Defining Eyes Visual AI Settings
If you have integrated with Eyes Visual AI you will be able to define Eyes Visual AI Settings for each test that you've defined.
To Define Eyes Visual AI Settings
-
In the Navigation bar, select Tests.
-
From the All Tests page, click on a test to open it.
-
Click Test Settings.
-
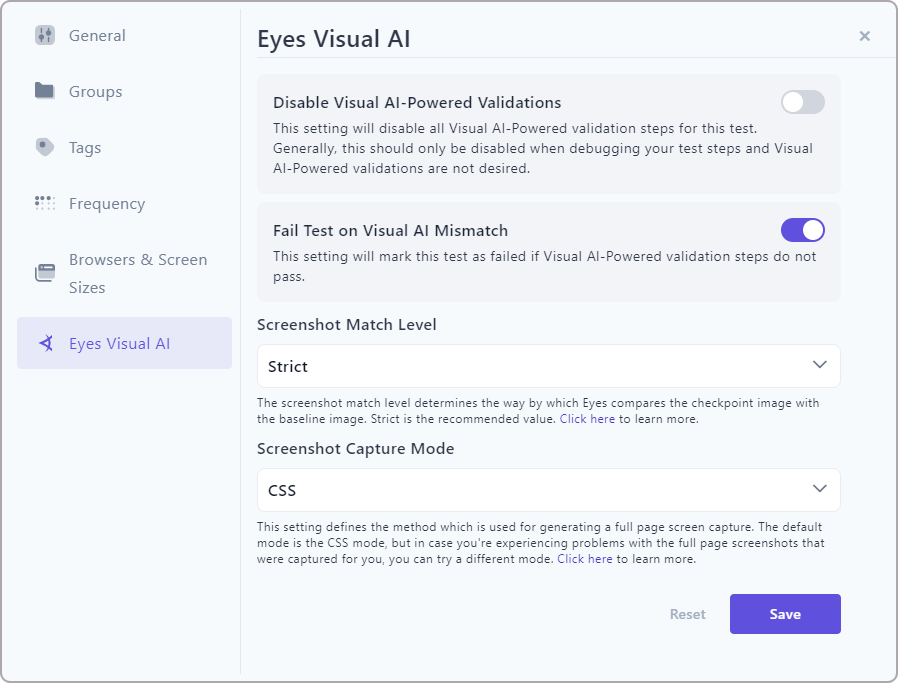
Click Eyes Visual AI.

-
Select a Screenshot Match Level from the list. The algorithm defines how Eyes compares the checkpoint image with the baseline image. The following levels are available:
-
Strict - This is the default and recommended match level.
This match level verifies that the page content matches the baseline image closely enough that the human eye would not see any difference. With this level, Eyes detects changes in text, font, color, graphics, and position of elements. It aims to detect differences that are visible to the human eye while ignoring differences in pixel values that are platform dependent due to the rendering software and hardware.
The Strict match level is most effective when used for regression tests on a particular browser/OS with mostly static content.
-
Layout - This level is useful for validating that the page layout is consistent.
With this match level, Eyes identifies the various page elements in the checkpoint and baseline images, such as text, images, buttons, and columns and verifies that the relative positions of these elements are consistent. This match level can detect elements that have appeared, disappeared, or moved. With this match level, the Eyes matching engine ignores differences in the actual content text and graphics, color, and other style changes.
This match level is most effective when used to validate pages with dynamic content, language localization, and cross-environment testing where a single baseline is used for multiple execution environments (different operating systems, browsers, devices, viewport sizes, and orientations).
-
Ignore colors - This match level is similar to the strict match level but ignores changes in colors. It is effective when your content is static but the color varies, for example if there are buttons or screen elements that can appear in a variety of colors.
-
Exact - This match level causes the Eyes matching engine to do a pixel to pixel comparison of the checkpoint and baseline images.
It is sensitive to differences such as rendering anomalies that are not visible to the human eye. It is not recommended for ordinary verification purposes.
For more details, see How to use Eyes match levels.
-
-
The Screenshot Capture Mode defines the method to use to define a full page screen capture.
Note: If you disabled the Ultrafast Grid setting, or do not have a license for the Ultrafast Grid, the window displays an additional option, Screenshot Capture Mode.

-
CSS this is the default method and is the recommended mode for pages with fixed position elements (i.e. fixed headers/floating bars), as it prevents the page from capturing those elements multiple times while scrolling in full screen mode.
-
Scroll captures screenshots using standard Javascript window scrolling. Using this method, the page is scrolled, just as a user would scroll. If after selecting this method you discover issues with the way that the images have been "stitched" together, we recommend using CSS mode instead.
If after selecting a mode you find that the full page images are problematic, we recommend switching to the alternative capture mode.
For details, see StitchMode enum in the Eyes documentation.
-
-
To disable all Visual AI-Powered validation steps for this test click Disable Visual AI Powered Validations. We recommend doing so for debugging your test steps, when Visual AI-Powered validations are not desired.
-
Click Save.