Testing React Storybook Components with Applitools
Running the Example Project
- Clone or download the repository and navigate to that folder
git clone https://github.com/applitools/tutorial-storybook-react.git
cd tutorial-storybook-react
Note: you can alternatively download the project as a Zip file and extract it
- Install the dependencies
npm install
- Run the example test
APPLITOOLS_API_KEY="[Your API Key]" npm test
This will first set your APPLITOOLS_API_KEY into the node process then run npm test.
You can alternatively run npx eyes-storybook.
npx comes as part of Node.js installation. It automatically runs the eyes-storybook executable.
Adding Applitools Eyes to an Existing Node.js Storybook Project
Install Applitools Eyes dependencies:
npm install --save-dev @applitools/eyes-storybook
Applitools Eyes Storybook SDK
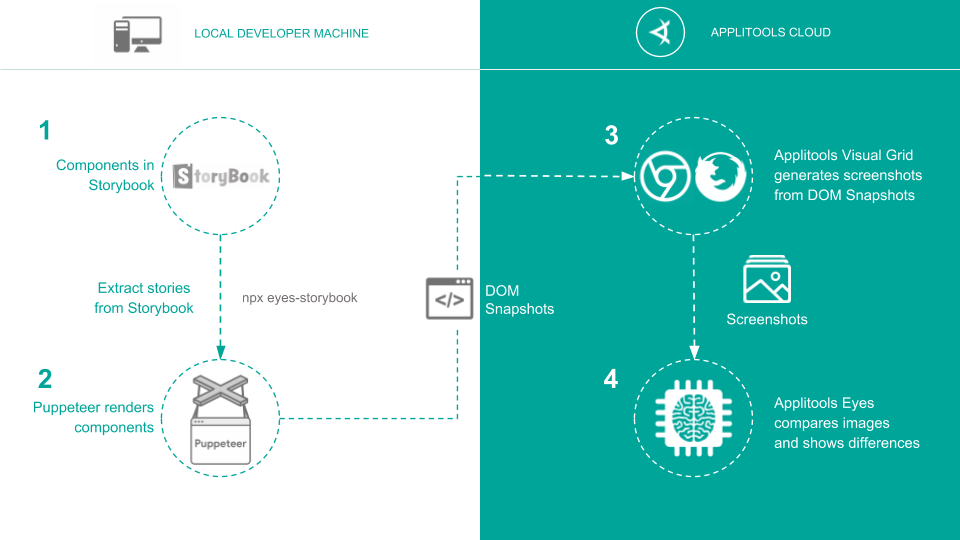
How it works

The Applitools Eyes Storybook SDK does not require you to change any code! You simply need to add Applitools SDK as a dependency and run the CLI command!
Our SDK simply opens up different stories from your project and upload the DOM to our Visual grid servers. It uploads multiple DOMs concurrently. The visual grid receives these DOMs and renders them in parallel using real browsers. Then it take pictures of each stories. And finally, these pictures are then sent to our AI servers to check for differences.
The picture below shows how it works
More information
The @applitools/eyes-storybook npm package page contain more information about advanced configuration, best practices and troubleshooting. Visit eyes-storybook SDK repo to find out more about what's possible with Applitools' Storybook SDK.
Don't suffer in silence! Let us help you. Please reach out to us to get your project working.
Taking the next steps with Applitools
Congratulations on completing this quickstart! There's still so much to learn about visual testing with Applitools, but you're off to a great start.
Resources for next steps:
- 🤖 Learning how visual testing works
- ↔️ Setting match levels for visual checkpoints
- 💥 Troubleshooting common issues
- 🐞 Reporting bugs
- 🗺 Detailed overview of visual testing with Applitools