Screenshot Type
The screenshot type determines what will be included in the screenshot. Autonomous includes the following screenshot types:
-
Full Screen – The image includes the complete screen, scrolling to the bottom of the screen.
-
Viewpoint – The image includes only content displayed on the screen, without scrolling.
-
Region – An element or region of the screen as determined by the CSS or XPath.
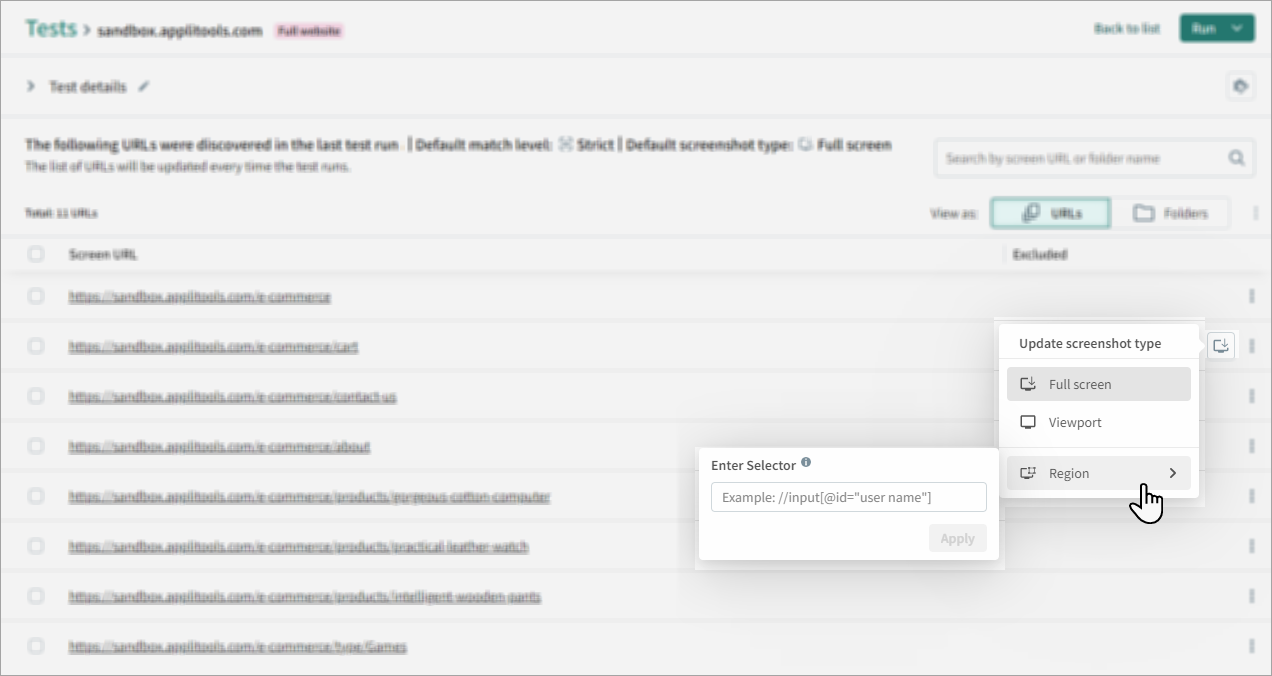
To Set the Screenshot Type in a Full Website Test or URL List Test
To select the screenshot type for multiple URLs, in the list of URLs, select the required URLs and click > Screenshot type and select the required type.
To set the screenshot type for a single URL, next to the URL click and select a screenshot type.

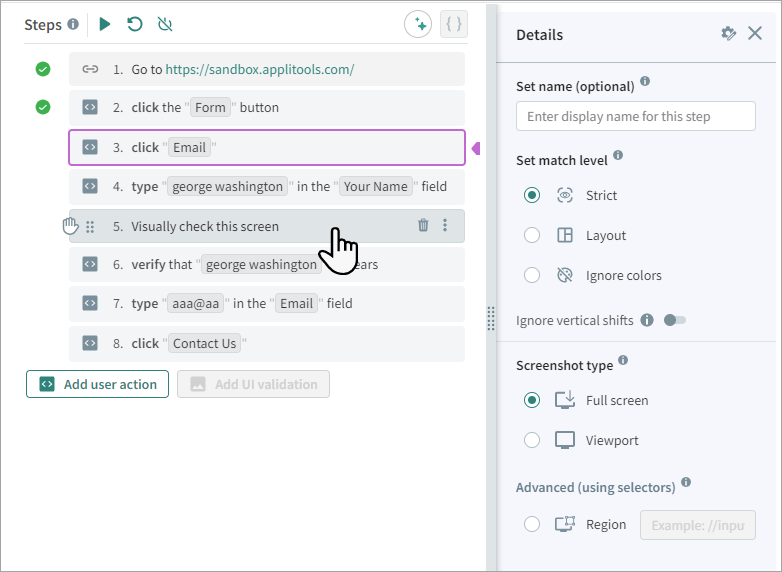
To Set the Screenshot Type in a Custom Flow Test
Click on a Visually check this screen step and select the screenshot type.

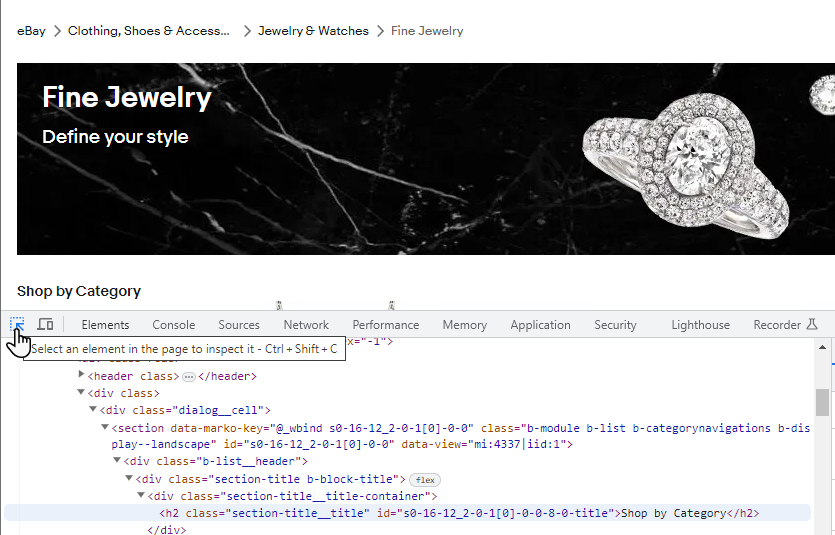
To Find the Element Selector (Using Chrome)
-
Open the screen, right-click on the element and select Inspect.
-
Click Select an element in the screen to inspect it.

-
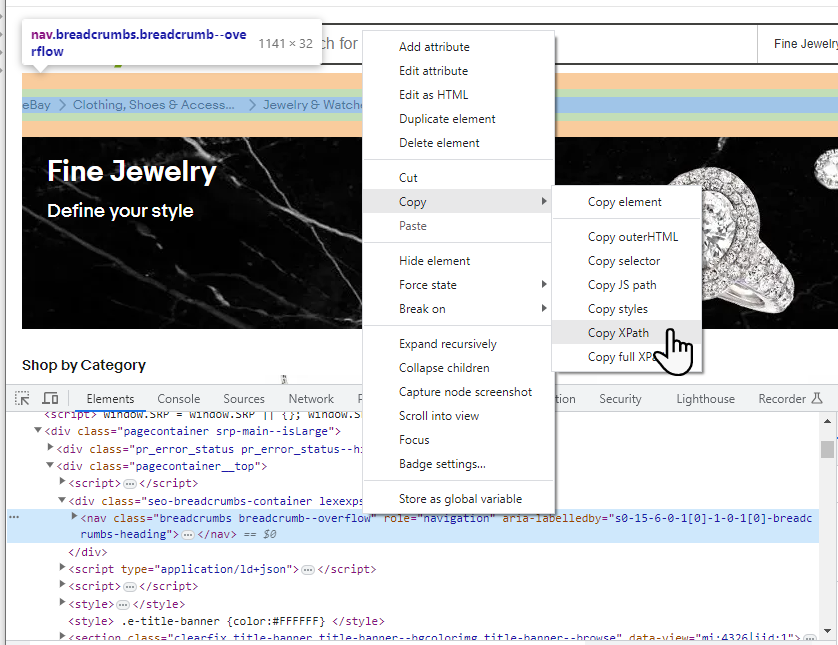
In the Elements tab, right-click on the selected text and select Copy > Copy XPath.

-
In Autonomous, paste the selected text in the Region field.