one browser and screen size selected. -
Click Save.
Related topics